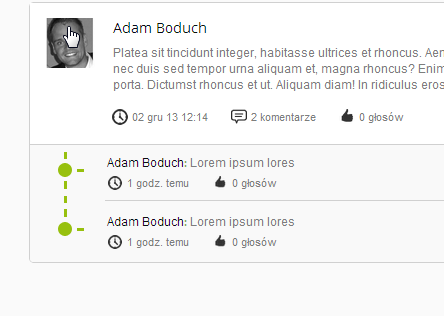
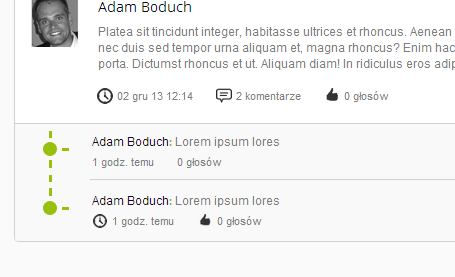
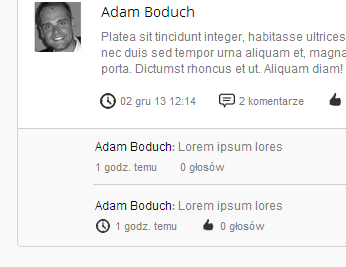
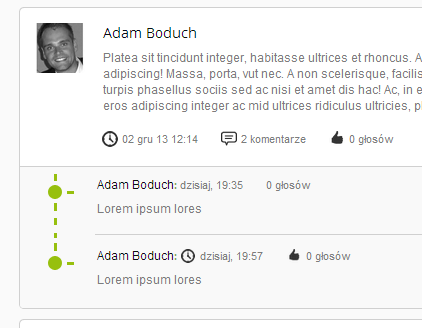
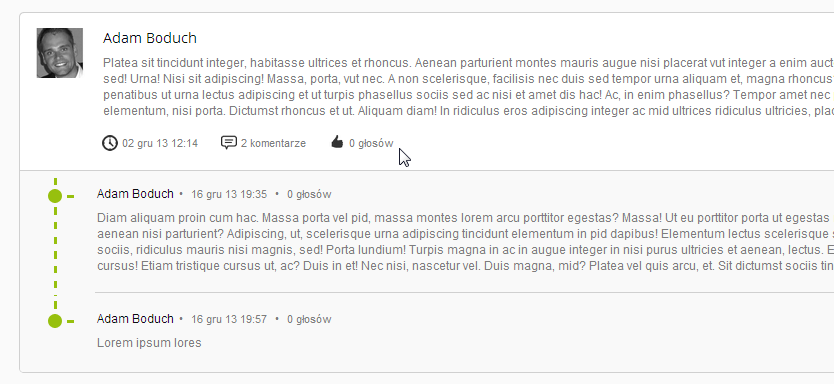
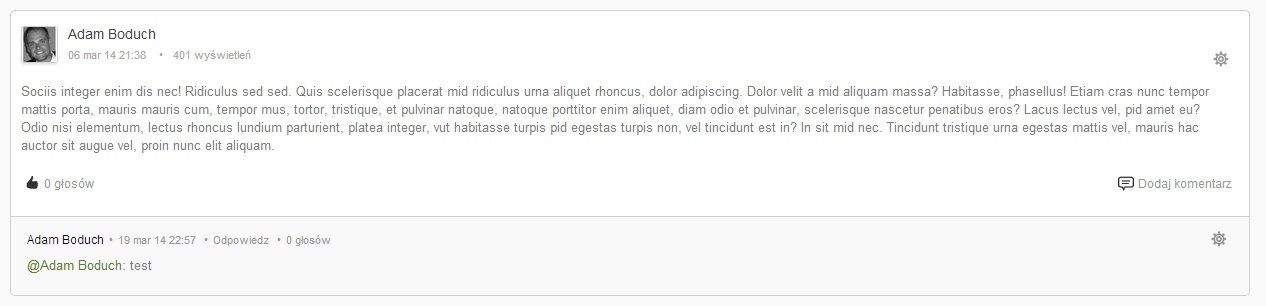
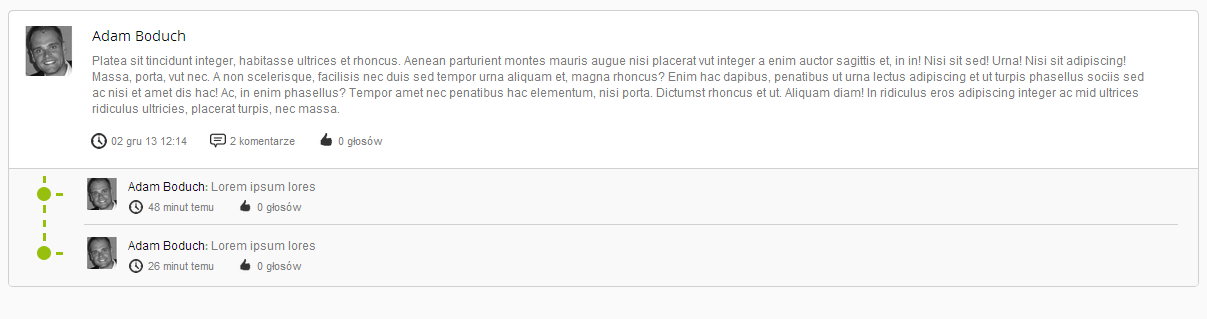
Na poczatek prosba o feedback samego wygladu wpisu:

Zmiany to:
- zmniejszenie obszaru avatara oraz nazwy uzytkownika
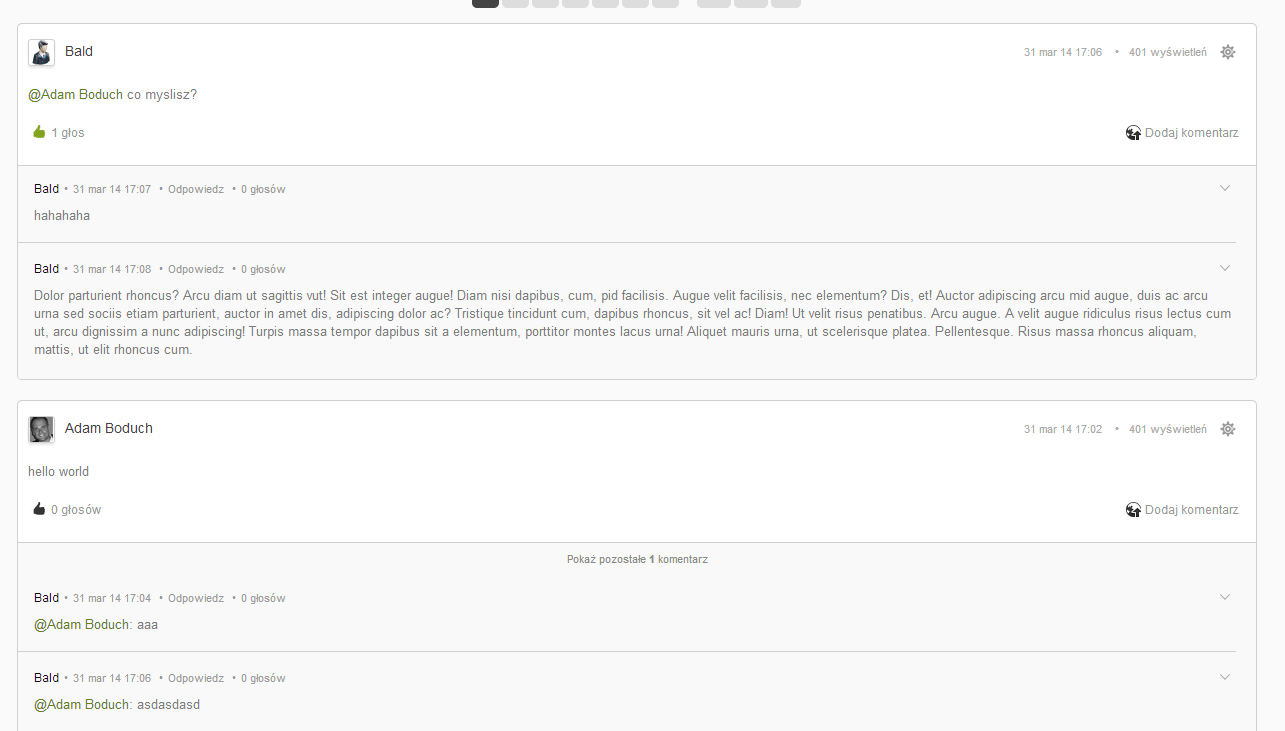
- zdecydowane pomniejszenie obszaru zajmowanego przez komentarze (avatar, login, odstepy)
Teraz pytanie o UX:
- Byc moze zamienic miejscami elementy go oddawania glosu na wpis z data?
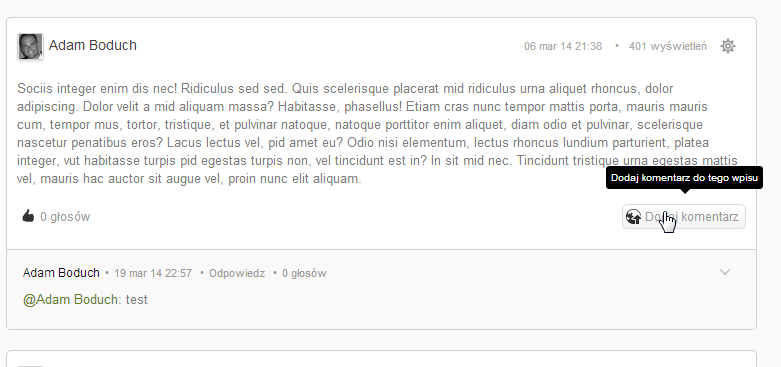
- Dodawanie komentarza po kliknieciu na ikonke komentarza?
- Byc moze wyswietlac formularz do komentowania od razu pod danym wpisem?