Zalazek:

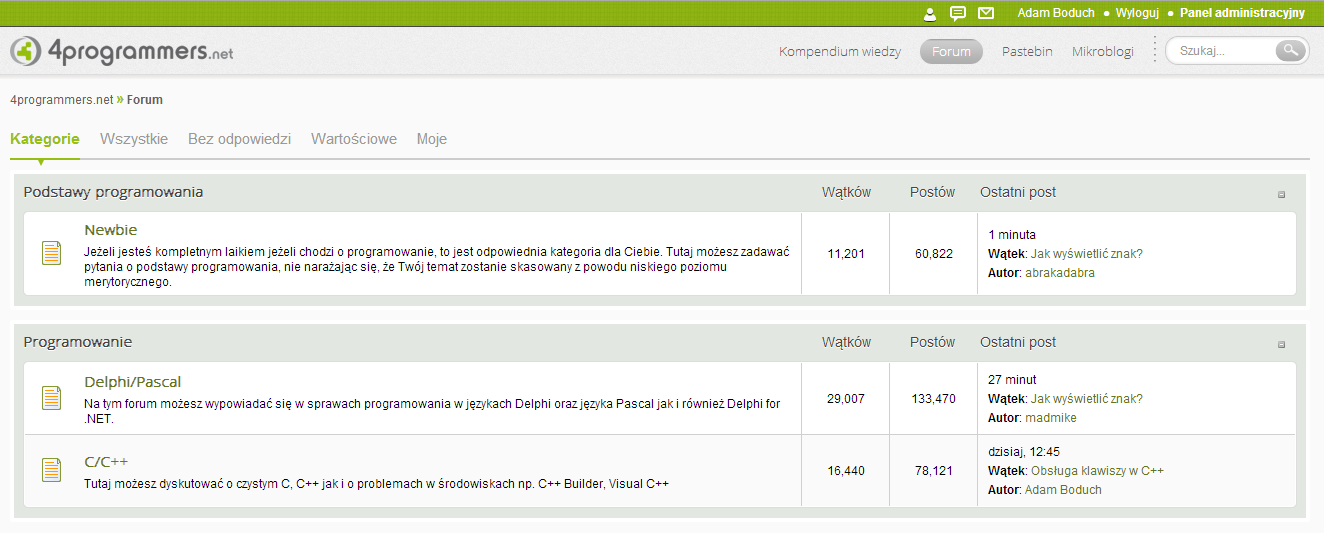
Uwazacie, ze kolory linkow sa ok?
Wątek zablokowany 2013-10-07 08:38 przez Adam Boduch .

Zalazek:

Uwazacie, ze kolory linkow sa ok?

tytuły działów trochę za jasne, za słabo je wdać

Niebieski? Skąd nagle urwał się niebieski?

@Marooned: stad tez wstawilem ten watek ;) Aby przedyskutowac temat koloru linkow ;) Kolor blekitny calkiem dobrze sie komponuje jako kolor linkow, ale w tekscie. Nie jestem wlasnie pewien, czy w tym miejscu, jest to dobry pomysl.
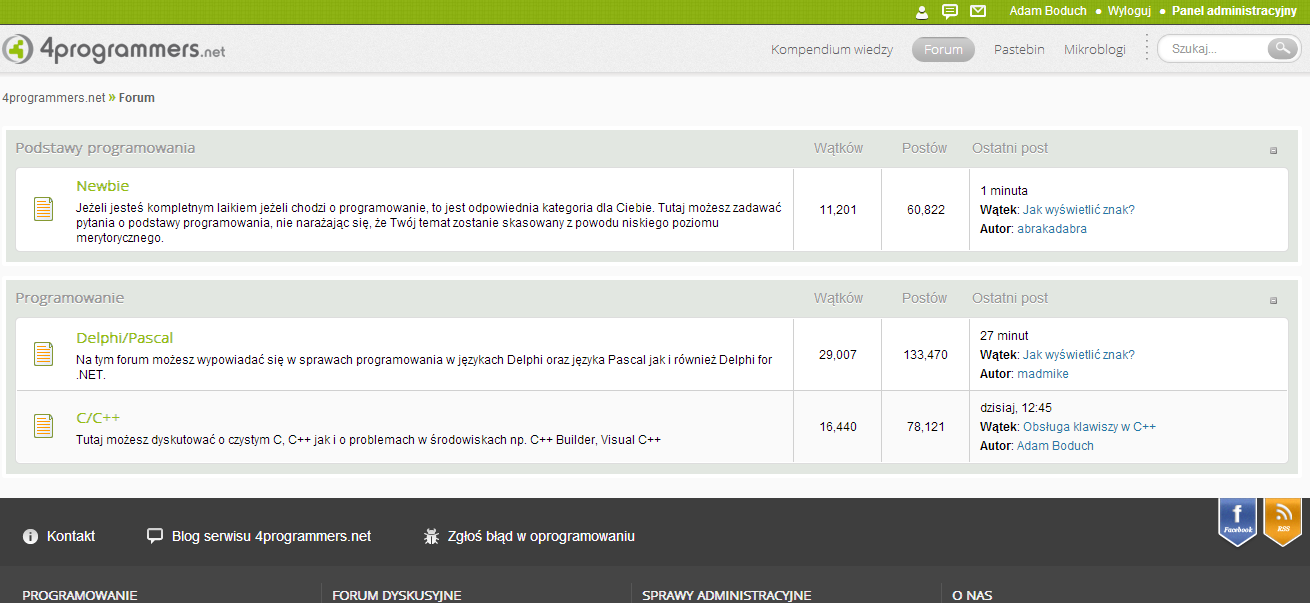
Zobacz np. tutaj:
Tutaj proponowalem kolor blekitny jako kolor linkow w tekscie.

Skoro wszystko mamy zielone to bym został przy zielonym. Również nagłówki ("Podstawy programowania" itd) są moim zdaniem jakieś takie mało widoczne.
PS. W nowym layoucie poprawcie strzałki przy postach. :-P

Dla mnie zdecydowanie za jasne osobiscie, a niebieski to jak juz M wspomnial raczej pomylka ;)

IMHO dodatkowy kolor wyróżnień (oprócz zielonego) to zadużo; Skoro wszelkie tła są w odcieniach szarości, to preferowałbym jeden kolor dla dekoracyjnych elementów - tak jak teraz jest zielony; Zawsze można całkowicie zrezygnować z tego zielonego i wszystkie dekoracyjne elementy oraz wszelkie linki kolorować na niebiesko :]
Co do linków do działów - jakby miały forumowo-zielony kolor to były by bardziej widoczne; Podane na zrzucie są według mnie zbyt jaskrawe;

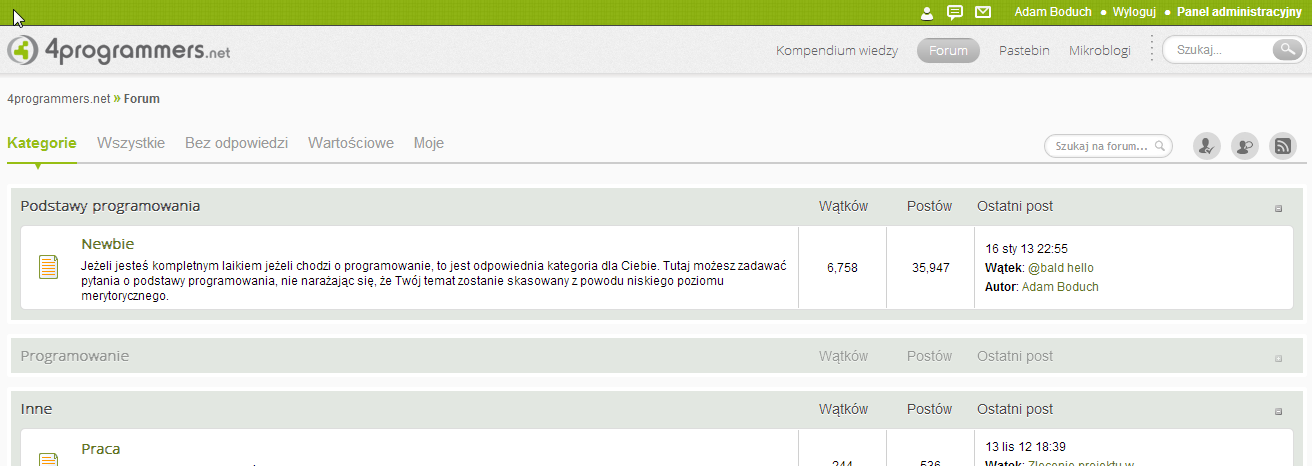
Poprawiona wersja:


Ta strzałeczka w dół poniżej Kategorie (...) jest raczej zbędna.
Cała reszta wygląda ok, imho.

Czy jest szansa, by nowy layout oprzeć o SASS/LASS? I te wszystkie kolory opisać jako zmienne?
Oczywiste plusy:
link-color)Z minusów to chyba tylko konieczność trzymania się składni, która nieco odbiega od klasycznego CSSa.

Szczerze mowiac nie slyszalem o tym wczesniej. Ale poszperalem w necie i wydaje sie super :) Tyle, ze wiekszosc kodu CSS jest juz napisane :/ Niemniej jednak pomysl ciekawy i przyniesie same korzysci :) I widze, ze wbudowany jest w IDE typu Eclipse czy NetBeans :)

Ja parę lat pracowałem z SASSem (Wikia), ale jego minusem jest oparcie się o Ruby.
W obecnej firmie mamy LASS, który oparty jest o PHP. Ma niestety ciut inną składnię, ale skoro nie mieliśmy wcześniej żadnego, to nie robi różnicy.
Dzięki temu importując styl na stronę możesz pobrać:
http://example.com/style.css - domyślny styl
http://example.com/style.css?link-color=red&background-color=blue&other=param - inny styl
Wsio - tak się zmienia schemat koloru na całej stronie - a jak strona jest mocno oparta o CSS, to i layout można tak zmienić, a więc całą skórkę.
Dokładnie tak to działa np. na Wikii - obadaj przykładowy link:
http://slot1.images3.wikia.nocookie.net/__am/62022/sass/background-align%3Dcenter%26background-fixed%3Dfalse%26background-image%3D%252Fskins%252Foasis%252Fimages%252Fthemes%252Foasis.png%26background-tiled%3Dtrue%26color-body%3D%2523bacdd8%26color-buttons%3D%2523006cb0%26color-header%3D%25233a5766%26color-links%3D%2523006cb0%26color-page%3D%2523ffffff%26page-opacity%3D100%26widthType%3D3%26wordmark-font%3D/skins/oasis/css/oasis.scss
Czyli dekodując URL wychodzi:
http://slot1.images3.wikia.nocookie.net/__am/62022/sass/
background-align=center
background-fixed=false
background-image=/skins/oasis/images/themes/oasis.png
background-tiled=true
color-body=#bacdd8
color-buttons=#006cb0
color-header=#3a5766
color-links=#006cb0
color-page=#ffffff
page-opacity=100
widthType=3
wordmark-font=/skins/oasis/css/oasis.scss
A tu rzeczony oasis.scss: https://github.com/Wikia/app/blob/dev/skins/oasis/css/oasis.scss
A tu użycie takiego parametru: https://github.com/Wikia/app/blob/dev/skins/oasis/css/core/color.scss
No, tyle w temacie. Jak dla mnie gra warta świeczki i w swoich projektach zamierzam zawsze używać tego. Taki CSS 3.0 moim zdaniem :)

Prosze o opinie na temat jeszcze jednego elementu. Dodano ikonki do wyswietlania moich postow, naglowkow atom czy szukarki:


Po co DWIE wyszukiwarki na jednej stronie, w dodatku obok siebie?

Tak jak jest obecnie: sa to dwa odrebne mechanizmy. Oczywiscie, lepiej by bylo, gdyby bylo jedno pole do wyszukiwania ;) Rozumiem, ze sugerujesz, aby - w zaleznosci od podstrony na jakiej przebywamy - ladowany byl odrebny mechanizm wyszukiwania?

Jest możliwość zmniejszenia odstępów pomiędzy labelami kategorii i zmniejszenie ich wysokości?

@agilob: oczywiscie. Ale obawiam sie, ze wowczas layout moze stracic na czytelnosci :/ Na wysokosc wiersza tabeli wplywa wlasciwie dlugosc opisu danej kategorii forum.
Co do pola wyszukiwania: poki co niech zostanie tak jak obecnie, a pozniej sie to zmieni, gdyz jest to dosc powazna zmiana.

@Adam Boduch osobiście myślę, że takie wysokie labele, headery negatywnie wpływają na czytelność, te nie są najgorsze, ale mam spaczenie po stronach na których logo po wejściu zasłania 2/3 wysokości ekranu czy 2cm nagłówek na forach.

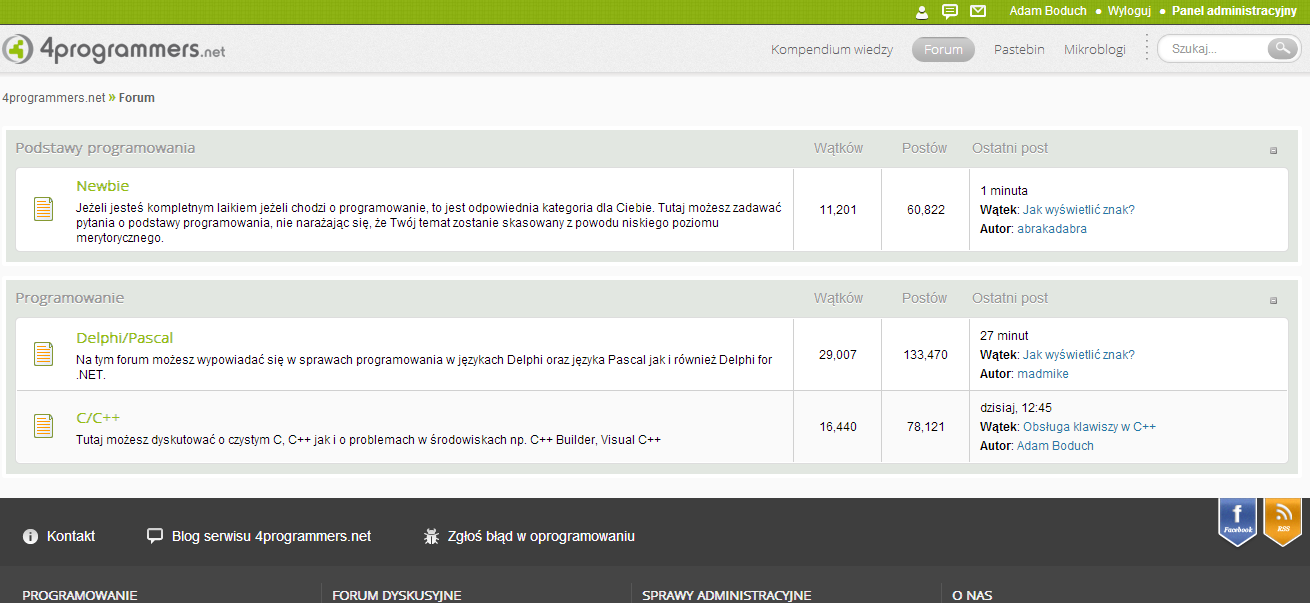
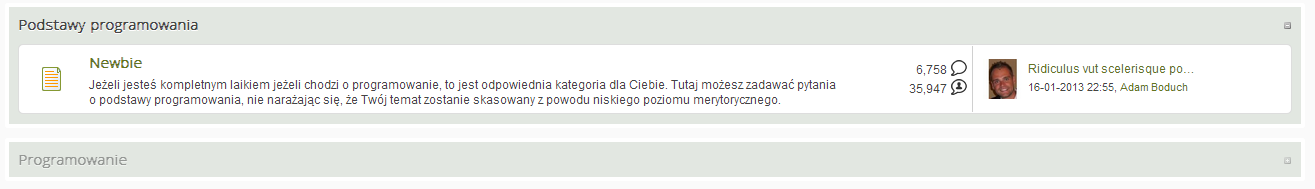
Zwinieta oraz rozwinieta kategoria forum:


Dobrze myślę, że miniaturka po prawej stronie oznacza autora ostatnio dodanego postu/wątku w tym dziale? Elegancko to wygląda; Czy w poszczególnych działach także znajdą się miniaturki obok każdego wątku? - przecież jest o tym osobny wątek...

Tak, jest to avatar usera, ktory napisal ostatni post w danej kategorii.

Nie jestem do tego przekonany. Co by klarowność nie zmieniła się w pstrokatość. No ale zawsze da się nanieść poprawkę.

Glowie sie, jak zaprojektowac filtrowanie na glownej stronie forum. Pierwotnie jest cos takiego:

Natomiast w widoku kategorii forum, wyglada nieco inaczej, moim zdaniem lepiej:

Macie moze pomysl, jak powinno wygladac filtrowanie na stornie glownej forum? Najlepiej by bylo je usunac i nie byloby problemu :P Ale niektorzy uzytkownicy z tego co wiem uzywaja filtrowania, do wyswietlenia, np. wszystkich watkow, niezaleznie od kategorii forum.

Ja proponowałbym użyć jakichś motywów strikte programistycznych. Na przykład jakieś jasne (w pół przezroczyste) klamerki { i } na początku i końcu posta. Nie chodzi o znak tylko taki większy obrazek 100-150px.
W załączniku obrazek. Jakoś słaba bo robiłem to w paintcie w szkole.


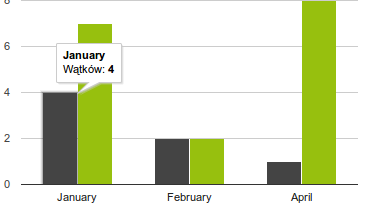
Cztery wątki Januarego, February się coś nie wykazał :]

Mam pytanie: czemu etykiety są po polsku i po angielsku..?
Jak dla mnie to trochę za jasno, na mocniej podświetlonym ekranie szare napisy zlewają się z tłem. No i czcionka troszkę za mała jak na mój wzrok, ale to już mój problem. Brak wyraźniejszego kontrastu. Może narażę się na flame, ale jak trudno byłoby wprowadzić system skórek?

@neonek_nz: twoja uwaga tyczy sie mojego pierwszego postu w tym watku? Bo od tego czasu troche sie zmienilo :)

Na stronie glownej forum chcialem zrobic tryb wyswietlania watkow, czyli: tradycyjnie oraz wszystkich watkow. Co powiecie na takie cos? Bo nie mam za bardzo pomyslu: