Cześć
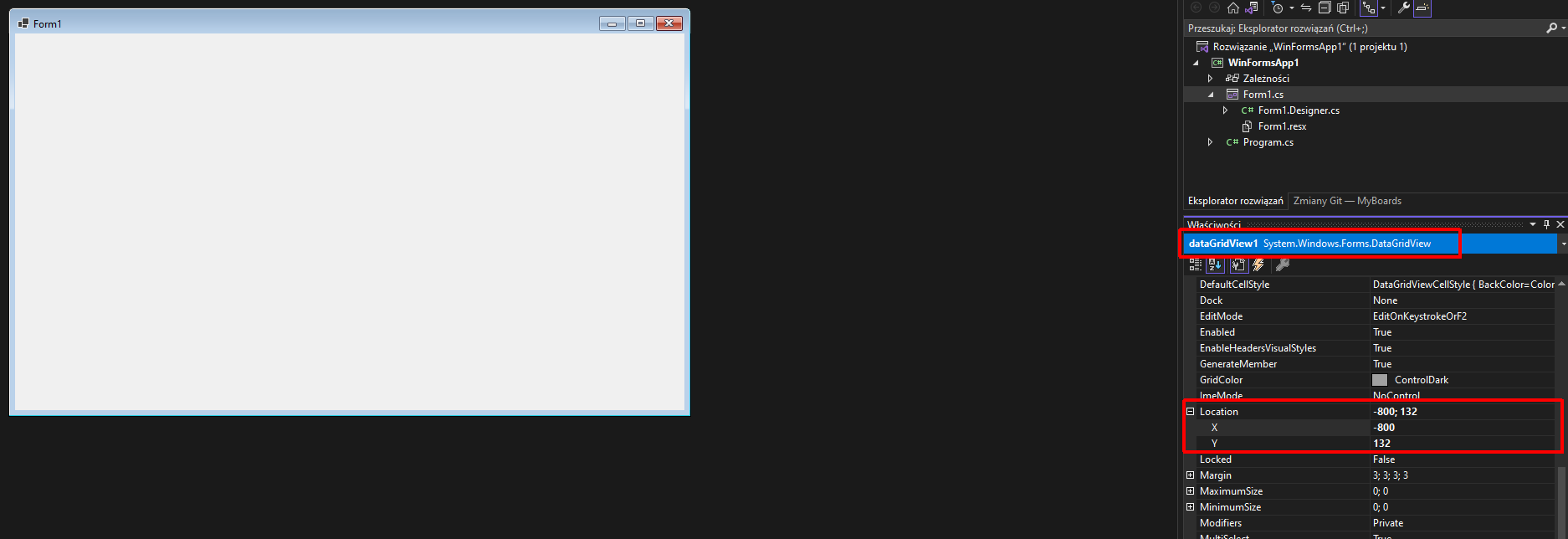
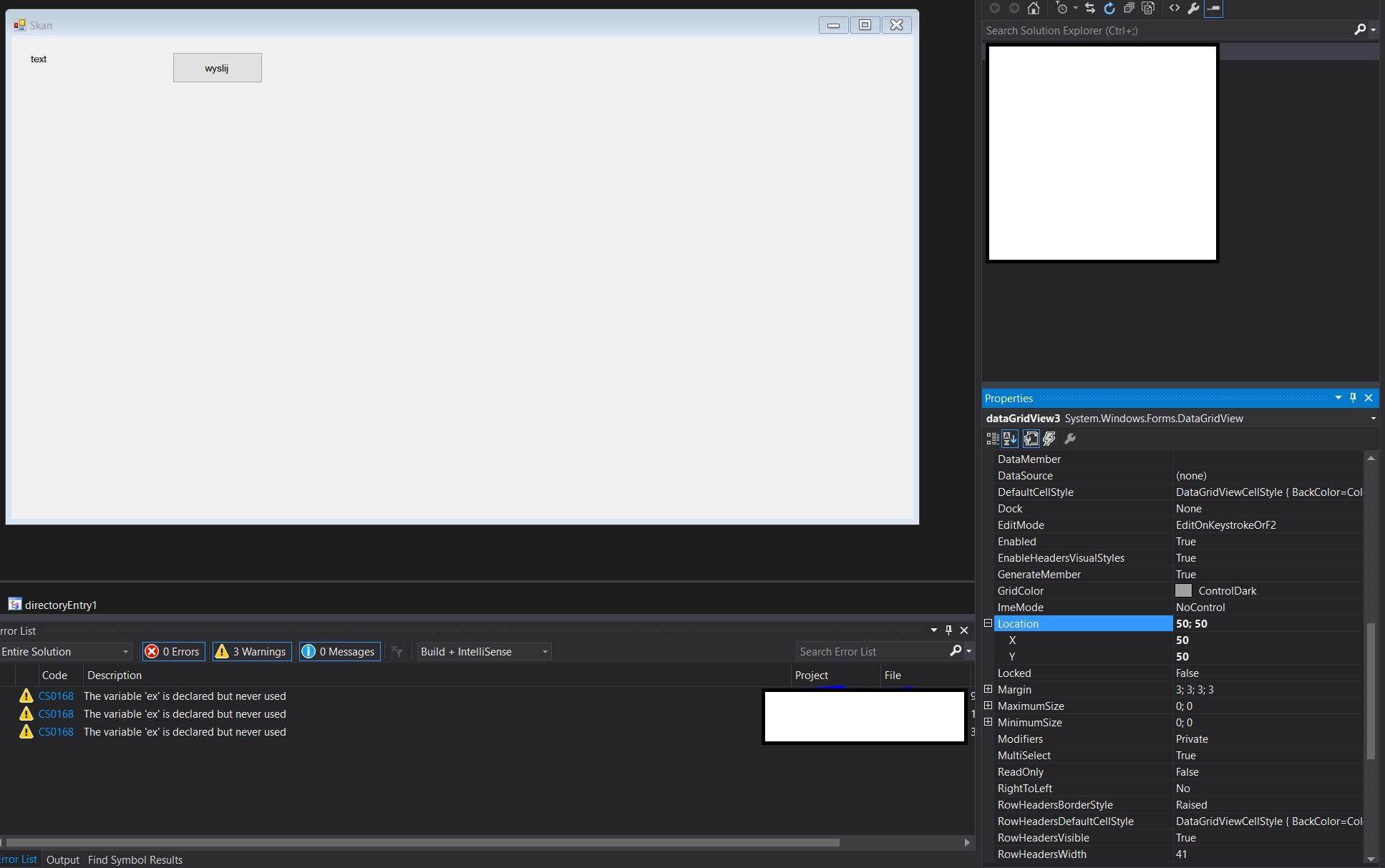
Mam problem z ukrytymi elementami w oknie projektowania wyglądu w visual studio w aplikacji windows form, coś poklikałem i nie mogę sobie teraz z tym poradzić.
Mam dwa obiekty (forms) dataGridView i webbrowser w okienku projektowania ich nie ma ale jak w kodzie wpisze przykładowo
dataGridView3.Location = new Point(50, 50); // położenie (50, 50)
dataGridView3.Size = new Size(300, 200); // rozmiar 300 x 200 pikseli
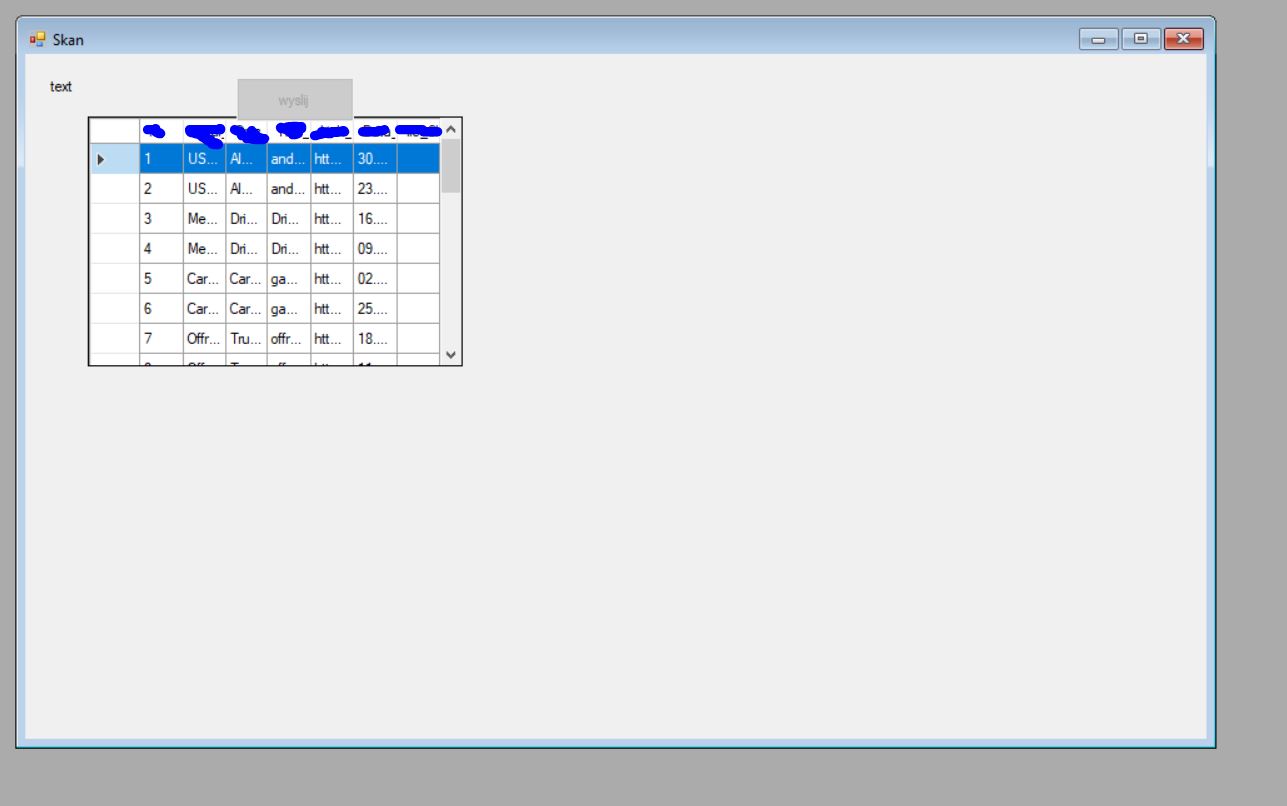
to podczas kompilacji widać datagridView3