Wysyłanie obrazków na hosting obrazkowy
iran
W artykule tym przedstawiony zostanie sposób wysyłania pliku graficznego na jeden z hostingów obrazkowych - http://www.upislam.com/.
Można zajrzeć do kodu źródłowego strony (w większości przeglądarek za pomocą skrótu klawiszowego Ctrl + U), a następnie wyszukać (skrót Ctrl + F) np. frazę method. Interesuje nas informacja do jakiego skryptu trafia formularz i jak nazywają się poszczególne pola, np.: name="userfile[]" (jest to pole dla pliku). Można także pobrać i zainstalować w przeglądarce wtyczkę do monitorowania komunikacji lub pobrać aplikację WireShark i za jej pomocą analizować ruch dla protokołu http.
Przejdźmy teraz do kodu. Do listy modułów należy dodać IdMultipartFormData. Do formularza należy dodać następujące komponenty:
- TidHTTP,
- TEdit (2x),
- TButton.
Przykładowy układ kontrolek na formularzu:

Tworzymy funkcję wyłuskującą adres URL z kodu źródłowego strony:
function ExtractURL(const Content: String): String;
var
Tag1, Tag2: ShortString;
Pos1, Pos2: Integer;
begin
//link do obrazka znajduje się pomiędzy tymi tagami [IMG] i [/IMG]
Tag1 := '[IMG]';
Tag2 := '[/IMG]';
//pobranie pozycji tagu otwierającego i zamykającego link
Pos1 := Pos(Tag1, Content);
Pos2 := Pos(Tag2, Content);
//skopiowanie linku umieszczonego pomiędzy tagami
Result := Copy(Content, Pos1 + Length(Tag1), Pos2 - Pos1 - Length(Tag1));
end;
następnie tworzymy procedurę ustawiającą właściwości kontrolki klasy TidHTTP:
procedure idHttpSettings();
begin
with Form1.IdHTTP1 do
begin
HandleRedirects := False;
with Request do
begin
Host:= 'www.upislam.com';
UserAgent := 'Mozilla/5.0 (Windows NT 6.1; rv:20.0) Gecko/20100101 Firefox/20.0';
Referer := 'http://www.upislam.com/index.php';
ContentType := 'multipart/form-data';
end;
end;
end;
oraz funkcję wysyłającą plik:
function SendFile(Src: String): String;
const
SITE = 'http://www.upislam.com/upload.php';
var
ASource: TIdMultiPartFormDataStream;
Content: String;
begin
idHttpSettings(); // ustawienie konfiguracji "idHttp1"
with Form1 do
begin
try
ASource:= TIdMultiPartFormDataStream.Create;
ASource.AddFile('userfile[]', Src);
ASource.AddFormField('private_upload', '0');
ASource.AddFormField('upload_type', 'standard');
Content := IdHTTP1.Post(SITE, ASource); // wysłanie zdjęcia
Result := ExtractURL(Content); //zwrócenie wyłuskanego linku z kodu źródłowego strony
finally
ASource.Free;
end;
end;
end;
Następnie w zdarzeniu OnClick przycisku należy wpisać:
Edit2.Text := SendFile(Edit1.Text);
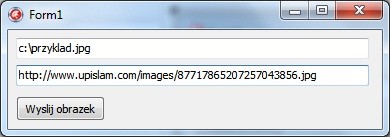
To wszystko jeśli chodzi o kod - poniżej zrzut programu podczas działania:

Jak widać - w pierwszym polu wpisujemy ścieżkę bezwzględną do pliku na dysku. Po wciśnięciu przycisku aplikacja wysyła obrazek na serwer i zwraca w drugim polu edycyjnym bezpośredni link do obrazka. Przedstawiony powyżej program można rozbudować, dodając np.obsługę okna dialogowego do wyboru pliku z dysku (TOpenDialog).
Poprawiłem ten artykuł, bo forma w jakiej był napisany była tragiczna... Sformatowałem także po części kod, przepisałem idiotyczne komentarze oraz dodałem obrazki do załączników artykułu; Na przyszłość kolego @iran - przeczytaj najpierw pomoce, takie jak: http://4programmers.net/Pomoc/Formatowanie_tekstu i zapoznaj się ze stylem pisania artykułów, zanim opublikujesz coś nieco przypominające artykuł;