Sense script
jakubkrol
1 Sense Script ogólnie
2 Skąd wziąć Sense Script?
3 Pierwsze kroki
3.1 Nagłówki skryptu
3.2 Komentarze
4 Niektóre funkcje
4.3 Dodatkowe funkcje jądra sense script</code>
Sense Script ogólnie

Sense script to nowy, skryptowy język programowania.
Pisanie skryptów to nie jedyna droga jego używania! Możesz też budować osobne aplikacje EXE. Można używać go nawet w swoich aplikacjach - potrzebna jest tylko biblioteka DLL pod Windows. Wtedy możesz rozszerzyć w bardzo prosty sposób swój program o obsługę sense script.
Po co? A no zastanówmy się, czy np. nie byłoby dobrze udostępnić użytkownikom naszej aplikacji możliwości wygodnego ustalania wyglądu naszej aplikacji oraz jej parametrów startowych... Kod wyglądałby np. tak:
set(wys, 200);
set(szer, 500);
set(title, 'Witaj');
Beep(100,2000);
System.Msg('Witaj!');
Inną możliwością jest np. wbudowany język skryptowy w nasz np. edytor gier, czy innego rodzaju edytor. Tutaj jest już całkowita dowolność - wbudowuj, używaj jak zechcesz i interpretuj sense script! To już od Ciebie zależy jak wykorzystasz sense script!
sense script jest wciąż rozwijany, co sprawia że jest coraz łatwiejszy i rozbudowany, a także używa najnowszych technologii i algorytmów.
Od razu chcę powiedzieć: nie zrażaj się, nawet jeżeli nie zrozumiałeś kilku pierwszych zdań! sense script to cześć zarówno bardzo łatwa, jak i bardziej zaawansowana, dlatego warto go poznać na każdym poziomie programowania. Dodatkowo - przy każdym następnym dziale umieściłem w kwadratowym nawiasie poziom trudności w skali 1-10.
Skąd wziąć Sense Script?
Zastanawiasz się skąd wziąć sense script, a nie chce Ci się pobierać wielu MB danych? To dobrze! Cała, kompletna paczka sense script, narzędzi i krótkiej dokumentacji to nieco ponad 1MB!
Paczkę możesz ściągnąć z:
http://code.google.com/p/sense-script
http://ss.6669.pl
Wchodzimy do działu Downloads, mamy tam wiele plików. My potrzebujemy dwóch:
- sense_script_Core.exe - jest to instalator Jądra sense script - a więc pliku DLL potrzebnego do uruchomienia jakiejkolwiek aplikacji z sense script
- sense_script_IDE_SDK.exe - jest to zestaw narzędzi, krótkiej dokumentacji, jak i kompilatora sense script - Complitera
Pobierz te dwa pliki i zainstaluj je.
Teraz jesteś już gotowy do pierwszego starcia z sense script... ;)
Pierwsze kroki
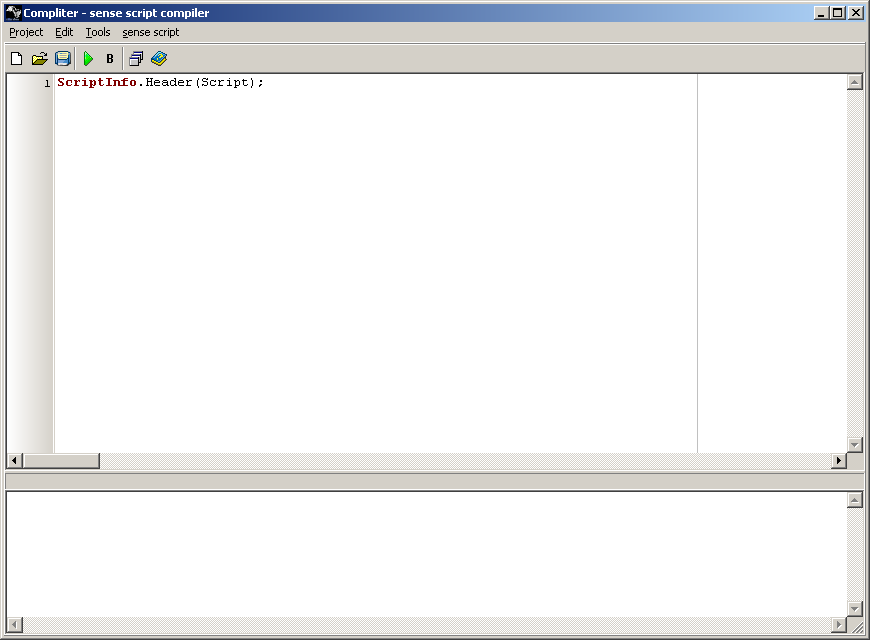
Na pulpicie po instalacji obu paczek pojawia się ikonka Compliter (sense script), uruchom ten program. Naszym oczom ukazuje się Compliter:

Trochę o jego konstrukcji:
Na samej górze mamy MENU, a w nim wszelkie dostępne opcje. Lekko niżej mamy wygodny pasek najczęściej poszukiwanych opcji w MENU:
- Nowy projekt
- Otwórz projekt
- Zapisz projekt |
- Wykonaj i uruchom skrypt
- Buduj osobną aplikację EXE |
- Budowanie formularzy (o tym w następnych rozdziałąch)
- Pomoc - radzę trochę ją przestudiować :) - jest bardzo pomocna!
Największe pole to pole Edytora Kodu - w nim wpisujemy swój skrypt - wygląda podobnie do tych w większości IDE. Koloruje składnie. Ważne jest, aby pamiętać o bardzo ułatwiającym prace skrócie Ctrl+Spacja - otwiera on okienko podpowiedzi składni. Jeżeli linijka jest pusta to wyświetli komendy języka sense script, a np. gdy wpisane będzie "syste", to pokaże wszystkie polecenia rozpoczynające się od tych liter...
Na samym dole jest tzw. okienko output, czyli wynik wyjściowy wykonywania skryptu. Pojawiają się tu także błędy krytyczne.
Okienka Edytora Kodu oraz output są rozdzielone cienkim paskiem, naktórym podawane są podpowiedzi oraz ścieżka aktualnie otwartego projektu (jeżeli nie jest zapisany, to miejsce to jest puste)
Czas trochę napisać o języku sense script. Po pierwsze dowiedzmy się nieco o jego składni i konstrukcji:
- Należy pamiętać, że w sense script nie można zagnieżdżać funkcji w funkcji!
- Każda komenda musi być wywołana z nawiasami - jeżeli nie posiada parametrów to należy pozostawić nawiasy puste, np: KomendaBezParametrow();
- Istnieją trzy typy danych: string (tekst), integer (liczba) i boolean (warunek logiczny true/false)
- Trzeba pamiętać, że jest to język skryptowy - z tąd pewne komplikacje, ale i są tego plusy (np. cały język to kilkaset KB)
Teraz troszkę o używaniu tzw. specjałów w Stringach. mamy ich kilka typów:
- Wstawienie zmiennej: Wpisujemy *[nazwa_zmiennej], a w tym miejscu pojawia się wybrana zmienna. Np:
set(x, 22);
out('Moja liczba x to *[x]');
- Wstawienie znaku o danym kodzie: Wpisujemy #[ASCII], a w tym miejscu pojawia się znak o podanym kodzie ASCII. Np:
out('To jest Enter: #[13] #[10] A to po Enterze :D');
- Wstawienie specjalnego oznaczenia sense script. Mamy do wyboru:
@[scriptinfo] - info o skrypcie (o tym więcej troche później) oraz
@[ver] - podaje aktualną wersję Jądra sense script.
Teraz kiedy znamy już zupełne podstawy programowania w sense script, poznajmy kilka bardzo przydatnych komend. Oto one:
set(zmienna, wartość); - przypisuje zmiennej o nazwie zmienna wartość wartość, np: set(x,2); - nada zmiennej x liczbę 2
out(x); - w output dodaje tekst od nas, np: out('Wersja sense script: @[ver]'); - wyświetli wersję Jądra sense script
math(zmienna, dz); - zapisuje do zmiennej o nazwie zmienna wynik działania dz modułu math. Moduł math ma podstawowe możliwości:
- Dodawanie, odejmowanie, mnożenie, dzielenie
- Operacja na nawiasach (tylko okrągłych)
- sinus, cosinus, tangens, cotangens
- Potęgowanie
- A..Z oraz a..z (?)
Np: math(wynik, '4 * (2+2)'); - zapisze do wynik 16. Należy pamiętać,
że moduł math jest bardzo mało odporny na błędy - nie wyświetlając przy
tym żadnych komunikatów - dlatego należy dokładnie wpisywać wyrażenia!
Teraz, gdy już znamy te 3 proste polecenia, napiszmy skrypt, który podniesie liczbę 2 do potęgi zapisanej w osobnej zmiennej.
- Najpierw zadeklaruj zmienną do przypisując jej np. 3
- Wykonaj math dla 2 do potęgi zmiennej do
- Wyświetl przez out wynik
Oto kod skryptu:
set(do,3);
math(wynik, '2 ^ *[do]');
out('2 do potęgi *[do] to *[wynik]');
Wynik działania to pojawienie się w okienku output napisu Script start(...) <i>2 do potęgi 3 to 8</i> Script finish(...)
Nagłówki skryptu
Warto także pamiętać o nagłówkach skryptów, są one bardzo przydatną
rzeczą dla innych programistów, jak i dla nas samych. Nagłówków jest
kilka. Oto one:
ScriptInfo.Name('Nazwa skryptu');
ScriptInfo.Author('Autor skryptu');
ScriptInfo.Ver(wersja_Core_uzyta_do_zbudowania_skryptu);
ScriptInfo.Vers(?/=/<);
ScriptInfo.Other('Komentarze co to programu');
O ile większości z tych nagłówków nie trzeba komentować, o tyle napiszę trochę o ScriptInfo.Ver i ScriptInfo.Vers.
ScriptInfo.Ver to wersja Jądra użyta podczas pisania skryptu. jak ją
pozyskać? Wchodzimy do MENU sense script -< About sense script...
Wyświetla się nam komunikat, z wersją Jądra (sense script Core version:
x.x.x). Przepisujemy go, ale bez używania kropek! Dla przykładu, jeżeli pisze, że wersja to 1.0.1, to przepisać należy 101.
ScriptInfo.Vers:
Może on mieć parametr ?, =, lub <. Co oznaczają poszczególne parametry?
- ScriptInfo.Vers(?); - oznacza, że skrypt ten działa na dowolnej wersji Jądra sense script
- ScriptInfo.Vers(=); - wersja, w której uruchomiona wersja Jądra sense
script MUSI być taka sama, jak ta podana w ScriptInfo.Ver(wersja); - ScriptInfo.Vers(<); - najczęściej używana; oznacza, iż skrypt ten
może być uruchomiony w wersji podanych w ScriptInfo.Ver(wersja);, ale i
w każdej nowszej.
Dodatkowo, jeżeli kompilator naportka ScriptInfo.Ver, a potem
ScriptInfo.Vers i okaże się, że aktualna wersja Jądra sense script nie
spełnia kryteriów to pojawi się błąd krytyczny.
Dla testu wpiszmy:
ScriptInfo.Ver(100);
ScriptInfo.Vers(=);
Wykonujemy ten skrypt (F9) - pojawia się komunikat <i>Script stopped with error! Error code:
Not compatible versions of sense script! (You use 101 and need version 100)
in line 2</i>. Błąd ten wynika, z tego, że używamy wersji nowszej niż 1.0.0, a taką zadeklarowaliśmy jaką jedyną, w której skrypt działa.
Używać informacji o skrypcie można w różny sposób. Sprawdźmy działanie specjalnego oznaczenia @[scriptinfo]...
-
Wypiszmy wszelkie informacje o skrypcie
-
Poprzez wpisany w out @[scriptinfo] wypiszmy informacje o skrypcie
Oto kod przykłądowego programu:
ScriptInfo.Name('Informacje');
ScriptInfo.Author('Amidamaru6669');
ScriptInfo.Ver(101);
ScriptInfo.Vers(?);
ScriptInfo.Other('Ten program pokaże te informacje o skrypcie');
out(@[scriptinfo]);
Uruchamiamy skrypt (skrót uruchomienia skryptu to F9) i otrzymujemy komunikat podobny do tego:
<i>Name: Informacje Author: Amidamaru6669 Other/comments: Ten program pokaże te informacje o skrypcie Script version: 101</i>
Pamiętajmy, że wpisywanie informacji o skrypcie leży w naszym najlepszym interesie i sprawia, że kod jest bardziej czytelny.
Komentarze
W wielu językach programowania używa się tzw. komentarzy - są to wypisy
programisty, aby każdy użytkownik lub inny programista, a także on sam
mógł z łatwością korzystać z kodu.
Ogólnie rzecz biorąc sense script traktuje jako komentarz wszystko, co
nie jest poprawną komendą. Utarło się jednak, że dla przejrzystości
komentarze wpisuje się po "//", przykładowo:
//Info o skrypcie:
ScriptInfo.Name('Informacje');
ScriptInfo.Author('Amidamaru6669'); //Tutaj wpisany jest autor
Teraz juz znasz podstawy sense script!
Niektóre funkcje
A oto zbiór (wraz z krótkim opisem i czasem przykładami) wybranych
funkcji, których możesz używać podczas pisania w sense script:
free(zmienna); - uwalnia zmienną zmienna, tzn. usuwa ją z pmaięci sense_script
Halt(); - kończy działanie programu, nawet jeżeli pozostał jeszcze kod
if(zmienna, prawda, a, =/>/</<>;, b); - Sprawdza zależność między a i b. Lista zależności:
- = - czy a i b są takie same
-
- czy a jest mniejsze od b
- < - czy a jest większe od b
-
< - czy a jest inne niż b.
Jeżeli zależność jest prawdziwa, to do zmiennej zmienna zapisywana jest wartość z prawda.
- Przykład:
if(spr, 'tak', 3, <, 1);
w tym przykładzie zmienna spr przyjmie wartość 'tak', ponieważ 3 jest większe od 1.
ifdo(a,b);
(...)
endif(); - Jest to blok instrukcji
wykonywanych, tylko gdy a jest takie samo jak b. W przeciwnym wypadku
instrukcje wewnątrz nie są wykonywane.
- Przykład:
ifdo(*[spr], 'tak');
out('Tak, zgadza się!');
endif();
</ul>
w tym przykładzie, jeżeli zmienna spr ma wartość 'tak', to wyświetli się `Tak, zgadza się!`.
<b>Loop(ile);</b> - cofa o tyle linii kod, ile ma parametr linia. UWAGA! Łatwo zapętlić w ten sposób w nieskończoność program!
<b>out.clear();</b> - czyści okienko output
<b>out.ln(xxx);</b> - wypisuje tekst xxx, ze znakiem nowej linii na końcu
<b>out.var(zmienna);</b> - wypisuje do output samą zmienną. Nie pisze się wtedy np. <i>'*[zmienna]'</i>, tylko samo <i>zmienna</i> - Przykład: <code>out('X wynosi: ');
out.var(x);
jest równoznaczne z
out('X wynosi: *[x]');
var(nazwa) - deklaruje nową zmienną o podanej nazwie. Jednak
domyślnie zmienna jest pusta. Służy głównie do rezerwacji pamięci oraz
dla przejrzystszego kodu, przy większych projektach.
Przykład: var(a1);
var(a2);</li>
</ul>
var(x);
(...)
set(a1, 5);
set(x, 22);
Przestudiuj i dokładnie przetestuj te funkcje.
Bloki
--------------
Zauważyłeś pewnie interesujący blog ifdo(a, b);...endif();
Jest to znana z programowania instrukcja warunkowa. W tym miejscu
zadajesz sobie pewnie słuszne pytanie "a co z interacją?" - czy są
bloki, w których kod może być powtarzany ileś razy?
Ależ tak! Są 3 takie możliwości.
Otwórz w Compliterze w folderze Example plik <i>99 bottles of beer - simpler ver.sense</i>. Jak widzisz, zastosowana została tutaj pętla repeat();...until(a,b);
Oto typy pętli:
<b>repeat();
(...)
until(a, b);</b> - Instrukcje tu są wykonywane tak długo, aż a zacznie się wreszcie równać b. Dla przykładu napiszmy prosty skrypt:
1. Ustaw zmienną i na 0
2. Stwórz blok pętli wykonywaną aż i wyniesie 10
3. W "ciele pętli" wpisz instrukcję math, która powiększy i o 1
4. A potem wyświetlenie zmiennej i.
Kod:
set(i, 0);
repeat()
math(i, '*[i]+1');
out('Zmienna i wynosi [i]#[13]#[10]');
until([i], 10);
jak widać, pojawiają się numery od 1 do 10.
<b>repeat();
(...)
while(a,b);</b>
Pętla bardzo podobna, z jedną małą różnicą: instrukcje nie są
wykonywane, aż a osiągnie b, ale wykonywana jest tyle razy, ile a jest
równe b (innymi słowy, gdy a będzie inne niż b pętla zostanie przerwana)
Trzecim, troche "nie ładnym" sposobem jest użycie skoków. Mamy dwa typy skoków:
* <b>Loop(ile);</b> - skacze do -ile linii kodu. Zmodyfikujmy poprzedni skrypt, używając if, ifdo i Loop-a. Oto kod:
set(i, 0);
math(i, '*[i]+1');
out('Zmienna i wynosi *[i]#[13]#[10]');
set(spr, 0);
if(spr, 1, *[i], ><, 10);
ifdo(*[spr], 1);
Loop(5);
endif();
Nie jest to najwydajniejszy sposób, a dodanie jakiejkolwiek linii będzie skutkowało zmianą wartości parametru Loop-a.
* <b>Place(n); i goto(n);</b> - w sense script położono dosyć
dużą wagę to tego typu zdarzeń. Place(n); tworzy nam nowy punkt w
kodzie o nazwie n. Potem w dowolnym miejscu skryptu możemy się odwołać
do niego wpisując goto(n); - wtedy wrócimy do tego miejsca.
Po lekkiej modyfikacji poprzedniego skryptu otrzymamy:
set(i, 0);
place('petla');
math(i, '*[i]+1');
out('Zmienna i wynosi *[i]#[13]#[10]');
set(spr, 0);
if(spr, 1, [i], ><, 10);
ifdo([spr], 1);
goto('petla');
endif();
Spróbuj potestować różne rodzaje pętel, a sam stwierdzisz co jest
najbardziej wydajne, a co najmniej (patrz na średni czas wykonywania
skryptu w ms.)
Warto jeszcze dodać, że sense script mimo tego, że jest językiem
skryptowym, to można w nim zagnieżdżać i zapętlać teoretycznie
nieskończoną ilość pętli, czy instrukcji warunkowych, np:
ifdo(3, 3);
(...)
repeat();
repeat();
(...)
until()
repeat()
repeat();
ifdo(5, *[y]);
(...)
endif();
while();
(...)
until();
endif();
Komunikacja z użytkownikiem
--------------
Warto także dodać możliwość komunikacji z użytkownikiem naszej
aplikacji-skryptu. Służy do tego wiele poleceń. Najwygodniejszym z nich
jest:
<b>System.Input(zmienna, hint);</b> - wyświetla on okienko dialogowe z
miejscem na wprowadzanie tekstu. Tekst ten zostanie zapisany do
zmiennej zmienna. Okienko będzie miało podpowiedź ustaloną w hint.
Wygodniej natomiast od out(x); jest używać <b>System.msg(kom);</b>, który wyświetla okienko-komunikat z podanym tekstem.
Przykładowo zmodyfikujmy przykład z pętlą until:
set(i, 0);
System.Input(max, 'Podaj ile licz chcesz wyświetlić:');
repeat()
math(i, '*[i]+1');
System.msg('Zmienna i wynosi [i]#[13]#[10]');
until([i], *[max]);
Przykład ten zapyta użytkownika jak wiele liczb chce zobaczyć i dla kazdej pokaże komunikat-okienko.
Oczywiście skrypt ten nie jest doskonały, ponieważ użytkownik może podać błędne dane (np <i>34jd</i>). Do sprawdzenia poprawności wpisanego tekstu służy <b>text.is.number(zmienna, text);</b>. Zapisuje do zmiennej zmienna 'True' lub 'False' w zależności od tego czy text jest liczbą. Zmodyfikujmy program:
set(i, 0);
System.Input(max, 'Podaj ile licz chcesz wyświetlić:');
text.is.number(spr_l, [max]);
ifdo([spr_l], 'False');
system.msg('To nie jest liczba!!');
endif();
ifdo([spr_l], 'True');
repeat()
math(i, '[i]+1');
system.msg('Zmienna i wynosi [i]#[13]#[10]');
until([i], *[max]);
endif();
Teraz nasz program jest w pełni sprawny i odporny na błędy po stronie użytkownika.
"Procedury" i "Funkcje" w sense script, czyli słówko o sub
--------------
W sense script istnieje prosty odpowiednik procedur i funkcji. Jest to blok <b>sub.new.static('Nazwa funkcji');
(...)
sub.end.static();</b>
oraz
<b>sub.new('Nazwa funkcji');
(...)
sub.end();</b>
Różnią się tym, że sub.new.static musi być zadeklarowania przed jej
użyciem, sub.new natomiast może się znajdować w dowolnym miejscu w
kodzie (jednak jest o wiele mniej wydajna, o czym należy pamiętać!).
Oto kilka ważnych właściwości bloków sub w sense script:
1. NIE MOŻNA umieszczać sub, w sub, czyli np:
sub.new('test1');
sub.new('test2');
(...)
sub.end();
(...)
sub.end();
wywoła błędy.
2. Można natomiast używać sub w innej sub. Dla przykładu:
sub.new.static('f2');
out(')');
sub.end.static();
sub.new.static('minka');
out(';');
sub.run.static('f2');
sub.end.static();
jest poprawne.
Jak zapewne zauważyłeś, do wywoływania sub-ów służą funkcje: sub.run('nazwa_funkcji'); oraz sub.run.static('nazwa_funkcji');
Używanie sub-ów może okazać sie bardzo pomocne, przy bardziej zaawansowanych projektach.
Dla ćwiczenia stwórzmy krótki skrypt:
1. Stwórz sub, który będzie mnożył zmienną li przez samą siebie (*[li]**[li]). Funkcję tą nazwij potega
2. Przypisz zmiennej li wartość np. 5
3. Wywołaj funkcje potega
4. Wyświetl wynik działania
A oto kod tego ćwiczenia:
sub.new.static('potega');
math(li, '*[li]**[li]');
sub.end.static();
set(li, 5);
sub.run.static('potega');
out(*[li]);
Jeżeli wszystko wykonałeś poprawnie, powinno wyświetlić się 25.
Ustawienia kompilatora
--------------
Gdy piszemy poważniejsze skrypty, czy nawet aplikacje, przydana może okazać się zmiana parametrów kompilacji.
Robimy to używając komendy <b>Settings.Set('Nazwa', wartosc);</b>
Oto kilka przydatnych możliwości:
<b>compile_info</b> - Mamy do wyboru 0 lub 1 (domyślnie 1).
Przy każdej kompilacji w oknie out, jak i przy aplikacji osobnej widzimy napis:
<div class="quote">Script start at time: xxxx-xx-xx xx:xx:xx
(...)
Script finish at time: xxxx-xx-xx xx:xx:xx. Done in xx ms.</div>
Jeżeli chcemy pozbyć się napisów <i>Script start...</i> oraz <i>Script finish...</i> to używamy 0: Settings.Set('compile_info', 0);
<b>error_type</b> - określa sposób wyświetlania i obsługi błędów. Mamy do wyboru:
1 - pokaż komunikat; pokaż w out; zatrzymaj
2 - pokaż komunikat; pokaż w out
3 - pokaż komunikat
4 - pokaż w out
5 - zatrzymaj
6 - pokaż komunikat; zatrzymaj
7 - pokaż w out; zatrzymaj
8 - nie rób nic
Jeżeli więcj np. chcemy, aby użytkownik nie był informowany o błędzie, to możemy wpisać Settings.Set('error_type', 8);
Zmianę ustawień kompilatora najlepiej wykonać na samym początku kodu, np:
Settings.Set('compile_info', 0);
(...)
Pomoc - wielka księga!
--------------
<table class="zeroBorder" border="0"><tbody><tr><td><img src="http://programowanie.66ghz.com/images/articles/ss_ss2.png"></td><td>sense
script posiada także wiele innych, bardzo przydatnych funkcji (np.
Internet.GetIP, text.is.email itd...) - radzę je sobie przestudiować w
pomocy Complitera (kliknij na ostatnią ikonkę na pasku narzędzi i
wybierz zakładkę Functions).</td></tr></tbody></table>
Tworzenie osobnej aplikacji ".exe" w Sense Script
===============
Mimo, że sense script jest językiem skryptowym, to Compliter ma
wbudowaną opcję utworzenia osobnej aplikacji EXE z komendami sense
script.
Utworzony plik EXE jest to po prostu mini-kompilator + nasz kod. Całość waży więc 50,5 KB + waga pliku z kodem.
Stwórzmy teraz przykładową pierwszą aplikację EXE w języku sense script!
1. Zmień ustawienia kompilatora, aby nie wyświetlał informacji o kompilacji
2. Poproś użytkownika o wpisanie słowa
3. Wyświetl w output "Twoje słowo to: " i słowo podane przez użytkownika
Oto kod:
Settings.Set('compile_info', 0);
System.Input(slowo, 'Podaj słowo:');
out('Twoje słowo to: *[slowo]');
Zapisz gdzieś ten skrypt. Teraz kliknij ikonkę B obok ikonki uruchamiania skryptu, lub użyj skrótu <b>Ctrl+F9</b>. W miejscu gdzie zapisałeś swój skrypt pojawi się plik Nazwa_Projektu.sense.exe
Uruchom go, a zobaczysz jak działa Twój skrypt jako aplikacja EXE.
<img src="http://programowanie.66ghz.com/images/articles/ss_ss1.png" style="margin: 5px;">
Aby móc uruchomić aplikację EXE z sense script użytkownik MUSI mieć zainstalowane sense script Core.
Jak widzisz tworzenie osobnej aplikacji EXE z Twojego skryptu jest
banalnie proste - skrypt zachowuje się w taki sam sposób i nie trzeba
nic w nim zmieniać - jest to mocna strona sense script.
Budowanie formularzy i ich używanie
===============
Jesteśmy teraz w miejscu, gdzie właściwie kończy się skryptowość sense script.. A zaczyna się jego obiektowość...
sense script może tworzyć formularze - czyli w obecnej wersji - po prostu aplikacji okienkowych Windows.
Możemy ręcznie pisać kod tworzący okienka, jednak ze względu na dosyć
duży chaos w tym zakresie, jest to bardzo nie wygodne. Dlatego
skorzystamy z dołączonego narzędzia...
Stwórz nowy projekt i uruchom Form Creator (MENU-<Tools-<Form Creator).
Przy pytaniu o szerokość i wysokość formularza, pozostawiamy domyślne wartości.
Uruchamia się okienko Form Creatora. Zapoznajmy się z jego (na pierwszy rzut oka skomplikowanym) interfejsem:
<img src="http://programowanie.66ghz.com/images/articles/ss_ss3.png">
Mimo, że Form Creator do najwygodniejszych edytorów nie należy, to da
się do niego przyzwyczaić. Opiszę teraz po kolei jego elementy:
<b>(1)</b> - Paleta komponentów - są to obiekty, które możemy wstawić do naszej aplikacji
<b>(2)</b> - Podstawowe opcje Formularza. Nie trzeba ich chyba opisywać
- znany większości Caption to tytuł formy, a "Form can be closed by X"
określa, czy ma być to formularz z przyciskiem [X], czy bez niego.
<b>(3)</b> - Obszar roboczy - tutaj wszystko "ustawiamy" - dla zobrazowania. O tym więcej za chwilę
<b>(4)</b> - Więcej narzędzi. Po prawej znajduje się możliwość zmiany
rozmiaru naszego okienka, po lewej natomiast znajdują się bardzo proste
szablony Formularzy (w obecnej wersji ich działanie może być błędne!)
<b>(5)</b> - Kod formularza - po kończeniu robienia formularza nie zapomnij go skopiować i wkleić do swojej aplikacji.
Teraz troszkę więcej na temat wstawiania komponentów. Wbrew pozorom nie jest to takie trudne:
a) Wybieramy miejsce dla nowego komponentu :) Szary bloczek pokazuje mniej więcej gdzie to będzie
b) Klikamy w miejscu, gdzie ma pojawić się nowy komponent
c) Wybieramy komponent (np. Label)
d) Pojawia się czerwony komponent. Po ustawieniu wszystkich wymaganych
wartości (pojawi się "kreator") komponent staje sie zielony - oznacza
to, iż nie można go edytować, a jego kod został już wstawiony do Kodu
Formularza.
Poeksperymentuj troche z tworzeniem formularza - do sprawi, że edytor stanie się łatwiejszy w użytku.
Wyłącz teraz Form Creator i włącz go raz jeszcze.
Dla przykładu spróbuj stworzyć taki oto formularz:
<img src="http://programowanie.66ghz.com/images/articles/ss_ss4.png">
Jego kod u mnie to np:
form.create('Formularz TEST', 'True', 235, 400);
form.put.memo(73, 19, 'memo', 240, 170, 'Nazwa: memo');
form.put.okbtn(126, 195, 100, 25, 'Close Button');
form.show();
form.run();
Oczywiście u Ciebie może on wyglądać trochę inaczej, ale ogólna struktura powinna wyglądać podobnie.
Wykorzystywanie danych z formularza
--------------
Rozróżniamy dwa typy obsługi formularzy/okienek:
Pierwszy: Statyczny: Używamy w nim tylko jednego przycisku: "Close Button"
Ogólnie polega na tym:
1. Stworzenie okienka oraz jego wywołanie
2. Użytkownik coś wpisuje... Potwierdza przez przycisk "Close Button"
3. Formularz zamyka się, a my powracamy do skryptu
4. Odczytujemy wartości wprowadzone przez użytkownika i coś z nimi robmy...
Drugi: Dynamiczny: Używamy w nim zarówno przycisków "Close Button", jak
i "Action Button" (w zależności od potrzeb). O tym dokładniej troche
niżej.
Ogólnie sposób ten wydaje się być łatwiejszy, chodź tak niekoniecznie musi być:
1. Stworzenie okienka oraz jego wywołanie
2. Użytkownik coś wpisuje, czy używa przycisków akcji - w zależności od potrzeby
Przejdźmy do praktyki!
Statyczna obsługa formularza
--------------
Wiemy już, jak stworzyć okienko. Teraz dowiedzmy się, jak pobrać wpisaną przez użytkownika wartość. Do tego celu służy funkcja <b>Form.GetText(var; nazwa);</b>.
Pierwszym parametrem jest zmienna, która będzie przechowywała wpisany
przez użytkownika tekst, czy liczbę; natomiast nazwa to nazwa
komponentu (ustalamy go przy tworzeniu Formularza).
Sprawmy, aby w poprzednio stworzonym formularzu, po zatwierdzeniu wyświetlił się wpisany przez użytkownika tekst.
A oto kompletny kod:
form.create('Formularz TEST', 'True', 235, 400);
form.put.memo(73, 19, 'memo', 240, 170, 'Nazwa: memo');
form.put.okbtn(126, 195, 100, 25, 'Close Button');
form.show();
form.run();
//to DODAJEMY:
form.gettext(v, 'memo');
out(*[v]);
Jak widać na początku tworzymy formularz i wyświetlamy go. Następnie
uzytkownik wprowadza coś w pole memo i klika Close Button. Powracamy w
tym momencie do wykonywania skryptu. Pobieramy do zmiennej v zawartość
pola o nazwie "memo" i wyświetlamy ją.
Jest to dosyć proste, a pozwala na komunikację z użytkownikiem.
<b>Obsługiwanie Statyczne dotyczy raczej Formularzy</b>
Obsługa dynamiczna okienek
--------------
<b>Obsługiwanie Dynamiczne zaś, służy do obsługi aplikacji okienkowych</b>. Zasada działania jest bowiem zupełnie inna.
Utwórz nowy projekt, a potem nowe okienko; niech zawiera:
- Close Button w lewym-górnym rogu
- Label o nazwie tekst - na środku
- Pole Edit o nazwie slowo
- "Action Button" o nazwie "podaj" i Captionie "Podaj..."
U mnie kod tegoż okienka wygląda następująco:
form.create('Form', True, 335, 520);
form.put.okbtn(2, 0, 50, 25, 'Zamknij');
form.put.label(205, 58, '', 'tekst');
form.put.edit(169, 111, 'slowo', 121, '');
form.put.btn(174, 159, 95, 25, 'Podaj...', 'podaj');
form.show();
form.run();
Skopiuj kod, wklej go do swojego skryptu, a następnie uruchom go...
Jak widać aplikację można zamknąć przyciskiem Zamknij, jednak po kliknięciu "Podaj..." wyświetli się nam błąd:
<div class="quote">Script stopped with error!
Error code: `
Cannot get line of code with name "f_podaj" - this name does not found!
` in line 7</div> lub podobny. Z czego to wynika?
Wynika to z tego, że Action Button wymaga zadeklarowania nowego, dynamicznego sub-a o jego nazwie.
Sub taki tworzymy w następującym bloku:
<b>sub.new.dynamic('Nazwa_ActionButtona');
(...)
sub.end.dynamic();</b>
pamiętając, że MUSI on się znajdować przed utworzeniem formularza. Zmodyfikujmy więc nasz kod łącząc dwa poprzednie:
sub.new.dynamic('podaj');
sub.end.dynamic();
form.create('Form', True, 335, 520);
form.put.okbtn(2, 0, 50, 25, 'Zamknij');
form.put.label(205, 58, '', 'tekst');
form.put.edit(169, 111, 'slowo', 121, '');
form.put.btn(174, 159, 95, 25, 'Podaj...', 'podaj');
form.show();
form.run();
Tak zmodyfikowany skrypt możemy już uruchomić. Jak widzisz po
kliknięciu ActionButtona nie ma teraz żadnego błędu. Nic się jednak nie
dzieje.
Nie trudno się domyśleć, że instrukcje dla tego przycisku należy umieścić w ciele <b>sub.new.dynamic('podaj');
//(...) >- tutaj
sub.end.dynamic();</b>
Sprawmy więc, aby wyświetlał się komunikat "To działa!" - umieśćmy tam zatem kod
`System.msg('To działa!');`
Jeżeli wszystko dobrze wykonałeś zobaczysz coś takiego:
<img src="http://programowanie.66ghz.com/images/articles/ss_ss5.png">
Dobrnęliśmy do miejsca, w którym utworzymy kompletną prościutką aplikację okienkową.
Jedyną informacją jaką jeszcze potrzebujesz jest to, jak modyfikować
dane, np. w labelach. Jest to dosyć proste i logiczne - po prostu
usuwamy stary komponent, a w jego miejsce wstawiamy nowy. Abu usunąć
komponent użyjemy polecenia <b>Form.Destroy(nazwa);</b> - usunie on komponent o podanej nazwie. Nazwy ustalamy przy tworzeniu okienka w Form Creator.
Masz więc teraz następujące zadanie:
Użytkownik ma podać dowolną treść w polu "slowo", a po kliknięciu na
przycisk "Podaj..." ma mu się wyświetlićw Labelu "Napisałeś "+to co
wpisał użytkownik.
Jak? Usuń kod wyświetlania "To działa" z ciała bloku dla przycisku "podaj", a zamiast tego:
1. Odczytaj do zmiennej zawartość pole "slowo"
2. Usuń label "tekst"
3. Utwórz nowy label (po prostu skopiuj jego kod) wpisując w miejsce tekstu 'Napisałeś *[slowo]'
Oto kompletne źródło naszej małej aplikacji:
sub.new.dynamic('podaj');
form.gettext(slowo, 'slowo');
form.destroy('tekst');
form.put.label(205, 58, 'Napisałeś *[slowo]', 'tekst');
sub.end.dynamic();
form.create('Form', True, 335, 520);
form.put.okbtn(2, 0, 50, 25, 'Zamknij');
form.put.label(205, 58, '', 'tekst');
form.put.edit(169, 111, 'slowo', 121, '');
form.put.btn(174, 159, 95, 25, 'Podaj...', 'podaj');
form.show();
form.run();
I jej działanie w praktyce:
<img src="http://programowanie.66ghz.com/images/articles/ss_ss6.png">
Teraz już wiesz, że sense script to język, w którym nie tylko umieścisz
podstawowe skrypty, ale i zbudujesz w nim interaktywny interfejs!
Ćwiczenie zaawansowane
===============
A oto Twoje zadanie domowe. W tym miejscu nie podam kompletnego kodu, a
tylko pseudokod. Ty sam będziesz musiał wykonać podaną aplikację.
Jeżeli stworzysz ją sam - <b>możesz być pewien, że znasz już sense script!</b>
"Zadanie domowe"
--------------
Stwórz aplikację okienkową.
Ma zawierać trzy pola typu Edit oraz 3 przyciski i jeden label. Jeden z
przycisków będzie zamykał aplikację (po czym wyświetli komunikat
"Dziękujemy za skorzystanie z programu - miłego dnia"). Drugi i trzeci
przycisk będą to dwie funkcje naszego programiku:
- Najpierw będzie sprawdzane, czy 3 wpisy w Edity to na pewno liczby -
jeżeli tak to przechodzimy dalej, jeżeli nie - na Labelu wyskakuje
"Błąd!"
- Następnie: Pierwszy przycisk policzy średnią wszystkich trzech pól i
wyświetli ją w Labelu. Drugi przycisk natomiast będzie służył do
wyliczania maksimum z tych trzech liczb (przydać może się adres <a href="http://www.home.umk.pl/%7Eabak/wdimat/s/Index.html" target="_blank" title="http://www.home.umk.pl/~abak/wdimat/s/Index.html">http://www.home.u...Index.html</a>). Na końcu utwórz osobną aplikację EXE z tym programikiem.
<b>To wszystko - życzę powodzenia! :)</b>
Podpowiem jeszcze tylko, że bardzo przydatna może się okazać pomoc dot.
funkcji oraz przeglądanie całego tego tutoriala. Aplikację da się
zrobić, chodź przyznam, że jest trochę "pisania" - NIE PODDAWAJ SIĘ -
nie musi wyjść Ci za pierwszym razem - bądź uparty i próbuj do skutku!
Wiem, że nie jest to zadanie na 5-10 min. Jednak jest świetnym
ćwiczeniem, pokazującym jednocześnie kilka funkcji sense script. Jeżeli
masz problemy z wykonaniem tego ćwiczenia - czytaj i pisz pod tym
linkiem: <a href="http://programowanie.66ghz.com/forum/viewforum.php?forum_id=15">http://programowanie.66ghz.com/forum/viewforum.php?forum_id=15</a>
Oto jak działa nasza bardziej zaawansowana aplikacja:
<img src="http://programowanie.66ghz.com/images/articles/ss_ss7.png">
<img src="http://programowanie.66ghz.com/images/articles/ss_ss8.png">
<img src="http://programowanie.66ghz.com/images/articles/ss_ss9.png">
Sense Script w Twoim własnym programie! (na przykładzie Delphi)
===============
Jak wspomniane było na samym początku, sense script można wbudować we
własną aplikację. Być może wydaje Ci się, że "wbudowywanie kodu,
implementacja itp itd nie są warte takiego zachodu" - tutaj jednak
zaskoczę Cię - wystarczy kilka - kilkanaście linii kodu, aby obsłużyć
sense script!
Jak się do tego zabrać? Postępuj wg. kroków:
<b>1. DOŁĄCZENIE JĄDRA</b> - Pamiętaj, aby do swojej aplikacji dodać sense script Core (Jądro sense script). Możesz to zrobić na trzy sposoby:
- Nakazując użytkownikowi pobranie najnowszej wersji sense script Core ze strony http://code.google.com/p/sense-script
- Dołączając instalator Jądra sense script
- (<b>najprostszy sposób</b>)
dołączenie bilbioteki Jądra sense script do katalogu głównego swojej
aplikacji (czyli po prostu skopiowanie pliku
C:\Windows\system32\sense_script.dll do swojego programu)
<b>2. ZAIMPLEMENTUJ BILBIOTEKĘ</b> - Na przykładzie Delphi - w sekcji Interface, tuż przed Implementation dodaj potrzebne funkcje, np:
```delphi
procedure _AddCodeLine(line:PChar); stdcall external 'sense_script.dll' name '_AddCodeLine'; //dodanie linii do skryptu
procedure _Prepare; stdcall external 'sense_script.dll' name '_Prepare'; //przygotowanie sense script
function _OutLines:integer; stdcall external 'sense_script.dll' name '_OutLines'; //ilość linii wyjściowych output
function _GetOutLine(line:integer):PChar; stdcall external 'sense_script.dll' name '_GetOutLine'; //pobranie linii output
procedure _Exec; stdcall external 'sense_script.dll' name '_Exec'; //wykonanie skryptu
function IsDone:boolean; stdcall external 'sense_script.dll' name 'IsDone'; //sprawdzenie, czy skrypt zakończył działanie
3. UTWÓRZ KOD DO INTERPRETACJI SKRYPTU PRZEZ SENSE SCRIPT. Przykładowy kod w Delphi:
procedure Foo;
var
i:integer;
val:String;
begin
_Prepare; //przygotowujemy kompilator
//dodajemy linijka po linijce kod:
for i:=0 to form1.memo1.Lines.Count-1 do begin
_AddCodeLine(PChar(form1.memo1.Lines[i]));
end;
//uruchamiamy skrypt:
_Exec;
//czekamy na zakończenie wykonywania kodu...
repeat
Application.ProcessMessages;
until IsDone;
memo1.Clear;
//pobieramy linijka po linijce output
for i:=1 to _OutLines do form1.memo1.Lines.Add(String(_GetOutLine(i)));
end;
Ogólny pseudokod wygląda tak:
(1) _Prepare
(2) Dla każdej linijki _AddCodeLine(linia)
(3) _Exec
(4) Dopóki IsDone = True oczekuj...
(5) Dla każdej linijki output (do _OutLines) _GetOutLine
Oczywiście, jeśli np. nie potrzebujemy output to możemy z niego
zrezygnować - wszystko to już zależy od tego, jak sense script w swoim
programie chcesz użyć.
Należy jednak bezwzględnie przestrzegać kolejności:
_Prepare</li>
Tutaj wszystko co dzieje się przed kompilacją - dodanie kodu, ustawienie wartości itd...</li>
_Exec</li>
Wszystko co po odpaleniu</li>
</ol>
Dodatkowe funkcje jądra sense script
Dodatkowe funkcje jądra sense script
Jądro sense script posiada także więcej przydatnych funkcji do wykorzystania przez programistę w swoim programie, oto one:
CoreVer:integer - pobiera aktualną wersję Jądra sense script - można wywoływać w dowolnym miejscu
SetVarible(valuee,name:PChar) - ustawia zmienną przed uruchomieniem skryptu - należy umieścić między _Prepare, a _Exec!
GetVarAsInteger(name:PChar):integer - zwraca zmienną jako liczbę zwykłą Integer
GetVarAsBoolean(name:PChar):boolean - zwraca zmienną jako Boolean
GetVarAsPChar(name:PChar):PChar - zwraca zmienną jako tekst PChar (wpisz String(GetVarAsPChar(name:PChar)), aby uzyskać tekst w postaci zmiennej String)
GetVarAsReal(name:PChar):real - zwraca zmienną jako liczbę zmiennoprzecinkową Real

@Demonical Monk - OK, zrobi się potem ;] Anyway dzięki za pomoc raz jeszcze ;)
Poprawiłem tylko tytuły i w pierwszym dziale "odcegliłem" :P Zostawiłem ci trochę roboty.
@Demonical Monk - słuszna uwaga :) Potem poprawię.. Po prostu pisałem pod taki system, gdzie się Entery nierobiły.. xD
@Edit: Demonical Monk - wielkie dzięki za poprawienie tekstu :)
jakubkrol, polecam ci poprawienie formatowania, przeglądarka sama łamie linie, więc nie musisz ciągle walić enterów w losowych miejscach co daje wrażenie cegły...
Zapraszam do cz. drugiej ;]:
http://4programmers.net/%5Bsense_script%5D_struktury_danych
@manfredek Miło mi ;D A dlaczego uważasz, że przebrzydka ;>? Bo jeżeli jest jakiś sposób, który wg. Ciebie jest "ładniejszy" to napisz - nie ma np. problemu, żeby parsował coś jak np. Pascal, czy PHP... Ja po prostu obrałem taką, a nie inną składnie dla jednolitego kodu...
A to, że po prostu jest dziwna. Język IMO był pisany przez kogoś, kto nie potrafi porządnego parsera zrobić - i stąd taka 'przebrzydka' składnia.
A co w niej jest dziwnego ;>? Na pierwszy rzut oka może wydawać się lekko trudna, ale po wykonaniu opisanych ćwiczeń staje się prostsza ;)
Straszny ten język :D Składnia jakaś taka dziwna :D
Coldpeer poprawione :)
Dodatkowo drobne poprawy edytorskie tekstu
popraw < na < itd.