po dodaniu klasy w js używając .classList.add() klasa dodaje się ale nie ma zmian
if (skillPoints <= 0) {
noSkillPoints.classList.add("visible");
console.log(noSkillPoints);
return;
} else {
skillPoints--;
}
co zmieniam to opacity z 0 na 1
kod css
#no-skill-points {
margin-left: 600px;
opacity: 0;
}
.visible {
opacity: 1;
}
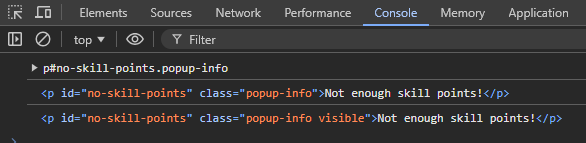
w konsoli nie ma błędów a klasa dodaje się prawidłowo

sprawdzałem czy dodanie klasy wgl działa bez ustawień opacity zmieniając tylko kolor i jest dobrze. Jednak przy opacity ustawionym na 0 w głównej klasie, a 1 w drugiej ciągle mam niewidoczny element.
Dla porównania mam inny kod w którym zmiana opacity działa i dlatego nie rozumiem problemu
.victory {
position: absolute;
top: 200px;
left: 400px;
font-size: 200px;
background-color: black;
color: green;
opacity: 0;
}
.opacity-visible {
margin-left: 600px;
opacity: 1;
}
if (monsterHp <= 0) {
monsterHp = 0;
}
monsterHealth.innerHTML = `Monster HP: ${monsterHp}`;
if (monsterHp <= 0) {
victory.classList.add("opacity-visible");
}


