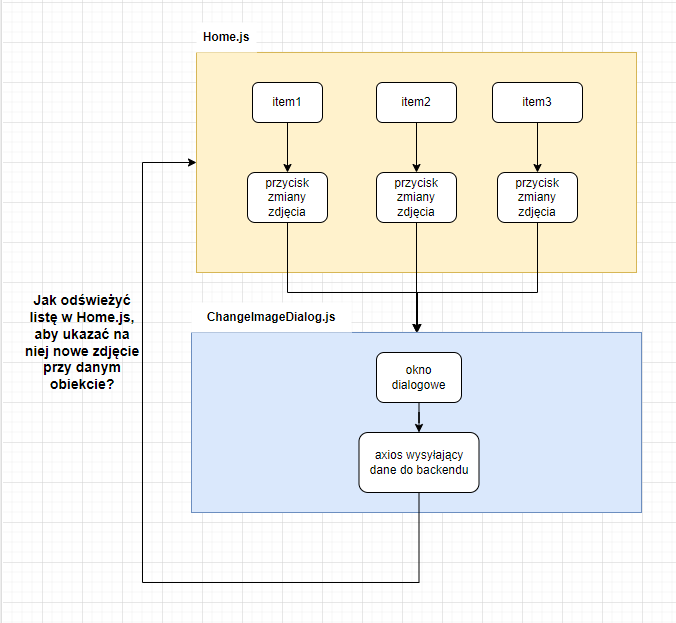
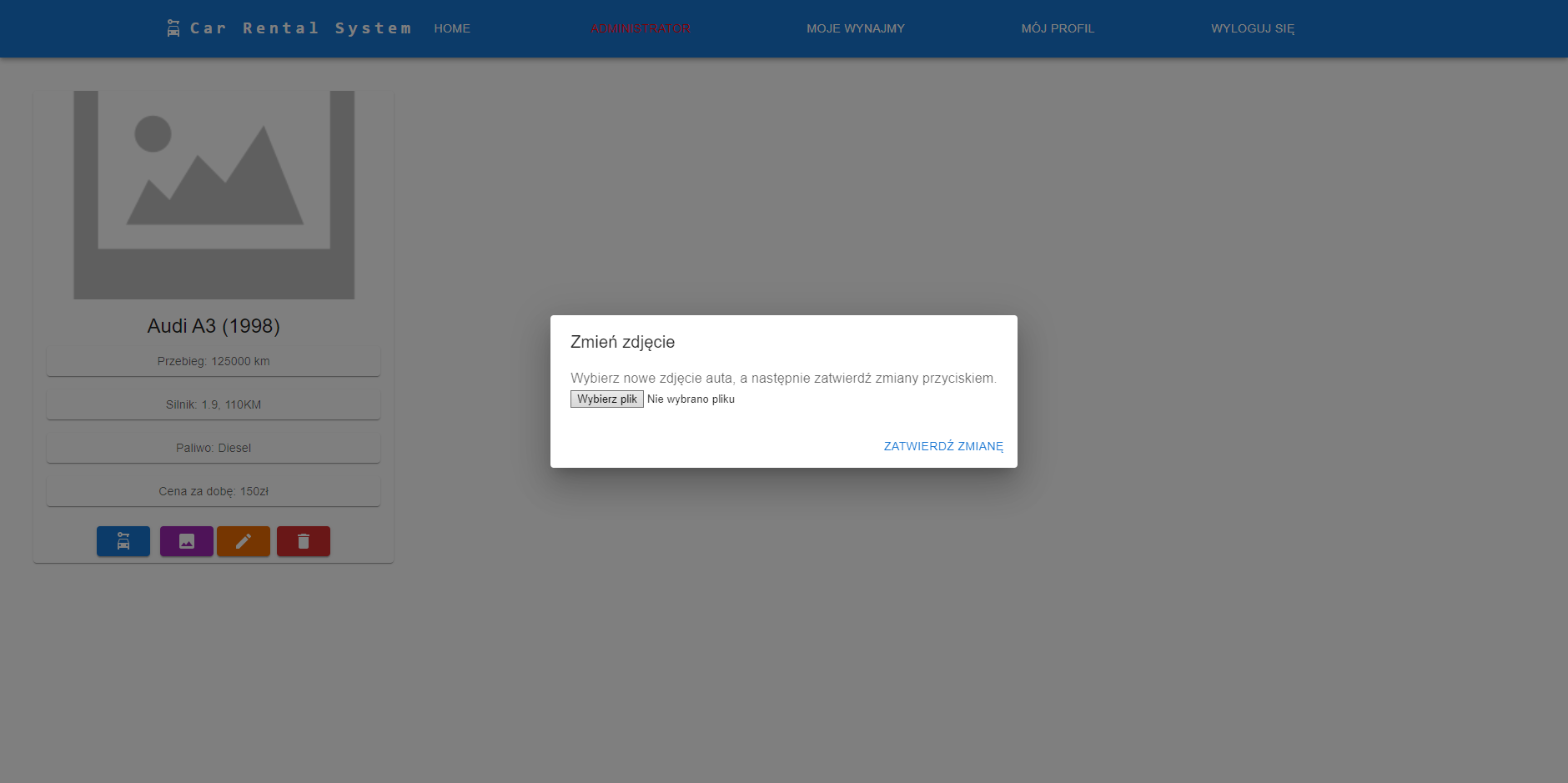
Witam wszystkich. Mam komponent Home w którym wyświetla się lista obiektów ze zdjęciem, a każdy z obiektów ma przycisk do zmiany jego zdjęcia.
Po wciśnięciu na przycisk otwiera się okno dialogowe ze stworzonego przeze mnie komponentu ChangeImageDialog, po pomyślnej zmianie zdjęcia i zamknięciu okna dialogowego powinno nastąpić przeładowanie listy obiektów w komponencie Home. Lecz jak wywołać takie działanie z poziomu komponentu do zmiany zdjęcia?
Jestem nowy w temacie React.js, zatem przepraszam jeśli pytanie jest dość mocno banalne, lecz dopiero się uczę