Chcialbym stworzyc formularz ktory bedzie dzialal analogicznie do tego na stackoverflow, czyli umozliwial dodanie symboli matematycznych oraz zdjec tak zeby podglad od razu sie generowal ponizej (z pogrubiona czcionka, kursywa, punktorami itp). Jak moge taki efekt uzyskac? Dopiero zaczynam wiec bylbym wdziczny za podeslanie jakichs przykladow albo rozpisanie krokow :)
Jak stworzyc formularz podobny do tego na stackoverflow?
- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Holandia
- Postów: 853
Źrodłem co będzie?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 61
johnny_Be_good napisał(a):
Źrodłem co będzie?
W jakim sensie? Zdjecia powinny byc ladowane z dysku a kod Latex napisany recznie przez osobe uzywajaca formularza. Bylaby to czesc aplikacji webowej ktora zapisywalaby te zadania do bazy i wyswietlala je na odpowiedniej podstronie.
- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Holandia
- Postów: 853
Chodzi Ci o coś takiego
var text = " abra ka dabra PI lubie tanczyć".replaceAll("PI","<b>PI</b>");
?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 61
johnny_Be_good napisał(a):
Chodzi Ci o coś takiego
var text = " abra ka dabra PI lubie tanczyć".replaceAll("PI","<b>PI</b>");?
Chodzi mi o cos takiego:


- Rejestracja: dni
- Ostatnio: dni
- Postów: 8487
Jest coś takiego w MathML, specjalna notacja, którą można użyć na stronie internetowej, żeby były symbole matematyczne:
https://developer.mozilla.org/en-US/docs/Web/MathML
tu masz przykład kodu: https://developer.mozilla.org/en-US/docs/Web/MathML/Element/math
czyli umozliwial dodanie symboli matematycznych oraz zdjec tak zeby podglad od razu sie generowal ponizej (z pogrubiona czcionka, kursywa, punktorami itp). Jak moge taki efekt uzyskac?
Można by też biblioteki do JavaScript poszukać. Znalazłem coś takiego jak MathJax
https://www.mathjax.org/
no i wygląda na to, że da się dokładnie to, co chcesz:
https://www.mathjax.org/#demo
jak wpiszesz $ \frac{2}{3}$, to się pojawia ułamek

- Rejestracja: dni
- Ostatnio: dni
- Postów: 741
Może już za dużo widziałem tematów tego typu i jestem nieco przewrażliwiony, ale wydaje mi się że to kolejny "chce to" "dej bo mom horom curke" bez konkretu, wkładu własnego czy czegokolwiek.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 3561
Kokos123 napisał(a):
Dopiero zaczynam wiec bylbym wdziczny ... rozpisanie krokow :)
a) Nauczyć się googla.
b) Ustalić jak w powszechnym ujęciu (common sense) się nazywa to "coś"
c) Zacząć od wykonywania własnymi palcami mniejszych projektów, bo ew kopiowanie bez zrozumienia gotowców nie uczy niczego
- Rejestracja: dni
- Ostatnio: dni
- Postów: 61
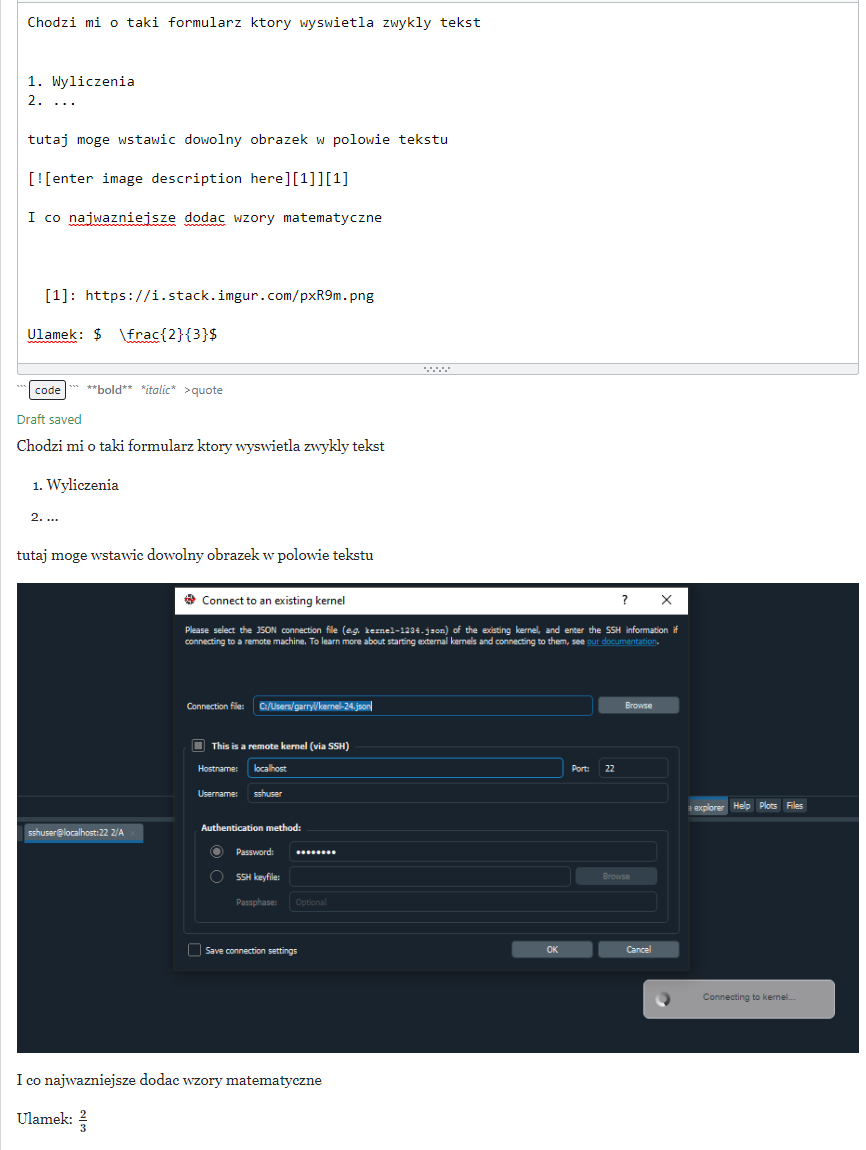
Znalazłem taki edytor: https://github.com/StackExchange/Stacks-Editor
I takie cos działa:
<!DOCTYPE html>
<html>
<head>
<title>Markdown Editor</title>
<!--include Stacks -->
<link rel="stylesheet" href="./node_modules/@stackoverflow/stacks/dist/css/stacks.css" />
<!-- include the bundled styles -->
<link
rel="stylesheet"
href="./node_modules/@stackoverflow/stacks-editor/dist/styles.css"
/>
<!-- highlight.js is not included in the bundle, so include it as well if you want it -->
<script src="//unpkg.com/@highlightjs/cdn-assets@latest/highlight.min.js"></script>
<!--include Stacks -->
<script src="./node_modules/@stackoverflow/stacks/dist/js/stacks.min.js"></script>
<!-- include the bundle -->
<script src="./node_modules/@stackoverflow/stacks-editor/dist/app.bundle.js"></script>
</head>
<body>
<div id="editor-container"></div>
<!-- initialize the editor -->
<script>
new window.stacksEditor.StacksEditor(
document.querySelector("#editor-container"),
"*Your* **markdown** here",
{}
);
</script>
</body>
</html>
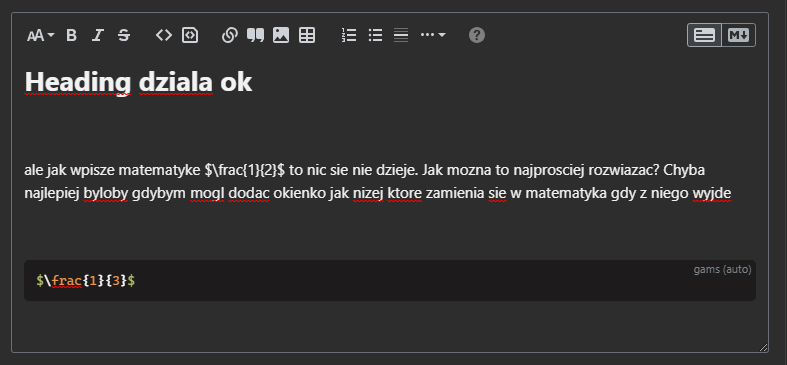
Zostal tylko jeden problem - znaki matematyczne sie nie renderuja, czyli $\frac{1}{2}$ nie zamienia sie w ulamek.

Macie jakis pomysl jak mozna to zrobic? Domyslam si ze bede musial ingerowac w kod JS?
