Witajcie,
Czy znalazła by się tutaj jakaś chętna osoba, aby rzucić okiem na moje zadanie domowe które dotyczy HTML (chodzi o odpowiednie użycie znaczników semantycznych do opisu zawartości strony). To zadanie jak i przyszłe będą zrobione samodzielnie przeze mnie, chodzi tylko aby ktoś, kto się tym na co dzień zajmuje rzucił fachowym okiem. z Mieszkam w Holandii i zapisałem się tutaj do szkoły, ponieważ chcę się zawodowo zająć webdevelopmentem. Niestety nie mam tutaj całkowicie nikogo, kogo mógłbym poprosić o pomoc. Jestem już po pierwszej lekcji i mam dużo ciekawych spostrzeżeń, uwag etc. i chętnie odpowiem na wszystkie pytania. Pozdrawiam, Tomek.
Zadanie domowe

- Rejestracja: dni
- Ostatnio: dni
- Postów: 5

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Grudziądz/Bydgoszcz
- Postów: 5300
Masz jakieś konkretne pytania, na które nie znalazłeś odpowiedzi w google to po prostu wrzucaj. Ważne tylko byś wykazał swoją inicjatywę.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 5
Hej, dzięki za odpowiedź. W internecie poruszam się już ładnych "parę" lat i nie ośmieliłbym się zadawać pytań na jakimkolwiek forum, bez uprzedniej próby samodzielnego znalezienia odpowiedzi. Tak było i w tym przypadku, a teraz po porostu chciałbym zapytać doświadczonych programistów, co sądzą o moim zadaniu i czy mają jakieś pytania bądź uwagi. Tutaj link do github: https://github.com/new103/zadanie-1
Z for nie korzystam często, więc jak tutaj np. lepiej wstawić kod bezpośrednio do wątku zamiast githuba, lub jeśli macie inne uwagi, to proszę się odezwać.
PS. aby wrzucić jakieś zdjęcie, muszę najpierw umieścić je na jakimś zewnętrznym serwerze a tutaj umieścić tylko link? Bo po kliknięciu w "Obraz" nie ma możliwości wczytania pliku. Chciałem dodać strukturę dokumentu jaką dostałem od nauczyciela i przykład jak to ma mniej więcej wyglądać.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Grudziądz/Bydgoszcz
- Postów: 5300
może być gh może być wklejone nie ma problemu. Struktura którą masz na gh wygląda ok. Jak mam być szczery to mało kto pilnuje by wszystkie znaczniki były ok. Na pewnym etapie projektu pojawia się ktoś od seo daje listę co zmienić i się zmienia i tyle :D

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Poznań
- Postów: 9018
Czemu podany przez Ciebie kod jest w jakimś dziwnym języku (wygląda mi to na Niderlandzki, ale upierać się nie będę)? Czy to Ty pisałeś, czy po prostu skądś skopiowałeś i wkleiłeś?
Mój błąd, nie doczytałem pierwszego posta, przepraszam ;)

- Rejestracja: dni
- Ostatnio: dni
- Postów: 5
Wiem również, że szkoła a praca to 2 różne sprawy (studia skończyłem jakoś 12 lat temu :) ) To co jest na gh to jest jedno z moich zaliczeń, łącznie mam ich 5 z materiału o HTML i CSS, to jest pierwsze. Jeśli było by to tylko zwykłe zadanie to bym się tak nie spinał i nie zawracał ludziom głowy. Jednym z warunków było również bezbłędne przejście walidacji, faktycznie miałem drobne błędy ale rozwiązanie udało mi się znaleźć na stackoverflow. A jak jest tutaj ze zdjęciami, bo chciałem jeszcze dodać 2 rzeczy?!

- Rejestracja: dni
- Ostatnio: dni
- Postów: 5
cerrato napisał(a):
Czemu podany przez Ciebie kod jest w jakimś dziwnym języku (wygląda mi to na Niderlandzki, ale upierać się nie będę)? Czy to Ty pisałeś, czy po prostu skądś skopiowałeś i wkleiłeś?
Tak jak kolega już odpowiedział :) Wszystko co wrzucam bądź będę wrzucał jest moim dziełem, jak podkreślałem już, bardzo zależy mi na ocenie osób, które się tym na co dzień zajmują.
@cerrato - rzadko korzystam z for, jeśli chodzi o udzielanie się (ale jak najbardziej korzystam z nich do wyszukiwania informacji). W związku z tym, mogę popełniać gafy przy cytowaniu, odpowiadaniu itp, więc jako noob sorki no i jeszcze raz dzięki za reakcje i dyskusję. No ale do takiego czegoś jak napisałeś, to bym się nie posunął, ale rozumiem, że są takie osoby.
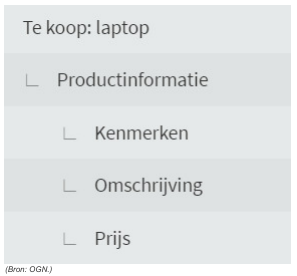
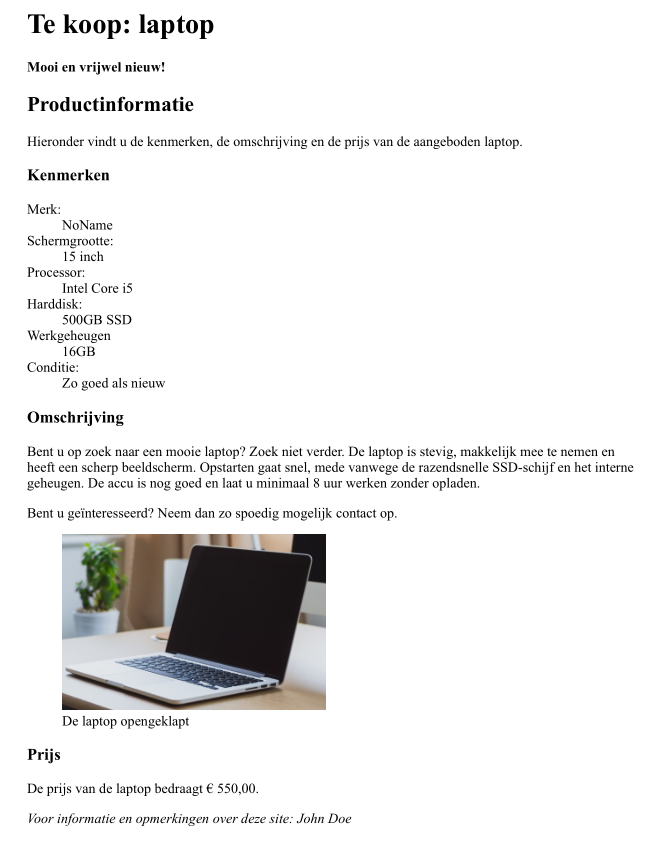
W opisie zadania było zaznaczone, że chodzi tutaj o prawidłowy opis strony elementami semantycznymi - poniżej wklejam materiały od nauczyciela.



- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Grudziądz/Bydgoszcz
- Postów: 5300
ale ten kod który tam masz się nie pokrywa z obrazkami, chyba że ja czegoś nie rozumiem

- Rejestracja: dni
- Ostatnio: dni
- Postów: 5
@mr_jaro:
Struktura mojej strony miała się pokrywać mniej więcej z tym co jest na obu obrazkach z tym zastrzeżeniem, że musiałem objąć cały kod znacznikami semantycznymi używanymi do opisu zawartości (head, article, section, main itd), zrobiłem to również porównując przykłady jakie miałem ze szkoły. A co budzi twoje zastrzeżenia?
Edit: Zapomniałem dodać, że po prostu miałem wymyślić coś podobnego, na zasadzie że coś sprzedaję.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 1
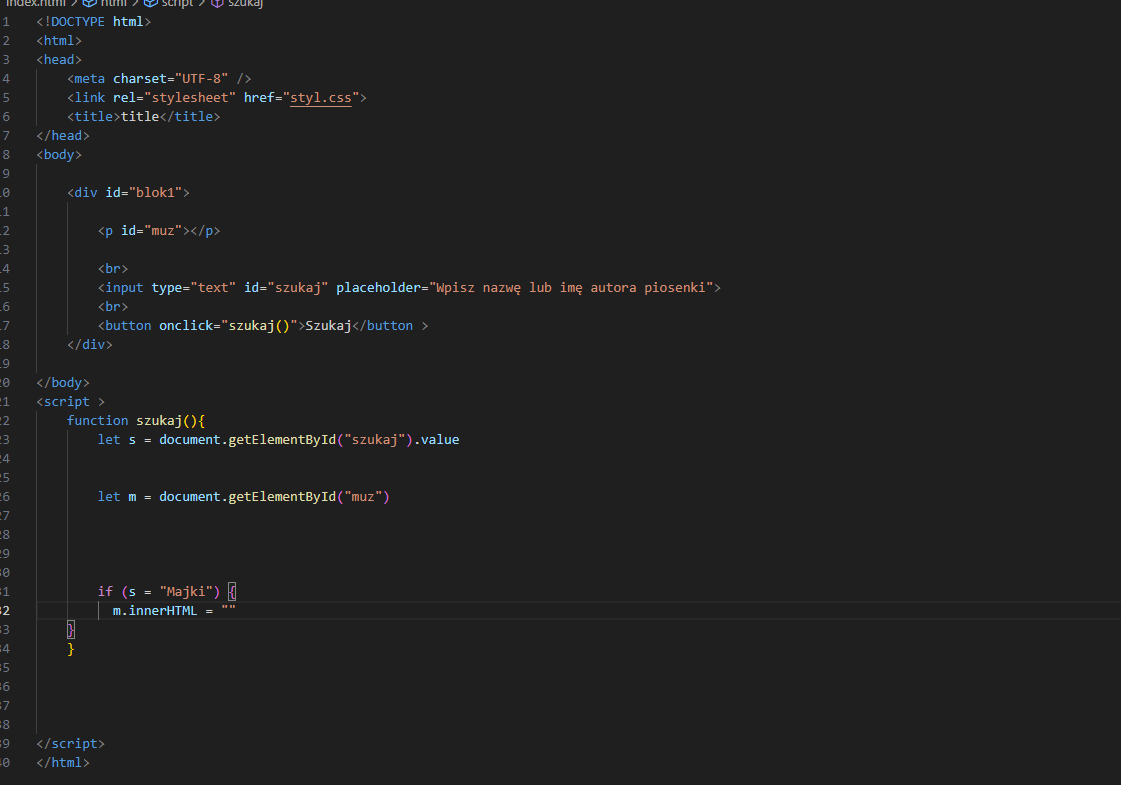
Chciałbym aby funkcja if po prostu po wpisaniu nazwy utworu wyświetlała mi w bloku czy też inaczej inframe z yt . Czy dało by to jakoś zrobić bo akurat potrzebuję to zadania domowego i chciałbym tego typu skrypt zamieścić zrobić coś podobne jak mini yt . Tak to wygląda teraz :  ![screenshot-20231116145851.png]
![screenshot-20231116145851.png]strike
- Rejestracja: dni
- Ostatnio: dni
- Postów: 963
Znaczy chodzi Ci o pole wyszukiwania po tytule (taką wyszukiwarkę) - filmu, i jego od razu wyświetlanie po wyszukaniu w tej wyszukiwarce lub obok (jakaś ramka lub blok)?
Ło Panie do tego to potrzebny być może będzie API i grubo kodu.
Nie wiem czy nawet jest taka szukajka jako do osadzenia - nie kojarzę (chyba nie ma).
Jako wtyczka do worpdress tak - ale to jest albo API albo bez niego (jak są wolne moce przerobowe to działa, a jak nie to nie działa bez własnego indywidualnego konta i API key).
W WP masz takie coś jako na przykład widżet osadzanie treści po wyszukaniu go jako link. Jako szukanie po tytule, wydaje mi się to już o wiele bardziej złożone - jak na własnej www.