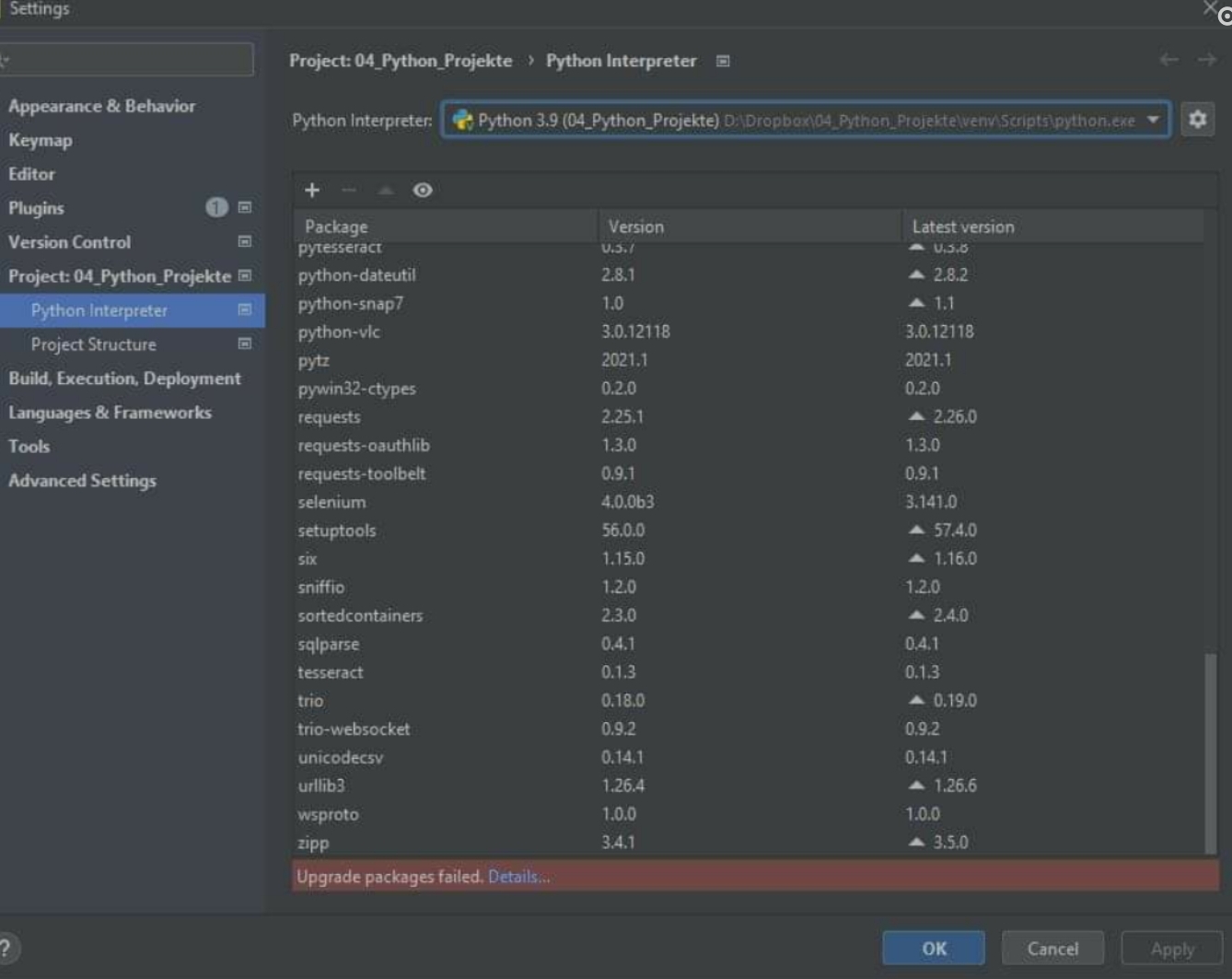
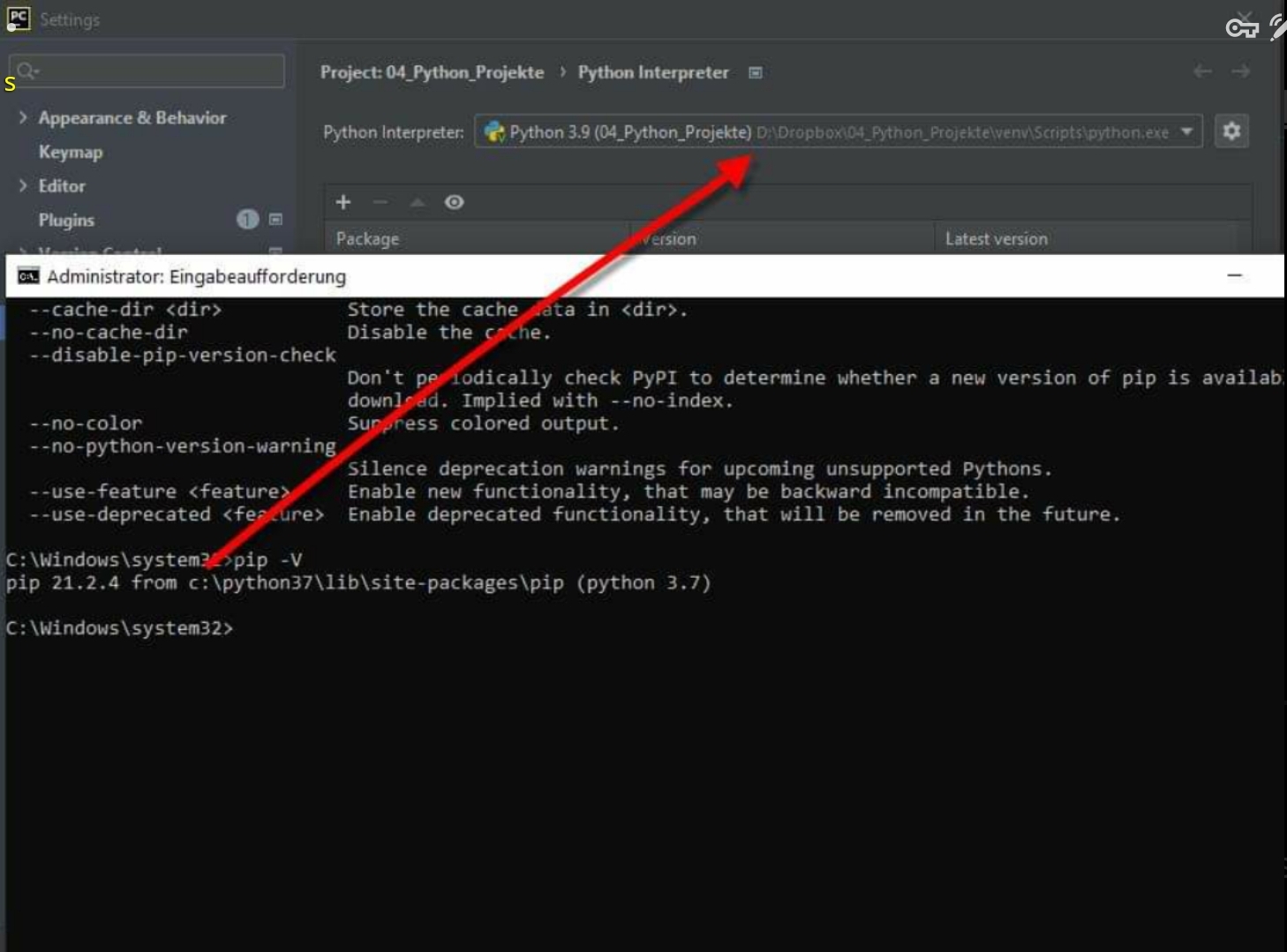
Używam PyCharm i notorycznie mam problemy z aktualizacją bibliotek. Jak to naprawić, albo gdzie popełniam błąd ?
Error: Traceback (most recent call last):
File "C:\Program Files\JetBrains\PyCharm Community Edition 2020.1.2\plugins\python-ce\helpers\packaging_tool.py", line 73, in run_pip
runpy.run_module(module_name, run_name='__main__', alter_sys=True)
File "C:\Python38\lib\runpy.py", line 207, in run_module
return _run_module_code(code, init_globals, run_name, mod_spec)
File "C:\Python38\lib\runpy.py", line 97, in _run_module_code
_run_code(code, mod_globals, init_globals,
File "C:\Python38\lib\runpy.py", line 87, in _run_code
exec(code, run_globals)
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\__main__.py", line 23, in <module>
from pip._internal.cli.main import main as _main # isort:skip # noqa
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\cli\main.py", line 10, in <module>
from pip._internal.cli.autocompletion import autocomplete
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\cli\autocompletion.py", line 9, in <module>
from pip._internal.cli.main_parser import create_main_parser
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\cli\main_parser.py", line 7, in <module>
from pip._internal.cli import cmdoptions
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\cli\cmdoptions.py", line 24, in <module>
from pip._internal.cli.progress_bars import BAR_TYPES
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\cli\progress_bars.py", line 12, in <module>
from pip._internal.utils.logging import get_indentation
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\utils\logging.py", line 18, in <module>
from pip._internal.utils.misc import ensure_dir
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\utils\misc.py", line 31, in <module>
from pip._internal.locations import (
File "D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\locations\__init__.py", line 7, in <module>
from pip._internal.models.scheme import SCHEME_KEYS, Scheme
ImportError: cannot import name 'SCHEME_KEYS' from 'pip._internal.models.scheme' (D:\Dropbox\04_Python_Projekte\venv\lib\site-packages\pip\_internal\models\scheme.py)