Hej,
pracuje aktualnie nad jednym projektem i jest w nim kawałek CRM w związku z tym potrzebowałem czegoś do masowego generowania faktur dla klientów.
Pomyślałem, że pewnie nie jestem pierwszy, który ma ten problem więc można by zrobić z tego osobną bibliotekę do używania w różnych projektach.
I tak oto jest:
https://github.com/loskoderos/faktura-php

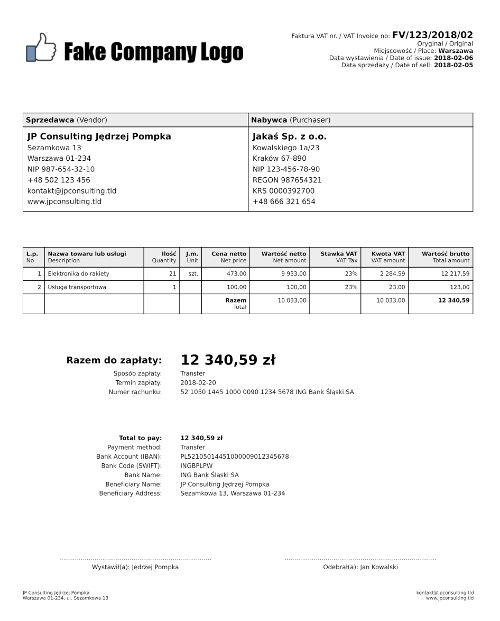
Przykładowa faktura:
https://github.com/loskoderos/faktura-php/blob/master/examples/simple_invoice_pl.pdf
Używanie jest dość proste:
use Faktura\Faktura;
$faktura = new Faktura();
$invoice = $faktura->newInvoice();
$invoice->setInvoiceReference('INV/123/2018');
//...
$invoice->newItem()
->setDescription('Some item on the invoice')
->setUnitNetPrice(123)
;
//...
$faktura->setTemplate('path_to_your_invoice_template.phtml');
$faktura->export($invoice, 'invoice.pdf');
Tutaj jest pełny przykład:
https://github.com/loskoderos/faktura-php/blob/master/examples/simple_invoice_pl.php
Projekt aktualnie bazuje na Xvfb i Wkhtmltopdf, które muszą być zainstalowane w systemie aby działało. Ponieważ, buduję aplikacje w Symfony to pewnie opakuje to w bundle i dodam support dla Twig'a, ale póki co to jest pierwsza beta.
Wrzucam tutaj, fajnie jakbyście zajrzeli w kod i ocenili co warto by zmienić. W założeniu to musi być w stanie generować fakture dla dowolnego projektu i wspierać model faktury z dowolnego kraju.
Z góry dzięki za feedback.


