Cześć. Pracuje nad utworzeniem od podstaw szablonu do Wordpress'a.
Praktycznie wszystko jest gotowe.
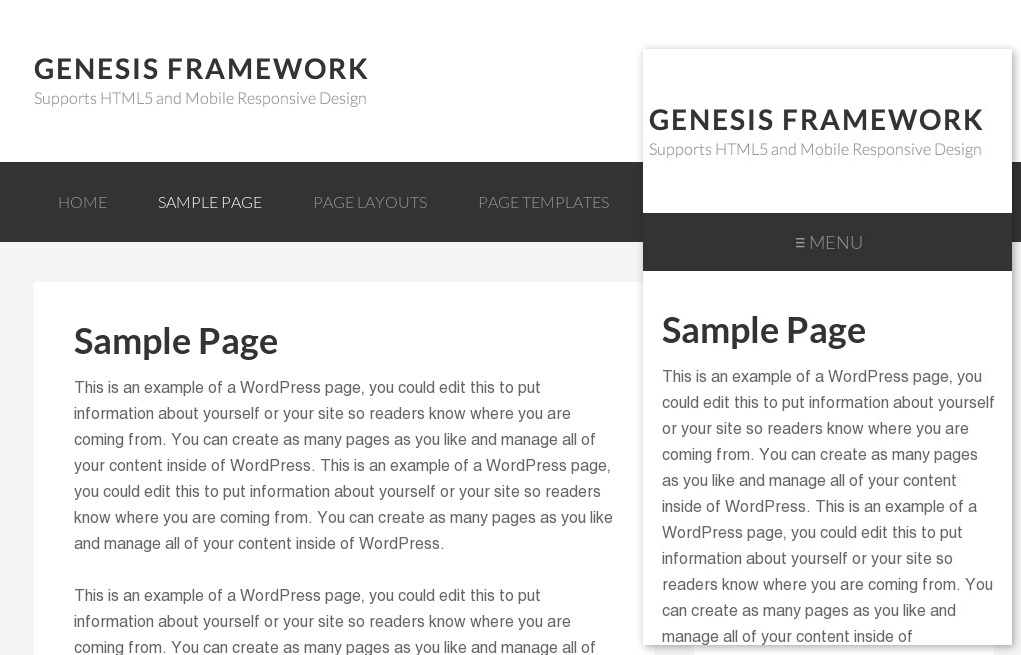
Chce zrobić responsywne menu, w którym (przy wyświetlaniu strony na mniejszych urządzeniach) zamiast standardowego menu, wyświetlać będzie się przycisk, po kliknięciu którego rozwijać będzie się menu pionowe.
Ma być ono podobne do tego tutaj.

Jestem mniej niż początkujący i chce prosić Was o jakieś wskazówki, jak mogę coś takiego zrobić.
Próbowałem wzorować się na tym szablonie, do którego zamieściłem link, jednak trochę mnie to na tą chwilę przerasta.


