Mam swój kod z obrazkiem na stronę (link obrazkowy) i mam też kod z sieci tradedoubler, ale jak dodam kod z wstawką <script> to wychodzi dziwne zjawisko na stronie.
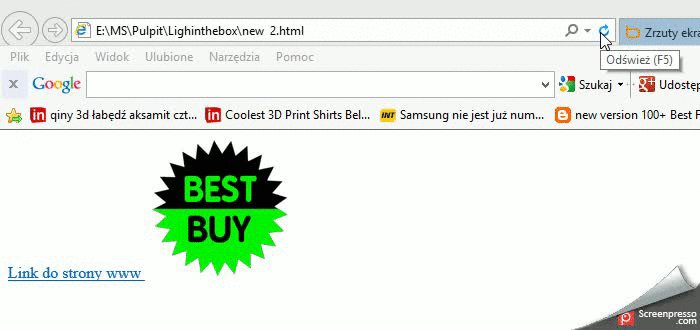
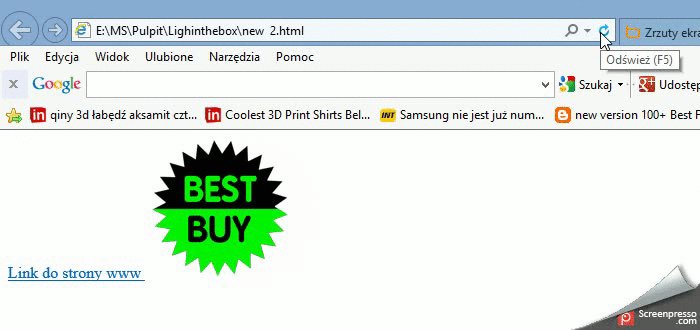
Zawsze jak się ładuje strona, czy próbuje się ją przeładować to wstawka tradedoubler sprawia, że jeśli elementy sdą wyświetlane po lewej stronie i 1 jest kod/link tradedoubler to kolejny element dziwnie ładuje się w miejscu, z którego się przesuwa w lewo. Zobaczcie jak to wygląda, ten zielony BEST BUY prz ładowaniu strony czy jej przeładowywaniu musi się przesunąć na lewą stronę. trochę to dziwnie wygląda aby wstawić na stronę www.

Oto kod strony. Pytanie dlaczego ta wstawka <script type="text/javascript"> sprawia takie dziwne zachowanie. Eliminując ją elementy ładnie się ładują i nie skaczą, z wstawką mamy jak na powyższym zrzucie obrazek się ładuje potem się przesuwa. Wie ktoś czemu tak jest i jak to wyeliminować może?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!-- start: index -->
<html xml:lang="pl" lang="pl" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>localhost</title>
</head>
<body>
<div id="container">
<a name="top" id="top"></a>
<div id="header">
<div id="kody">
<div>
<a href="http://clk.tradedoubler.com/click?p=278635&a=2129398&g=21826861" target="_blank">Link do strony www </a>
<script type="text/javascript">
var uri = 'http://imppl.tradedoubler.com/imp?type(inv)g(21826861)a(2129398)' + new String (Math.random()).substring (2, 11);
document.write('<img src="'+uri +'">');
</script>
<a href="http://localhost/wp/kupony"><img src="http://www.wpclipart.com/office/sale_promo/best_buy/.cache/best_buy_green.png" alt="Kuponek" title="Kuponek" /></a>
</div>
</div>
</body>