Ja jakiś czas temu (a raczej kilka lat temu) znalazłem w sieci inny sposób na przesuwanie formularza łapiąc za kontrolkę klasy TImage:
Kopiuj
procedure TfrmMain.imgTitleBarMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
ReleaseCapture();
SendMessage(Self.Handle, WM_NCLBUTTONDOWN, HTCAPTION, 0);
end;
Oczywiście bardzo łatwo powyższy kod przerobić na rozciąganie formularza we wszystkie strony;
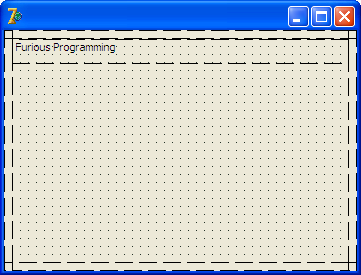
Połóż na formularz dziewięć kontrolek klasy TImage dla:
- lewego górnego rogu,
- górnej belki,
- prawego górnego rogu,
- prawej belki,
- prawego dolnego rogu,
- dolnej belki,
- lewego dolnego rogu,
- lewej belki,
- paska tytułowego,
tak, by układały się w kształt obramowania okna oraz jeden TLabel z tytułem okna:

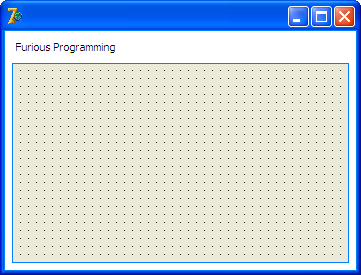
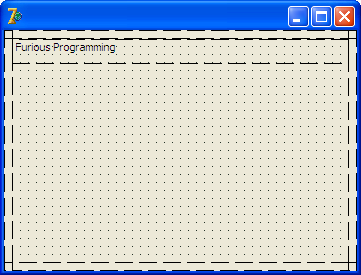
Następnie tworzysz pliki graficzne z elementami obramowania i ładujesz je do odpowiednich kontrolek:

Kontrolkom ramki należy ustawić poprawne wartości we właściwości Anchors, żeby podczas rozciągania okna dostosowywały swoje położenie i rozmiar do wielkości formularza, a także odpowiednie kursory; Następnie trzeba ustalić właściwość Tag każdej kontrolki, która będzie służyła do rozciągania/przesuwania formularza:
| Kontrolka |
Tag |
Odpowiednik stałej |
Znaczenie |
| imgTopLeft |
13 |
HTTOPLEFT |
Rozciąganie w lewo i górę |
| imgTop |
12 |
HTTOP |
Rozciąganie w górę |
| imgTopRight |
14 |
HTTOPRIGHT |
Rozciąganie w prawo i górę |
| imgRight |
11 |
HTRIGHT |
Rozciąganie w prawo |
| imgBottomRight |
17 |
HTBOTTOMRIGHT |
Rozciąganie w prawo i dół |
| imgBottom |
15 |
HTBOTTOM |
Rozciąganie w dół |
| imgBottomLeft |
16 |
HTBOTTOMLEFT |
Rozciąganie w lewo i dół |
| imgLeft |
10 |
HTLEFT |
Rozciąganie w lewo |
| imgTitleBar/lblCaption |
2 |
HTCAPTION |
Przesuwanie całego formularza |
Mam nadzieję, że nic nie namieszałem; Następnie trzeba oprogramować zdarzenie OnMouseDown dowolnej kontrolki, np. imgTopLeft: |
|
|
|
Kopiuj
procedure TfrmMain.imgTopLeftMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
ReleaseCapture();
SendMessage(Self.Handle, WM_NCLBUTTONDOWN, TWinControl(Sender).Tag, 0);
end;
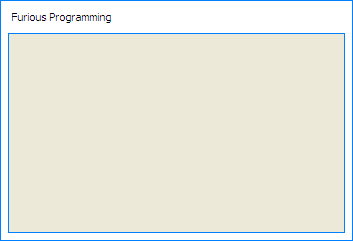
i w Object Inspector przypisać wszystkim kontrolkom z klasy TImage i jednemu TLabel to zdarzenie jako OnMouseDown; Efekt końcowy:

Ten sposób kiedyś testowałem i nie zauważyłem jakiś dziwnych zachowań czy błędów, tak że powinno być wszystko dobrze; Przykładową aplikację wraz z pokrojoną skórką podaję w załączniku (projekt wykonany w Delphi 7); Plik wykonywalny skanowany na VirusTotal - brak zagrożeń.