Witajcie
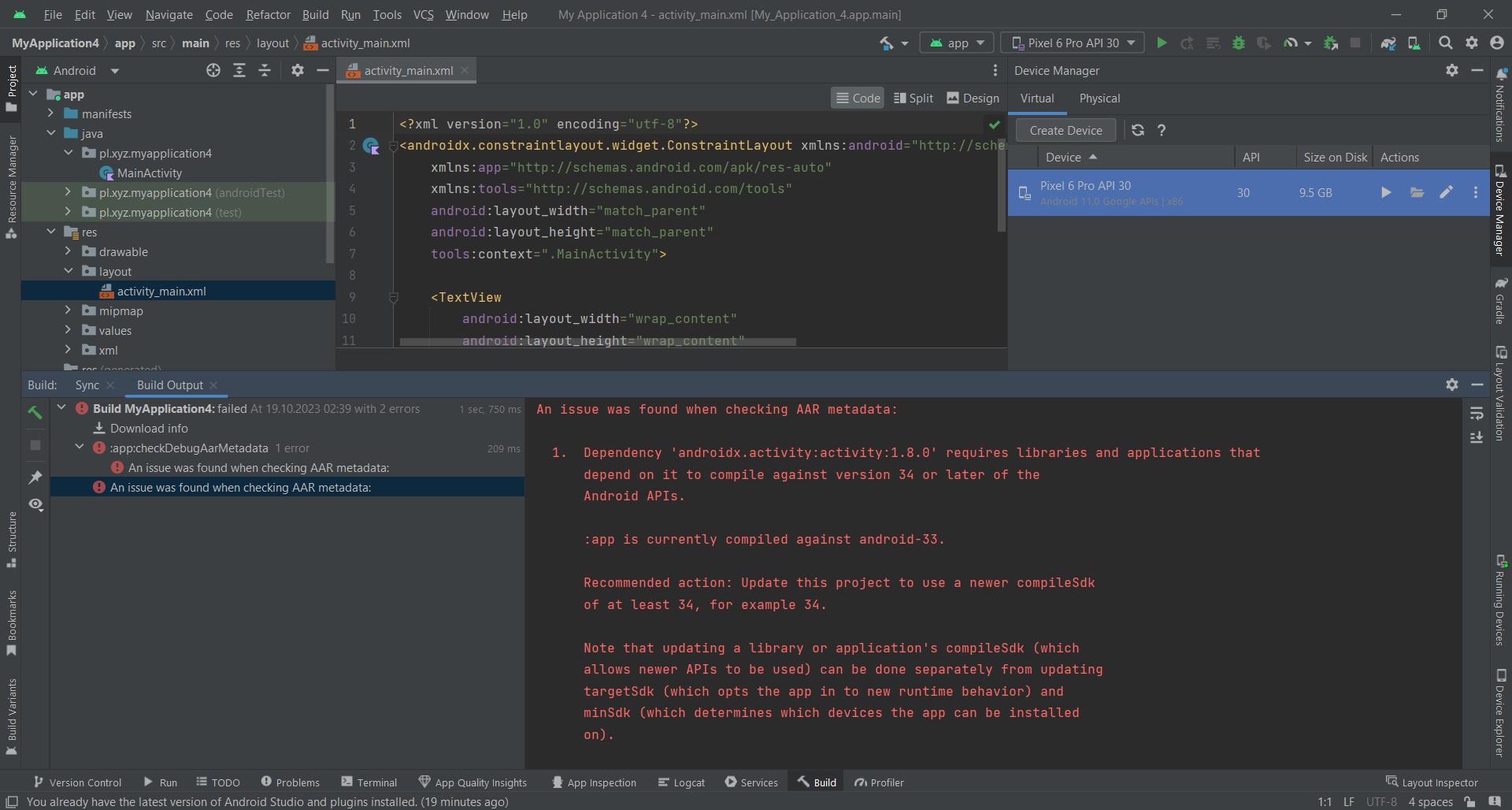
Stawiam dziś pierwsze kroki w Android Studio i napotkałem problem, ponieważ podczas uruchamiania emulatora z górnej belki programu wyskakuje mi taki komunikat:

An issue was found when checking AAR metadata:
1. Dependency 'androidx.activity:activity:1.8.0' requires libraries and applications that
depend on it to compile against version 34 or later of the
Android APIs.
:app is currently compiled against android-33.
Recommended action: Update this project to use a newer compileSdk
of at least 34, for example 34.
Note that updating a library or application's compileSdk (which
allows newer APIs to be used) can be done separately from updating
targetSdk (which opts the app in to new runtime behavior) and
minSdk (which determines which devices the app can be installed
on).
Podczas uruchamiania emulatora z "Device Menager" emulator się uruchamia, ale sam system androida bez powitania Hello World (bez aplikacji).
Rozumiem z błędu tyle że mam coś zaktualizować z wersji 33 do 34, ale nie wiem co dokładnie i jak to zrobić.
Proszę o pokierowanie na rozwiązanie problemu.