Dopiero zaczynam swą przygodę z programowaniem i się zastanawiam, czy jeśli zacznę teraz swoją naukę - po kolei: html/css potem js następnie frameworki i inne narzędzia to czy za rok czy dwa, będą realne szanse znaleźć prace? Ta branża się ciagle rozwija, ludzi chętnych coraz więcej i takie rozkminy mnie nachodzą.
Warto iść teraz w front-end?

- Rejestracja: dni
- Ostatnio: dni
- Postów: 2206
Moze ci ta wróżka od it odpowie. Jakoś nie widać na horyzoncie game chengera który miał by w przeciągu dwóch lat zaorać js i spółkę.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 107
Uzasadnisz wypowiedź? :p — natzxn
Frontendy są i będą do developowania. Problemem nigdy nie była i raczej nie będzie ilość osób tylko ich jakość. Jeśli coś sobą reprezentujesz i jesteś w stanie to udowodnić (od CVki przez rozmowy do samej pracy) to brak ofert ci nie grozi.
Jeśli jesteś w stanie uzasadnić czemu robisz X i porównać to do Y i Z to już jesteś lepszy niż znaczna większość kandydatów, niezależnie od roli na którą aplikujesz.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 54
Po 2-minutowym researchu ofert i stawek na NoFluffJobs, stwierdzam że warto.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 5027
Powiem tak, roboty na froncie jest tyle, że nie wiadomo w co ręce włożyć:) jasne, że warto.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 156
Warto, czasem sam żałuję, że jestem tylko backend developerem a nie fullstackiem;)
- Rejestracja: dni
- Ostatnio: dni
- Postów: 9
Nigdy nie było warto, chyba że bardziej sobie cenisz szekle nad zdrowie psychiczne
- Rejestracja: dni
- Ostatnio: dni
- Postów: 6
Jak masz cierpliwość (do ludzi i JS) to warto. Ja to robię z zamiłowania i już czwarty rok oram głównie we FE, mam kilka projektów i firm za pasem. Powtarza się w nich jedno: większość FE developerów jest z przypadku i nie wie co robi. Ci co wiedzą nie są w stanie upilnować reszty. Ciągłe zmiany wymagań też nie pomagają w utrzymaniu wszystkiego w kupie.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 8488
Możesz se wejść. Na frontend na razie jest ssanie i przez rok czy dwa jeszcze będzie to dobra opcja...
natzxn napisał(a):
Dopiero zaczynam swą przygodę z programowaniem i się zastanawiam, czy jeśli zacznę teraz swoją naukę - po kolei: html/css potem js następnie frameworki i inne narzędzia
...tylko, że mimo dużego ssania jest też równie duża konkurencja. Warto umieć coś więcej niż być kolejnym gościem z podstawami HTML/CSS/JS i ze zrobioną aplikacją do pogody w React/Angular/Vue oraz portfolio na one-page. Bo to każdy z setek kandydatów umie i ma.
Pomyśl, czy naprawdę się interesujesz tym frontendem/JavaScriptem. Osoba, która się interesuje jakimś tematem nie poprzestaje na nauce podstaw, tylko stara się nauczyć głębiej oraz sięga po tematy pokrewne, ma też własne pomysły, a nie powiela tylko pomysły z tutoriali itp. Bo jak nie, to będziesz kolejnym przeciętnym kandydatem.
Więc jak zaczynasz, to lepiej założyć, że bardzo trudno wejść w branżę, bo wtedy człowiek ma poprzeczkę wysoko i stara się być najlepszym (zarówno technicznie, jak też musisz się umieć sprzedać na rozmowie, czy nawet napisać sobie CV w atrakcyjny sposób) zamiast po prostu nauczyć się tutoriali i wysłać byle jakie CV i liczyć na szczęście.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 2
@LukeJL: Jasne, ale zanim będę ''najlepszy'' to trochę czasu minie, i bezsensu nawet nie próbować aplikować nigdzie choćby z podstawami, bo nigdy nie zdobędę żadnego zawodowego doświadczenia. Na pewno jest trudno i może nawet będę na początku przeciętnym kandydatem, ale niekoniecznie złym i zamkniętym w sobie. Mam wrażenie, że teraz się mówi wszystkim którzy zaczynaja w IT jaka to musi być niesamowita pasja i że musisz być najlepszy. Troszkę to wszystko na wyrost:)

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Warszawa
- Postów: 337
Bez studiów informatycznych albo ew. technicznych będzie na ogół ciężej zacząć w branży niż będąc w trakcie studiów - z uwagi na to, że odpadają rekrutacje na ~wszystkie korpo staże czy working studenty, które są organizowane właśnie dla studentów. Dlatego nie nastawiałbym się na pewnik, że za rok coś znajdziesz bez studiów. Z drugiej strony, frontend pod względem rekrutacji do pierwszej pracy może być nieco bardziej łaskawy niż rekrutacja na normalne programowanie [potrzebne źródło] :)

- Rejestracja: dni
- Ostatnio: dni
- Postów: 8488
Dlaczego tylko przez rok/dwa? Dlaczego myslisz, ze frontend przestanie byc oplacalny?
@Michau89 nie wiem, niektórzy wieszczą rychły koniec frontendu dzięki narzędziom no code. Moim zdaniem to nie nastąpi, ale obstawiam, że w ciągu 5-10 lat frontend będzie wyglądał nieco inaczej. Mniej będzie potrzeba klepaczy frameworków, a bardziej poszukiwani będą ludzie z głębszą i szerszą wiedzą np.
- frontendowiec z zacięciem UXowym. Takie połączenie designera i inżyniera. Ktoś, kto nie tylko zaklepie kod, ale i będzie umiał zrobić tak, żeby to było przyjazne użytkownikowi, dostępne dla niepełnosprawnych itp.
- specjalista od dużych aplikacji frontendowych - czyli ktoś, kto będzie w stanie zapanować nad architekturą, wydajnością itp. Taki senior można powiedzieć (jednak samo określanie kogoś "seniorem" dzisiaj niewiele znaczy), ktoś, kto będzie umiał zapanować nad dużym projektem.
- specjalista od optymalizacji i wydajności. Tam, gdzie potrzeba będzie dużej wydajności. Ktoś taki powinien znać bebechy silników JSa albo umieć pisać w jakimś języku kompilowanym do WebAssembly. Tak, żeby wycisnąć na maksa możliwości przeglądarki.
- specjalista od konkretnej niszy, np. od wizualizacji danych, gier przeglądarkowych, VR/AR, wideoczatów, AI itp. itd.
- ktoś z wiedzą dotyczącej konkretnej dziedziny/branży (już teraz wiedza dziedzinowa jest atutem)
No ale tylko se spekuluję, że w przyszłości samo znanie JS/TS i frameworków nie wystarczy. Ale kto wie, może się mylę? Może za 10 lat dalej będą ludzie klepać frontendy na zasadzie klepania we frameworkach? Praktyki programistyczne i zwyczaje branży wbrew pozorom się dość wolno zmieniają. Chociaż idealistycznie chcę wierzyć, że "frontend" to dopiero początek zabawy, a nie ostateczna ścieżka kariery.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 196
Hodor napisał(a):
= Dlatego nie nastawiałbym się na pewnik, że za rok coś znajdziesz bez studiów. :)
Iksde, znam ogrom osób że się przebranżawiają aktualnie + planują się przebranżowić i akurat branża IT jest taka, że umiejętności w niej się bronią same. Jeżeli ktoś naprawdę przyłoży się do nauki, poświęci konkretny czas na poznanie technologii które są potrzebne pracodawcy jest w stanie 6 miesięcy znaleźć jakiś staż lub pracę. Gdyby tak nie było, większość bootcampów by zawinęła działalność, a jak widać mają się dobrze, nawet po pandemii. Samemu idzie wejść do branży, po prostu trzeba chcieć i coś robić systematycznie, 3-4h dziennie przez jakieś pół roku.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 155
Nie warto dlatego, że to od kilku lat informatyka to najczęściej wybierany kierunek studiów i za kilka lat wynagrodzenia będą spadać, a inne branże z mniejsza ilością studentów będą cierpiały na braki. Przerabiałem to w innej branży.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 60
Nawet jeżeli frontend zostanie za 10 lat wyparty przez np. no code to i tak będzie kupa czasu żeby się przystosować czy zmienić specjalizację. Wystarczy popatrzeć jak to było np. z flashem

- Rejestracja: dni
- Ostatnio: dni
- Postów: 847
TestWariat napisał(a):
Nawet jeżeli frontend zostanie za 10 lat wyparty przez np. no code to i tak będzie kupa czasu żeby się przystosować czy zmienić specjalizację. Wystarczy popatrzeć jak to było np. z flashem
W takim wypadku nie tylko zapotrzebowanie na frontend zniknie, ale także na backend, zwłaszcza na jakieś proste crudy.
Co prawda prędko to nie nastąpi, bo CMS'y już próbowały, ale przyniosły raczej odwrotny efekt i powstały jedynie nowe oferty pracy (WordPress/Magento Developer itd).
- Rejestracja: dni
- Ostatnio: dni
- Postów: 2
W mojej ocenie ani frontend ani w ogole programowanie nie zniknie z uwagi na sama zlozonosc tej dziedziny.
Zniknal zawod pani, ktora przelaczala rozmowy telefoniczne czy pana, ktory zapalal wieczorami latarnie. Jak jednak zastapic frontendowca gotowym klikalnym rozwiazaniem? Nawet takiego od HTML czy CSS?
Te dwie technologie juz sa maksymalnie uproszoczone dla uzytkownika. Co za roznica czy uzyjemy samego flexboxa czy bootstrapowego flexa czy jeszcze jakiegos innego "klikalnego" rozwiazania? Co bedzie stale, niezaleznie od wyboru - to opcje konfiguracji koncowego produktu. Przykladowo czy chcemy rozmiescic elementy "do lewej" czy ulozyc je w wiersz badz kolumne. To jest swiadoma decyzja klienta - trzeba wprowadzic konkretny input. Wyklikac pewno latwiej, ale gdy takich wyborow beda tysiace - user sie pogubi i koniec koncow powstanie "developer-klikacz", ktory bedzie wiedzial co wyklikac, zeby osiagnac pozadany efekt.
I dlatego wlasnie programowanie nie zniknie, poniewaz jeden klient bedzie chcial miec zielony okragly button a drugi bedzie wolal klikalny text. Nie znam sie na grafice, ale gdy pierwszy raz otworzylem photoshopa - to nie wiedzialem o co w tym chodzi i dalej nie wiem, a przeciez to no-code solution (chyba).
Shalom kiedys zwrocil na to uwage, ze te wszystkie "uproszczenia" koniec koncow zawsze tak sie komplikuja, ze ich zlozonosc przypomina zlozonosc jezyka programowania. A komplikowac sie musza, jesli chca zapewnic te wszystkie mozliwosci, ktore daje programowanie.
Dopoki maszyna nie bedzie w stanie skomunikowac sie bezposrednio z klientem, doputy zawsze bedzie istnial posrednik (developer) miedzy nimi.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 8488
Michal_UK napisał(a):
I dlatego wlasnie programowanie nie zniknie, poniewaz jeden klient bedzie chcial miec zielony okragly button a drugi bedzie wolal klikalny text. Nie znam sie na grafice, ale gdy pierwszy raz otworzylem photoshopa - to nie wiedzialem o co w tym chodzi i dalej nie wiem, a przeciez to no-code solution (chyba).
Shalom kiedys zwrocil na to uwage, ze te wszystkie "uproszczenia" koniec koncow zawsze tak sie komplikuja, ze ich zlozonosc przypomina zlozonosc jezyka programowania. A komplikowac sie musza, jesli chca zapewnic te wszystkie mozliwosci, ktore daje programowanie.
Tak samo ludzie się podniecają GPT-3, które potrafi na podstawie prostego i klarownego słownego polecenia napisać kawałek kodu w React. I to miałoby wyeliminować potrzebę zatrudniania frontendowców.
Tylko, że haczyk leży w tym, że frontendowcy rzadko kiedy dostają proste i klarowne słowne polecenia, które wystarczy przekuć na kod. Opisy tasków są często niejasne i nie wyglądają tak prosto jak z demówek GPT-3. Plus dużo tasków wymaga przegadania z zespołem, uzyskania jakichś informacji. Wiele rzeczy wymaga znajomości kontekstu całego projektu (to prawie nigdy nie jest jedno zdanie "zrób przycisk, który pokazuje Hello", tylko bardziej "zrób przycisk, który pokazuje dane wspomniane w tasku #2137 i zintegruj to z istniejącym modułem, który robił Stefan").
Więc jakby ktoś chciał użyć generacji kodu GPT-3 w realnym projekcie, to pewnie skończyłoby się na tym, że programiści tłumaczyli by mętne opisy tasków na prosty i konkretny język angielski zrozumiały dla GPT-3, więc wyszło by na to samo, tylko, że frontendowcy zamiast w JS, to by pisali po angielsku (może łatwiej byłoby ich szkolić?).
Dopoki maszyna nie bedzie w stanie skomunikowac sie bezposrednio z klientem, doputy zawsze bedzie istnial posrednik (developer) miedzy nimi.
Jakby była jeszcze mocniej rozwinięta AI, to by miało sens. Mieć takiego wirtualnego asystenta, który by potrafił odciążyć programistę od rzeczy, które nie są programowaniem. Czyli taki wirtualny asystent mógłby sam się pojawić na standupie i zdać raport z postępów, sam mógłby się skontaktować z kimś w sprawie doprecyzowania jakiejś sprawy. No ale taka AI by raczej wspomagała programistę niż likwidowała. Prędzej PMów udałoby się wtedy zlikwidować, jeśli byłaby AI, która potrafiłaby się komunikować z całym zespołem i z klientem, zarządzać pracami, koordynować, pisać mejle, tworzyć taski w Jirze itp. itd.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 847
Istnieją też edytory graficzne (coś al`a photoshop) do generowania kodu z frontendu.
Grafik może zaprojektować aplikację pod kątem wizualnym, a narzedzie wygeneruje nam jakiś poszczególny fragment kodu.
I jak dostaje przygotowany layout od grafika to jakieś pojedyncze linijki mogę sobie skopiować, bo nie ma szans, żeby przygotować w taki sposób pełnoprawną aplikacje.
-
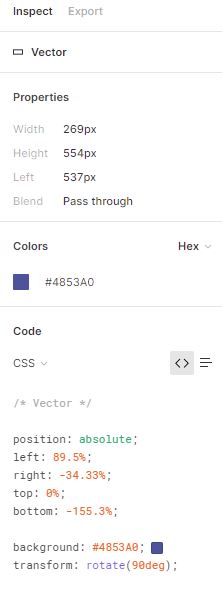
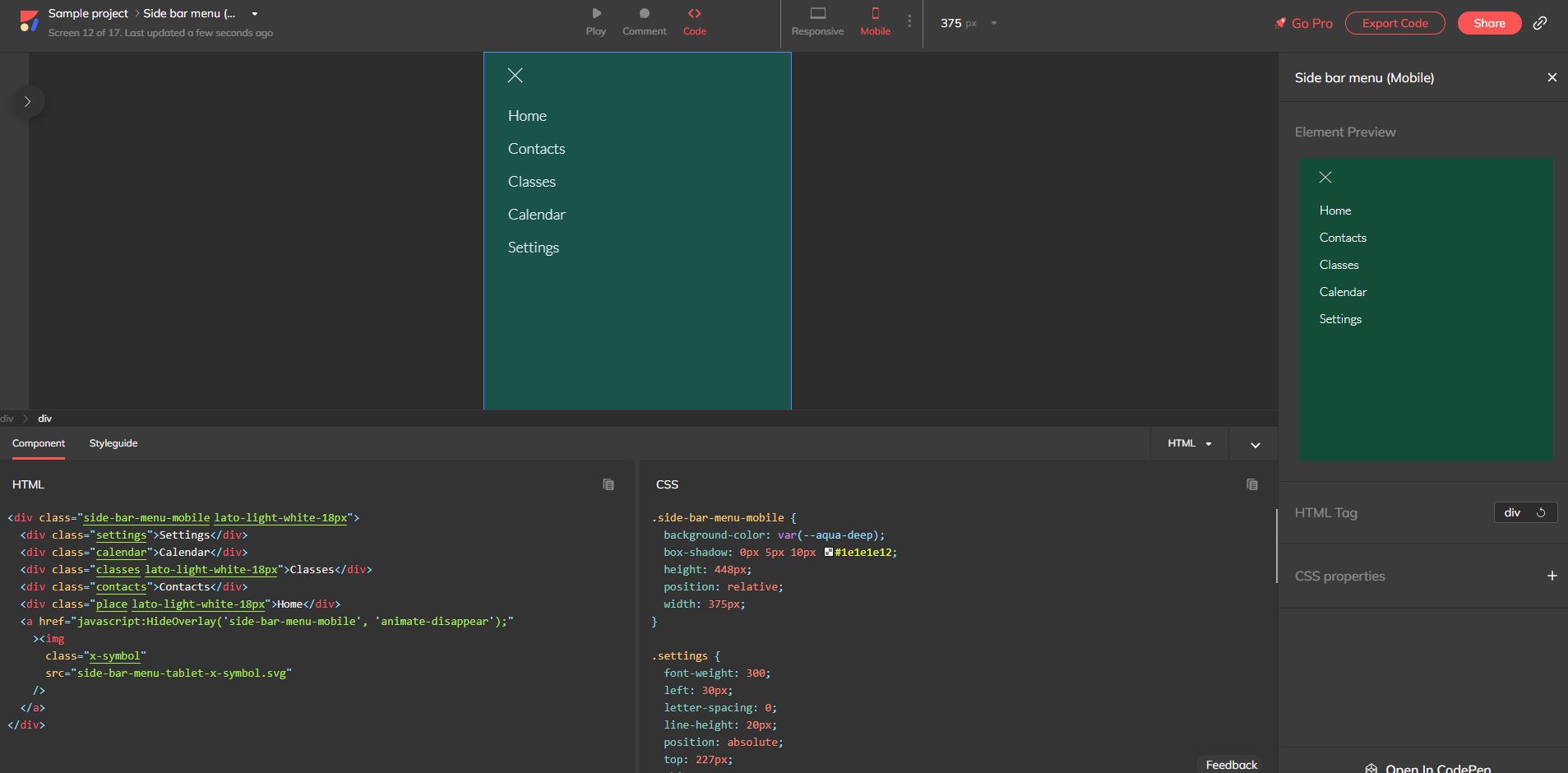
Przykładowo figma potrafi wygenerować nam kod CSS.
Co prawda nie jest on zbytnio responsywny, bo większość rzeczy jest wstawiona jakoposition: absolute, ale właściwośćbackground,transformjest w tym przypadku okej.
https://figma.com

-
Anima radzi sobie trochę lepiej, bo tworzy HTML i CSS, ale brakuje accessibility, oraz seo bo myli button z linkiem, oraz wstawia diva zamiast linku
https://www.animaapp.com/


- Rejestracja: dni
- Ostatnio: dni
- Postów: 1914
Jeśli czujesz, że to dla Ciebie, to naucz się tego js/css/html, a potem szerzej webdev (który nie ogranicza się do narzędzi btw). Jak JS umrze, to nauczysz się nowej technologii, to tylko język programowania.
Jeśli uczysz się programować, to najlepsza rada - ucz się poprzez robienie i wybierz sobie dowolna technologie, która sprawia, ze Ci się chce ;) Na start JS jest ok, możesz nawet z nim zostać na dłużej.

- Rejestracja: dni
- Ostatnio: dni
Zawsze gdy mogę zachęcam ludzi, by poszli robić frontend i szczerze się cieszę, że co lepsi bardzo dobrze zarabiają. Im więcej ludzi w tym temacie tym mniejsza szansa bym sam musiał to robić.