Dzień dobry.
Zaczynam przygodę z programowaniem.
Bardzo proszę o pomoc.
Mam dwa Observable :
Pierwszy:
getItemInfo(): Observable<any[]> {
return this.db.list<Company_item>(this.API_URL_ITEM).snapshotChanges().pipe(
map(response => response.map((item) => this.assignKey(item))),
map(res => res.map(name => this.getCompanyName(name))));
}
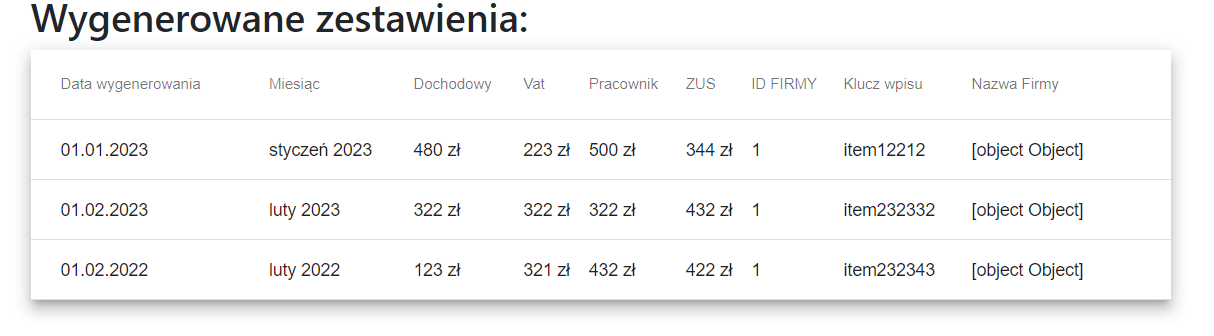
Wyświetla on dane w mat-table. Emituje wartość id, którą wykorzystuję to sprawdzenia drugiego strumienia i wyświetlenia z niego wartości company_name z odpowiedniego obiektu,
drugi strumień to:
getCompaniesInfo(): Observable<Company[]> {
return this.db.list<Company>(this.API_URL_COMPANIES).snapshotChanges().pipe(map(response => response.map((item) => this.assignKey(item))));
}
Mam funkcję sprawdzającą w Observable wartość id obiektu i zwracającą ten obiekt z odpowiednim numerem id:
getIdInfo(id: string): Observable<Company> {
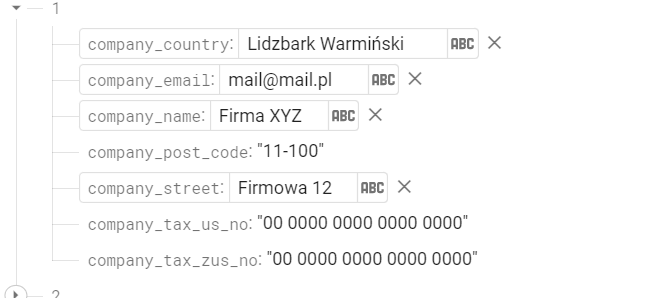
return this.getCompaniesInfo().pipe(map(res => res.find(re => re['key'] == id)))
}
getIdInfo$(id: string) {
return this.getIdInfo(id).subscribe(event => event.company_name
)
}
Oraz mam funkcje spread
:
private assignKey(item) {
return {...item.payload.val(), key: item.key }
}
private getCompanyName(name) {
return {...name, company: this.getIdInfo$("1") }
}
Jak zmodyfikuję funkcję to wyświetla mi w konsoli odpowiednią wartość:
getIdInfo$(id: string) {
return this.getIdInfo(id).subscribe(event => console.log(event.company_name)
)
}
natomiast jak robię return (tak jak powyżej ) to wyświetla: [object Object]
Bardzo proszę o pomoc, naprowadzenie, wskazówkę. To już X próba, starałem rozebrać to na czynniki pierwsze, stąd tak niejasny kod.