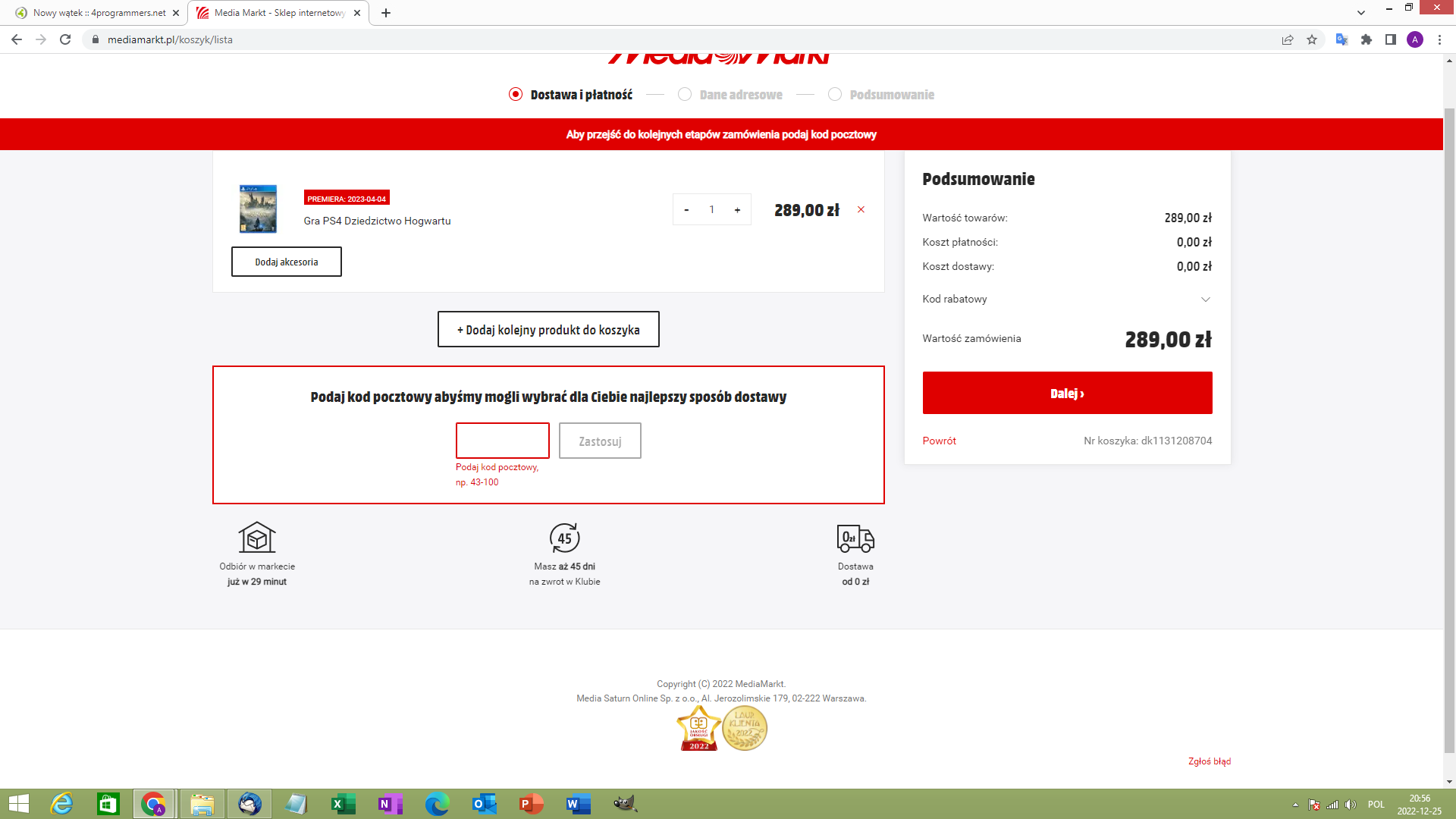
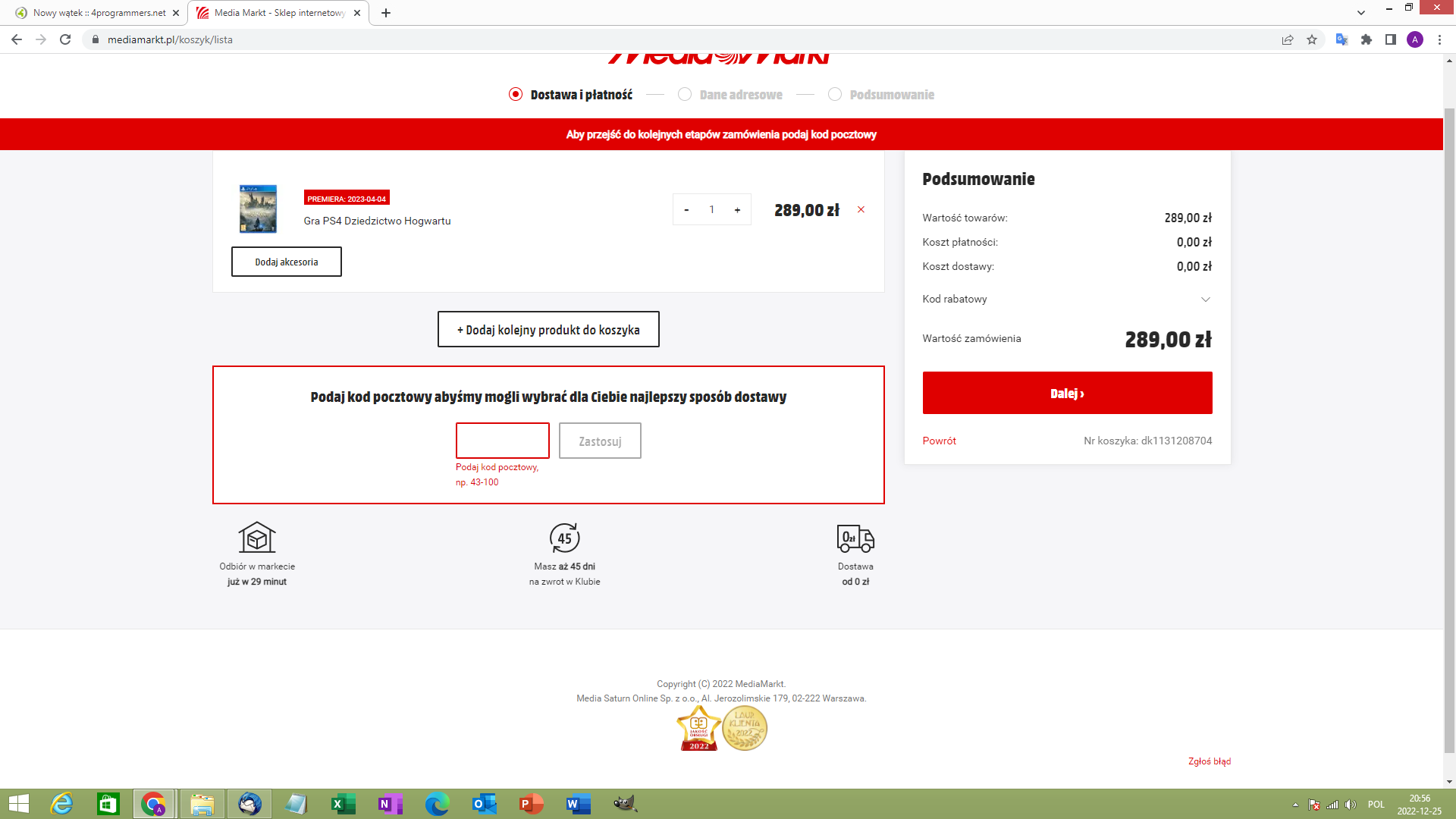
Tam na screenie jest przycisk - 1 +. Jak klikniemy + to zwiększa się liczba produktów w koszyku. Jak kliknie - to zmniejsza liczba produktów w koszyku. Jak ten komponent wizualny zaprogramować ?
Dziękuję za szczegółowe odpowiedzi.

Tam na screenie jest przycisk - 1 +. Jak klikniemy + to zwiększa się liczba produktów w koszyku. Jak kliknie - to zmniejsza liczba produktów w koszyku. Jak ten komponent wizualny zaprogramować ?
Dziękuję za szczegółowe odpowiedzi.


Wpisz w google "javascript number spinner component" i dostaniesz milion tutoriali które pokazują jak to zrobić.

Tam na screenie jest przycisk - 1 +. Jak klikniemy +
Przyciski mogą mieć podłączone zdarzenia. Możesz użyć addEventListener, żeby łapać zdarzenie click. Tam możesz uaktualnić swoją liczbę (np. Możesz mieć stan koszyka w jakiejś zmiennej). Po zmianie zmiennej potrzebujesz jeszcze uaktualnić sam wygląd, wiec możesz sobie stworzyć funkcje update, która na podstawie danych z koszyka uaktualnia obiekty DOM na ekranie.
I tak mogłoby to wyglądać bez użycia frameworka / biblioteki do GUI. Jeśli użyjesz np. React to w zasadzie jest podobnie, tylko, że trochę inaczej się podpina zdarzenia oraz inaczej się trzyma i uaktualnia dane w programie (React ma coś takiego jak „stan”, który można tu wykorzystać) oraz to, ze nie musisz samemu pisać funkcji aktualizującej DOM, bo React to sam robi.
Zamiast Reacta, można tez wykorzystać Vue, Angular itp. (Albo bez użycia frameworka, jak napisałem w pierwszym akapicie)
Jak zlikwidować prostokąt dookoła tego komponentu?
<html>
<body>
<form id="number-spinner-horizontal" class="t-neutral">
<fieldset class="spinner spinner--horizontal l-contain--medium">
<label for="spinner-input" class="spinner__label">Quantity </label>
<button class="spinner__button spinner__button--left js-spinner-horizontal-subtract" data-type="subtract" title="Subtract 1" aria-controls="spinner-input">- </button>
<input type="number" class="spinner__input js-spinner-input-horizontal" id="spinner-input" value="1" min="0" max="20" step="1" pattern="[0-9]*" role="alert" aria-live="assertlive" />
<button data-type="add" class="spinner__button spinner__button--right js-spinner-horizontal-add" title="Add 1" aria-controls="spinner-input">+ </button>
</fieldset>
</form>
</body>
</html>

adamon napisał(a):
Jak zlikwidować prostokąt dookoła tego komponentu?
A wiesz czym jest ten "prostokąt"?

naucz się odpalać dev toolsy w Chrome, to zobaczysz, że jest to element schowany w shadow DOM i nazywa się on -webkit-inner-spin-button i można go jakoś tam stylować:
https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-inner-spin-button
jednak to działa w Chrome, w Firefoks nie widzę, żeby było coś takiego.
więc co robić?
można wywalić type="number" z <input> i zrobić to na type="text" i zrobić wszystko ręcznie (jak napisałem w poprzednim poście)
ew. można się jakoś pobawić z tym type="number" i zcustomizować to (pamiętając o tym, żeby przetestować, czy działa w różnych przeglądarkach) np. tutaj widzę na StackOverflow dokładnie o to pytają zdaje się:
https://stackoverflow.com/questions/45396280/customizing-increment-arrows-on-input-of-type-number-using-css

adamon napisał(a):
Nie wiem, złym snem
Z takim nastawieniem raczej żadnej pomocy tutaj nie dostaniesz.
Chciałem Cię naprowadzić na odpowiednie rozwiązanie, może ten prostokąt to jest po prostu "outline", i wtedy można to naprawić jedną linijką w CSS.
adamon napisał(a):
Nie wiem, złym snem
Na przyszłość powstrzymaj się od takich odpowiedzi, i wykaż chęć uzyskania pomocy; a nie dostania gotowca.