Dzień dobry,
próbuje zapisać dane do bazy danych MySQL, ale niestety program tego nie robi. Serwer PHP i MYSQL działa lokalnie na XAMPie. Pobieranie danych z bazy działa bez problemu, tylko problem jest z zapisem. Na potrzeby testu została ustawiona sztywnie kwota w postaci 2000.
Swal.fire({
title: 'Czy na pewno dodać rachunek?',
showDenyButton: false,
showCancelButton: true,
confirmButtonText: 'TAK',
confirmButtonColor: "green",
cancelButtonColor: "red",
cancelButtonText: `NIE`,
progressStepsDistance: 10
}).then((result) => {
/* Read more about isConfirmed, isDenied below */
if (result.isConfirmed) {
Zapisz_Dane_Do_Bazy();
Swal.fire('Rachunek dodany!', '', 'success');
} else if (result.isDenied) {
Swal.fire('Rachunek nie został zapisany', '', 'info')
}
})
const Zapisz_Dane_Do_Bazy = () => {
fetch('http://localhost:8080/baza/rachunek_dodaj.php', {
method: 'post',
headers: {'Content-Type':'application/json'},
body: {
"kwota": 2000
}
});
}
Zawartość pliku: rachunek_dodaj.php
<?php
include "polaczeniebazy.php";
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Methods: GET, POST, OPTIONS, PUT, DELETE");
header("Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, X-Requested-With");
header("Content-Type: application/json; charset=UTF-8");
if ($_POST['kwota']) {
$wykonaj_sql = mysqli_query($polaczenie_mysql,"INSERT INTO rachunki (kwota) VALUES (".$_POST['kwota'].")");
}
?>
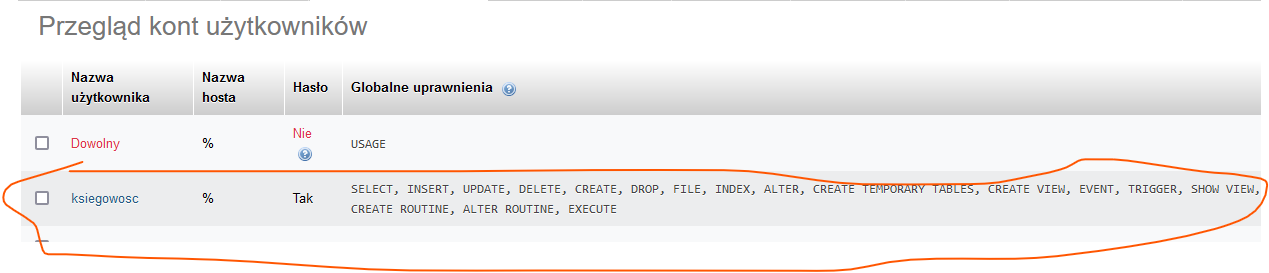
Uprawnienia użytkownika w panelu phpmyadmin:

Gdy wykonam polecenie INSERT INTO rachunki (kwota) VALUES (2000) bezpośrednio z poziomu PhpMyAdmin wówczas wszystko działa.
W konsoli w przeglądarce jak i terminalu w Visual Code nie ma żadnego błędu związanego z problemem podczas zapisu danych do bazy.
Pozdrawiam,
Łukasz
Aktualizacja
Teraz zmodyfikowałem mój kod do takiej postaci:
fetch('http://localhost:8080/baza/rachunek_dodaj.php', {
method: 'post',
headers: {'Content-Type':'application/json'},
body: {
kwota: '2000'
}
})
.then((response) => response.json())
.then((result) => {
console.log('Success:', result);
})
.catch((error) => {
console.error('Error:', error);
});
i wypluło mi w konsoli takie błędy:
Error: SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data react_devtools_backend.js:4026:25
overrideMethod react_devtools_backend.js:4026
Zapisz_Dane_Do_Bazy rachunek_dodaj.js:51
(asynchroniczny: promise callback)
Zapisz_Dane_Do_Bazy rachunek_dodaj.js:49
Zapisz_Dane rachunek_dodaj.js:136
(asynchroniczny: promise callback)
then sweetalert2.all.js:3731
Zapisz_Dane rachunek_dodaj.js:133
React 23
js index.js:9
factory react refresh:6
Webpack 3
Aktualizacja 2
fetch('http://localhost:8080/baza/rachunek_dodaj.php', {
method: 'POST',
headers: {'Content-Type':'application/json'},
body: JSON.stringify({
kwota: '2000'
})
})
.then((response) => response.json())
.then((result) => {
console.log('Success:', result);
})
.catch((error) => {
console.error('Error:', error);
});
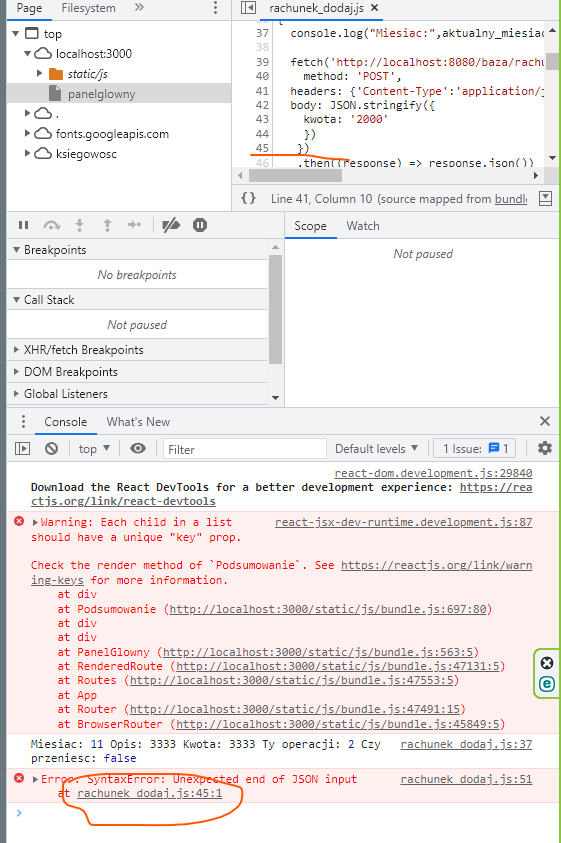
w konsoli w Chrome dostałem info że problem występuje w wierszu 45:

teraz doinstalowałem wtyczkę React Developer Tools dla Chrome i mam pełniejszy komunikat:

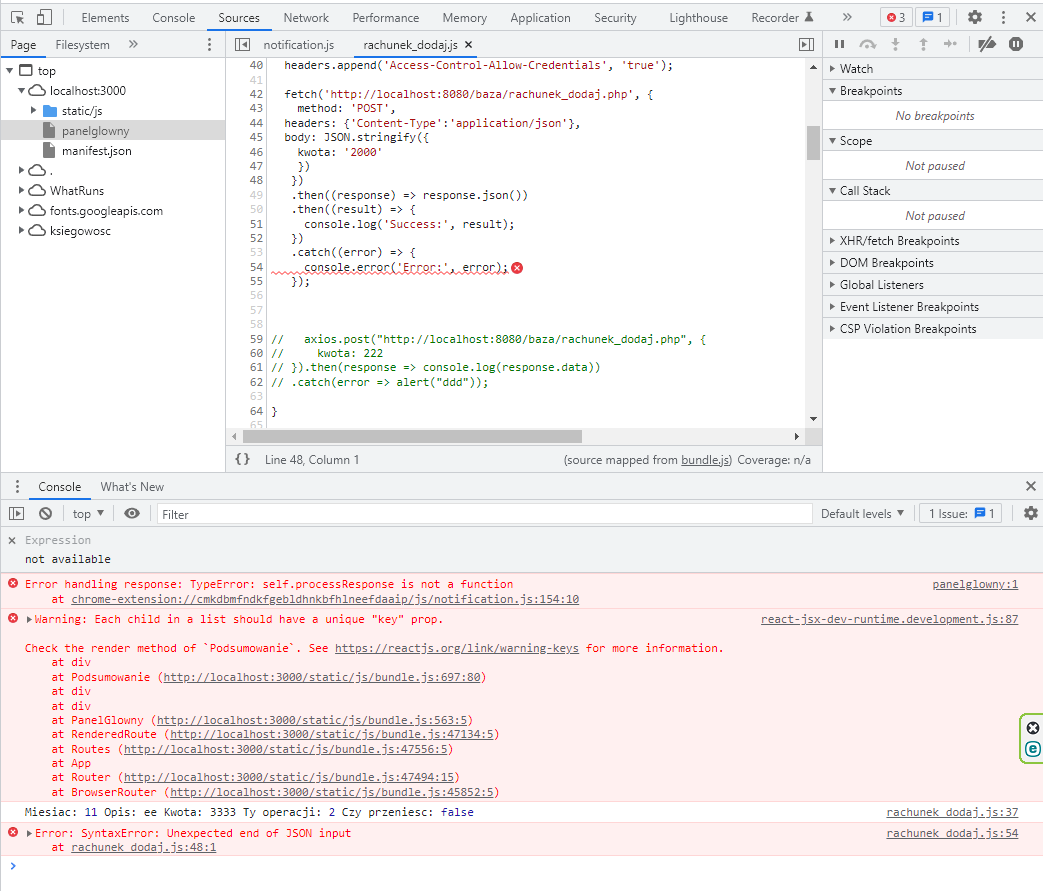
Powyższy problem z CORS zniknął po modyfikacji kodu:
let headers = new Headers();
headers.append('Access-Control-Allow-Origin', 'http://localhost:3000');
headers.append('Access-Control-Allow-Credentials', 'true');
fetch('http://localhost:8080/baza/rachunek_dodaj.php', {
method: 'POST',
headers: {'Content-Type':'application/json'},
body: JSON.stringify({
kwota: '2000'
})
})
.then((response) => response.json())
.then((result) => {
console.log('Success:', result);
})
.catch((error) => {
console.error('Error:', error);
});
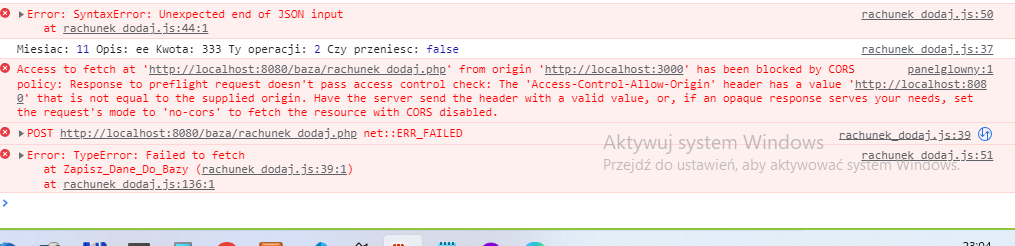
ale teraz mam błąd: