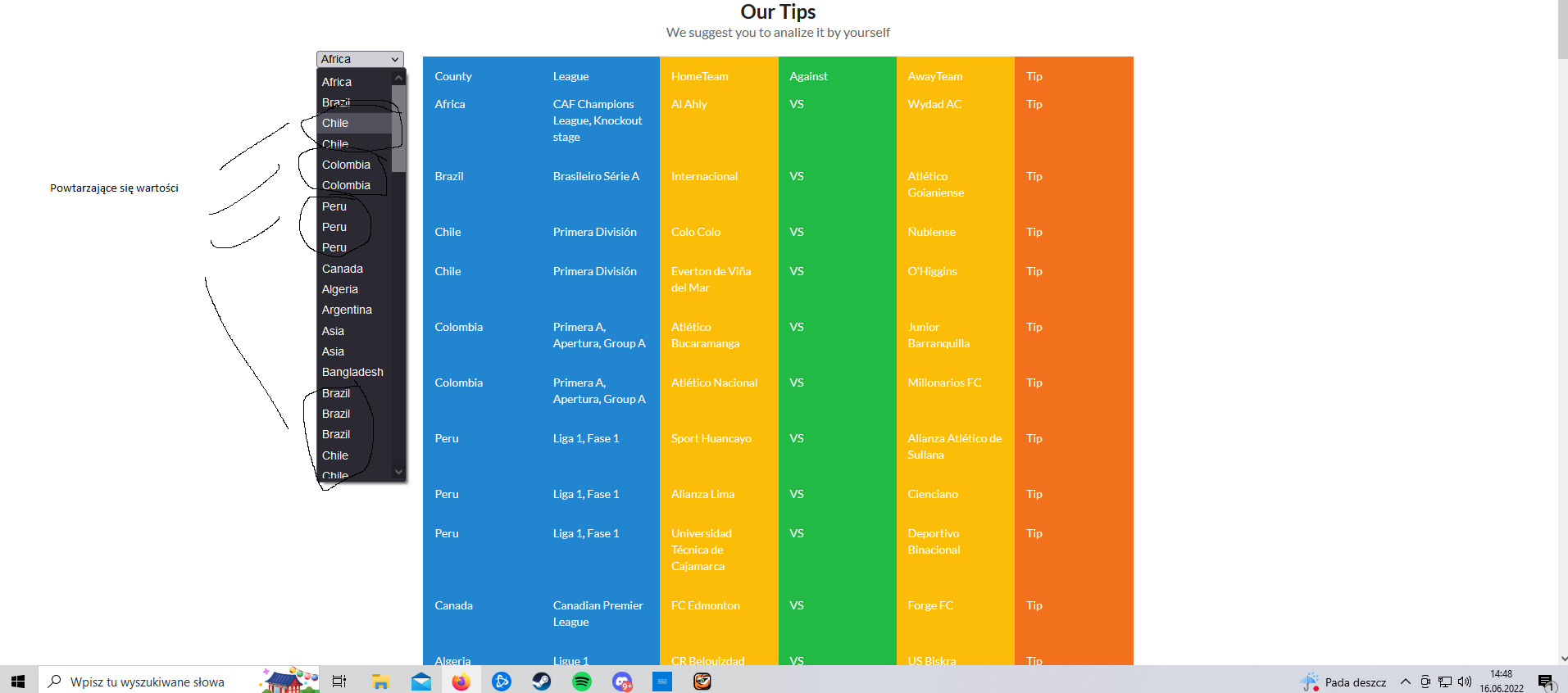
Hejka wszystkim! Otóż mam problem, tworze sobie projekcik do swojego portfolio dotyczący aplikacji/witryny na temat zakładów bukmacherskich. Nie posiadam dostępu do żadnego api, dlatego symuluje sobie je z pliku "response.json", który jest tablicą obiektów składających się na poszczególne zdarzenia sportowe "nazwy drużyn, kraje, czas spotkania itp..." Chciałbym aby była możliwość sortowania zdarzeń po kraju. W tym celu utworzyłem sobie selecta wraz z opcjami, w którym po uzyciu map na wspomnianym pliku "response.js" i próbie wyświetlenia w celu filtracji opcje są dublowane. (Kilka drużyn może być z tego samego kraju ;/). Pytanie brzmi jakie są możliwości uniknięcia zdublowanych wartośći i o ewentualne wskazanie ścieżki w jaki sposób najwygodniej można byłoby wyświetlić tylko i wyłącznie rekordy powiązane z danym krajem z wybranego wcześniej selecta.

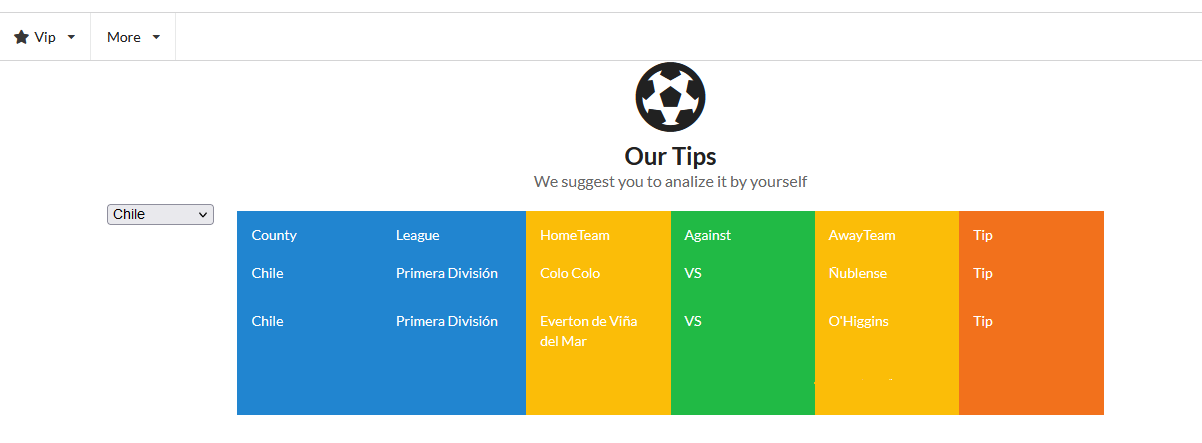
Zamierzony Efekt

https://github.com/udaceue/Bet-Tips-App.git branch --> master


