Cześć
Mam problem z wyświetleniem listy biletów dla konkretnego użytkownika. Podczas testowania Postmanem dane zwracane są prawidłowo. Nie wiem jak przekazać id danego użytkownika i wyciągnąć z backendu dane.

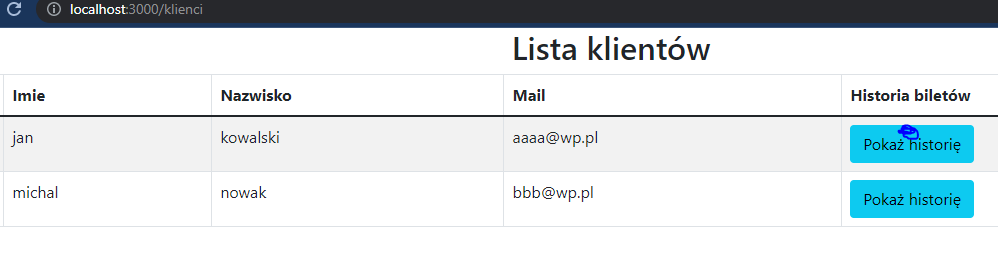
po wciśnieciu pokaż historię wyświetla się pusta strona

Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import 'bootstrap/dist/css/bootstrap.min.css';
import {BrowserRouter, Route, Routes} from "react-router-dom";
import ListKlientComponent from "./components/ListKlientComponent";
import HeaderComponent from "./components/HeaderComponent";
import ListBiletComponent from "./components/ListBiletComponent";
ReactDOM.render(
<BrowserRouter>
<Routes>
<Route path="/" element ={<App />}></Route>
<Route path="/klienci" element ={<ListKlientComponent />}></Route>
<Route path="/klienci/:id" element ={ListBiletComponent}></Route>
</Routes>
</BrowserRouter>,
document.getElementById('root')
);
reportWebVitals();
App.js
import logo from './logo.svg';
import './App.css';
import { Link } from "react-router-dom";
import ListKlientComponent from "./components/ListKlientComponent";
import ListBiletComponent from "./components/ListBiletComponent";
import HeaderComponent from "./components/HeaderComponent";
import {
BrowserRouter, Route, Routes,
} from "react-router-dom";
function App() {
return (
<div className="container">
<HeaderComponent/>
<nav>
<Link to="klienci">About</Link>
</nav>
</div>
);
}
export default App;
/*
{ <Switch>
<Route path = "/" exact component = {ListKlientComponent}/>
<Route path = "/klienci" component = {ListKlientComponent}/>
<Route path = "/bilety" component = {ListBiletComponent}/>
</Switch>*/
import React, { useEffect, useState } from "react";
import { useNavigate } from "react-router-dom";
import KlientSerwis from "../services/KlientSerwis";
import Klient from "./Klient";
const ListKlientComponent = () => {
const navigate = useNavigate();
const [klienci, setKlienci] = useState([]);
useEffect(() => {
getKlienci()
},[])
const getKlienci = () => {
KlientSerwis.getKlienci().then((resposne) => {
setKlienci(resposne.data)
});
};
const x = (id) => {
navigate(`/klienci/${id}`)
}
return (
<div>
<h2 className="text-center">Lista klientów</h2>
<div className= "row">
<table className= "table table-striped table-bordered">
<thead>
<tr>
<th >#</th>
<th >Imie</th>
<th>Nazwisko</th>
<th>Mail</th>
<th>Historia biletów</th>
</tr>
</thead>
<tbody>
{klienci.map(klient =>
<tr key = {klient.id}>
<td>{klient.id}</td>
<td> {klient.imie }</td>
<td> {klient.nazwisko }</td>
<td> {klient.email }</td>
<td>
<button onClick= { (id) => x(klient.id
) } className="btn btn-info">Pokaż historię</button>
</td>
</tr>
)
}
</tbody>
</table>
</div>
</div>
);
}
export default ListKlientComponent;
import KlientSerwis from "../services/KlientSerwis";
import React, { useEffect, useState } from "react";
import { useNavigate, useParams } from "react-router-dom";
const ListBiletComponent = () => {
const {id} = useParams();
const [bilety, setBilety] = useState([]);
useEffect(() => {
getBilety()
},[])
const getBilety = () => {
KlientSerwis.getBilety(id).then((resposne) => {
setBilety(resposne.data)
});
};
return(
<div>
<h2 className="text-center">Lista biletow</h2>
<div className= "row">
<table className= "table table-striped table-bordered">
<thead>
<tr>
<th>Status platnosci</th>
<th>Typ</th>
<th>Film</th>
</tr>
</thead>
<tbody>
{
bilety.map(
bilet =>
<tr key ={bilet.id}>
<td>{bilet.statusPlatnosci}</td>
<td>{bilet.typ}</td>
<td>{bilet.film}</td>
</tr>
)
}
</tbody>
</table>
</div>
</div>
)
}
export default ListBiletComponent;
import axios from 'axios';
const KLIENT_API_BASE_URL = "http://localhost:8080/klienci";
class KlientSerwis{
getKlienci(){
console.log("jesttem w klient serwis dla klientow")
return axios.get(KLIENT_API_BASE_URL);
}
getBilety(id){
console.log("jesttem w klient serwis dla biletow")
return axios.get(KLIENT_API_BASE_URL+ '/' + id)
}
}
export default new KlientSerwis();
Nie wiem jak wziąć dane id a następnie je przekazać w prawidłowy sposób. Podejrzewam, że robię coś źle w ListBiletComponent

