Cześć !
Nie rozumiem do końca działania .then() .
Wiem że wykonuje on callback jeśli promise dostanie status "resolved" a potem zwraca kolejny promise.
Chciałem pobrać dane postaci ze Star Wars.
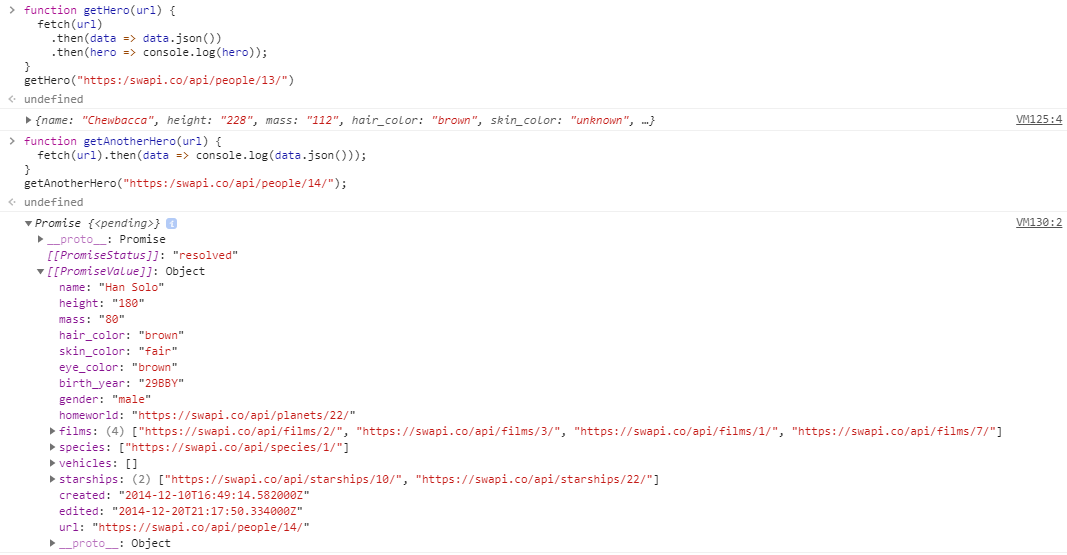
Ten kod loguje mi bohatera:
function getHero(url) {
fetch(url)
.then(data => data.json())
.then(hero => console.log(hero));
}
getHero("https:/swapi.co/api/people/13/")
a ten nie:
function getAnotherHero(url) {
fetch(url).then(data => console.log(data.json()));
}
getAnotherHero("https:/swapi.co/api/people/14/");
Dla czego getAnotherHero nie wykonuje console.log() ?