Hej,
Mam do was pytanie. Próbuje zrobić w html, aby podczas gdy wartość "Zatwierdzenia" jest różna od "Accepted" to przycisk był wyłączony. Gdy to implementuje w ten sposób to wszystkie buttony robią się wyłączone. Coś robię źle? Dodałem porównanie do liczby tak dla sprawdzenia i to działa poprawnie.
HTML:
<div id="Vtable"><h1> Vacation's List</h1>
<table class="table">
<tbody>
<td>Name</td>
<td>Vacation start</td>
<td>Vacation end</td>
<td>Superior</td>
<td>Number of days</td>
<td>Vacation status</td>
<tr *ngFor="let vacation of vacations">
<td>{{vacation.userName}}</td>
<td>{{vacation.vacationStart}}</td>
<td>{{vacation.vacationEnd}}</td>
<td>{{vacation.superior}}</td>
<td>{{vacation.numberOfDays}}</td>
<td>{{vacation.status}}</td>
<td><button [disabled]="vacation.status!='Accepted'">Accept</button></td>
<td><button [disabled]="vacation.numberOfDays!=1">Accept</button></td>
</tr>
</tbody>
</table>
</div>
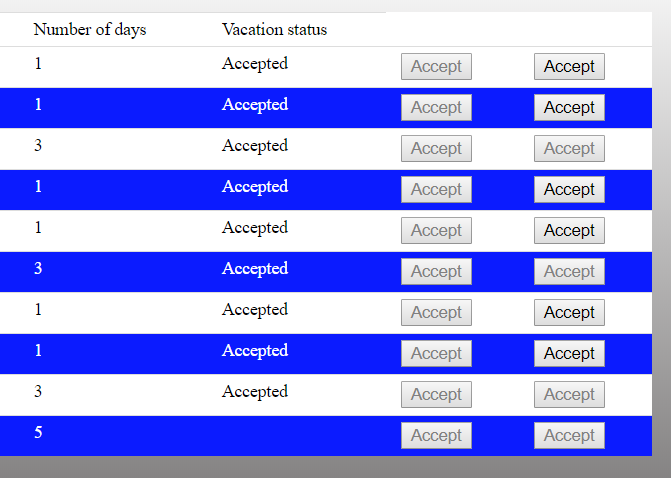
Poniżej wynik tego działania: