Cze, dobry człowiek poszukiwany.
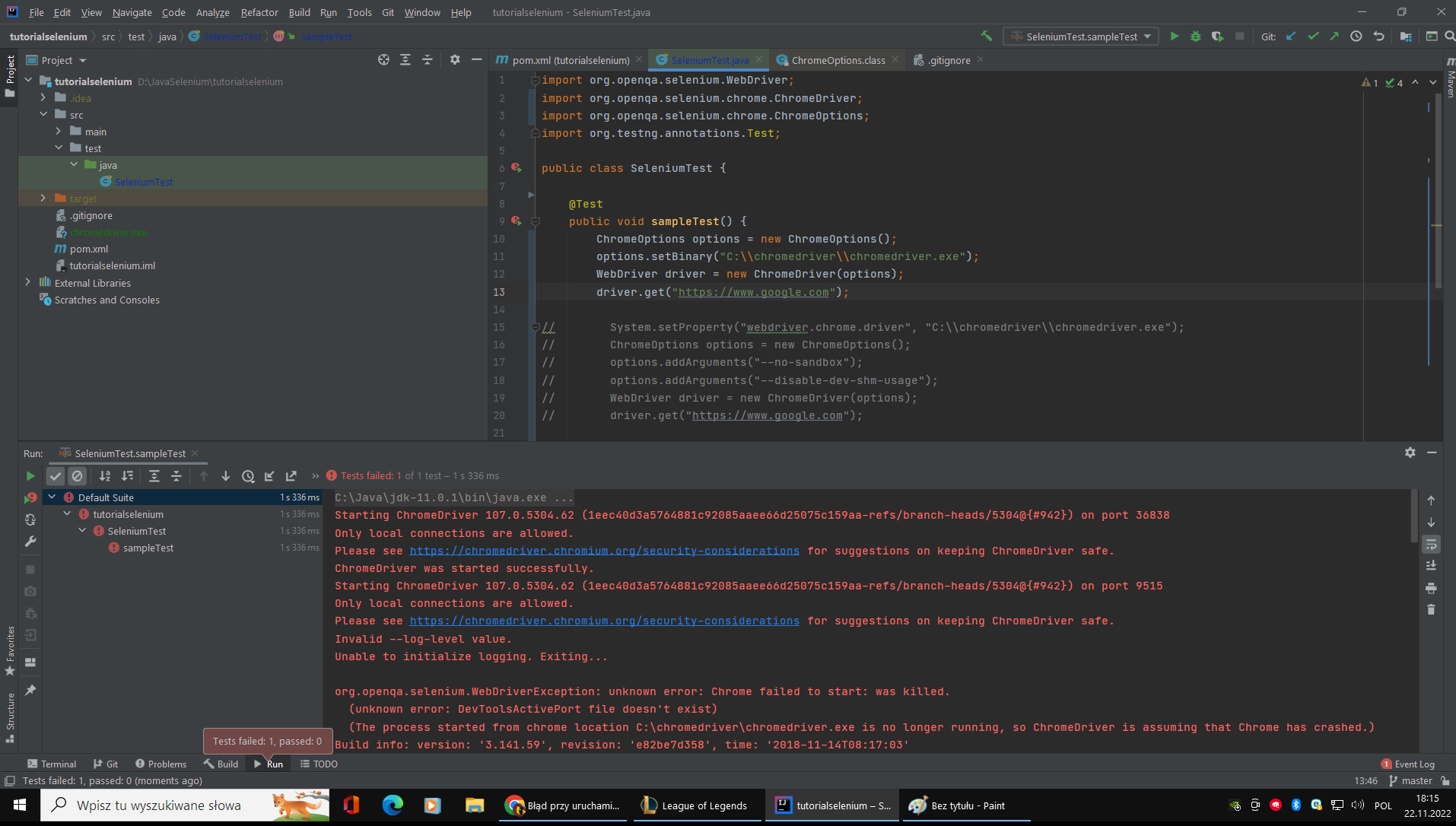
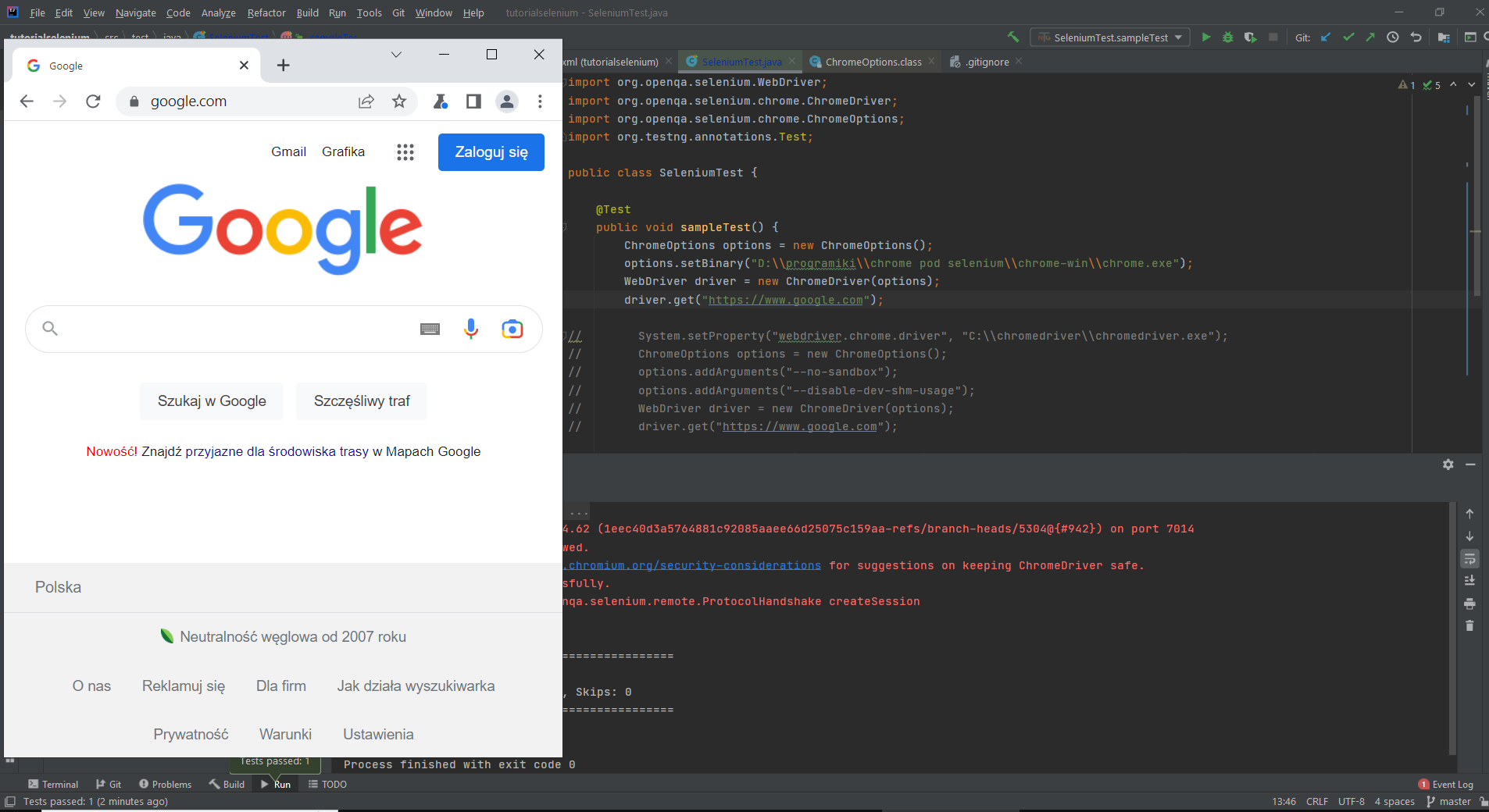
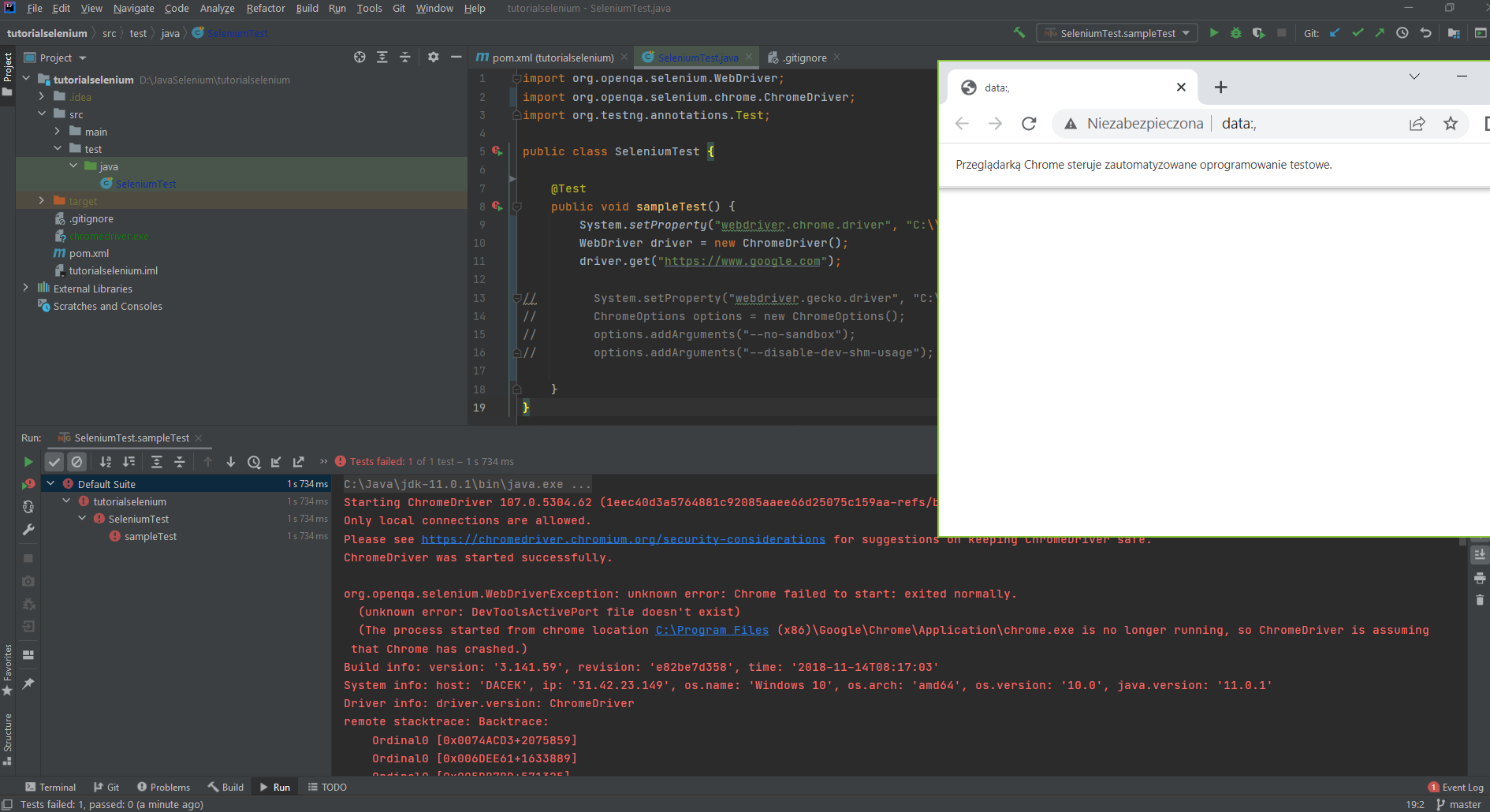
problem polega na odpaleniu przeglądarki przy użyciu selenium
@Test
public void sampleTest() {
System.setProperty("webdriver.chrome.driver", "C:\\chromedriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.google.com");
}

Używam
wersję Chrome
Wersja 107.0.5304.107 (Oficjalna wersja) (64-bitowa)
chromdriver:
Latest stable release: ChromeDriver 107.0.5304.62
doceniam każdą pomoc