Cześć,
zastanawiam się jak zaimplementować rozpoznawanie składników (produktów), ich ilości i gramatury w przepisach kulinarnych. Mam takie dane:

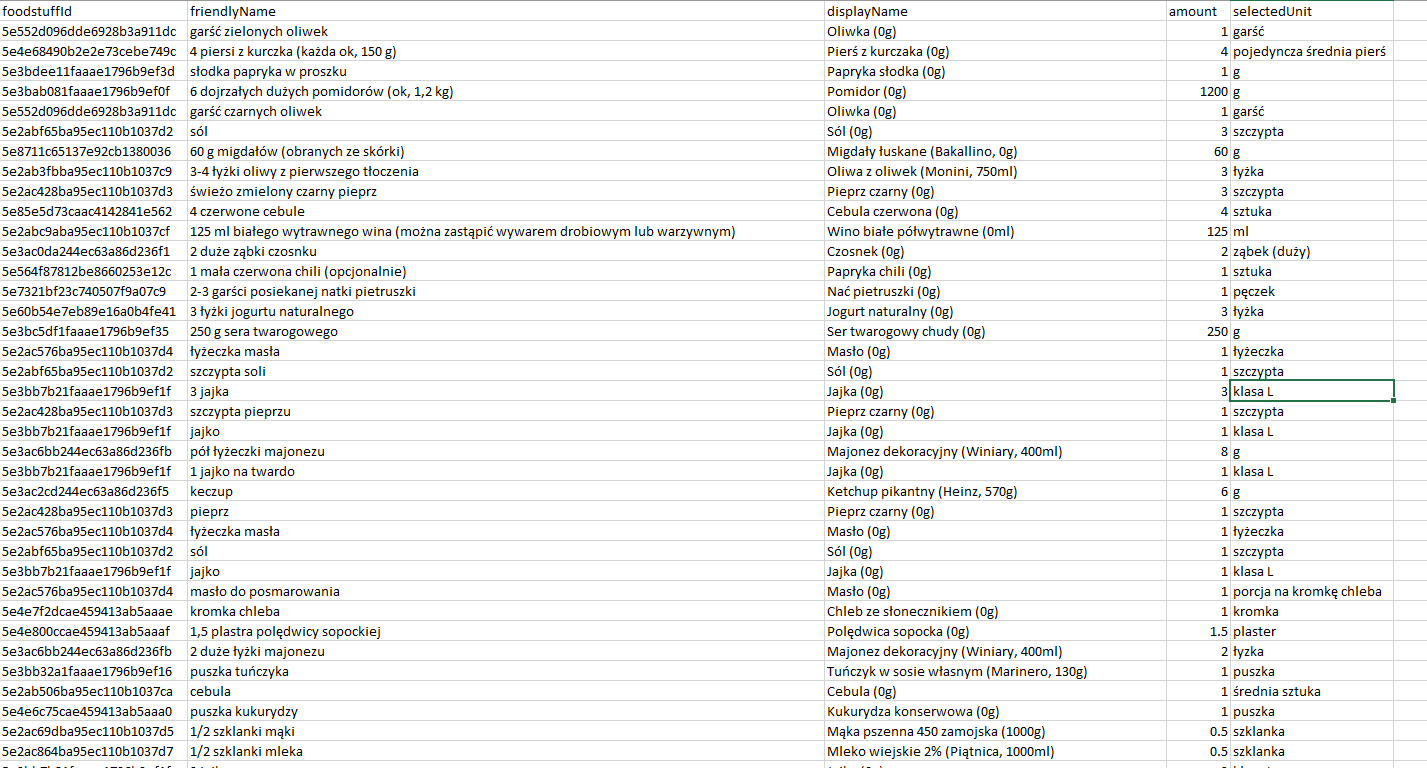
Obecnie w bazie mam około 850 takich pozycji, które niekoniecznie są unikalne. Chcę po wpisaniu friendlyName wyciągnąć amount, selectedUnit i foodstuffId na podstawie nazwy składnika. Macie pomysł jak to rozwiązać?
Na początku rozważałem fuzzy search bazy, żeby wyciągać wyniki na podstawie podobieństwa + jakieś regexy może dla ilości/gramatury. Teraz myślę o użciu Apache OpenNLP i wytrenować jakoś tym model + Named Entity Recognition. Tylko też nie wiem jak, oddzielnie ilość/jednostki/składniki?
Co byście polecili?

