Obliczam mnóstwo warunków w pętli for, gdyż potrzebuję tego do rysowania mapy, która składa się z kafelków.
Mapa jest to tablica dwuwymiarowa o danej szerokości i wysokości, przykładowo 10x3:
int[][] map = {
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 1, 1, 0, 0, 1, 0, 1, 1, 1, 0 },
{ 2, 1, 2, 2, 1, 2, 2, 2, 1, 1 }
};
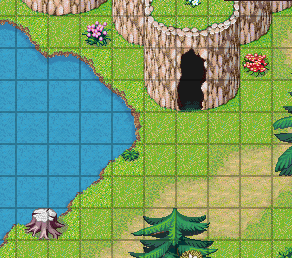
Tekstura to obraz 512x1024 z czego każdy "kafelek" jest w wymiarach 32x32, co analogicznie daje nam 16 kolumn i 32 wiersze tekstur o wymiarach 32x32, jest to 512 wartości (ID) i każdą z tych wartości komputer sprawdza przy pomocy if'a:
public void rysuj(Texture tekstura, int[][] mapa){
for(int y = 0; y < 3; y++){
for(int x = 0; x < 10; x++){
int ID = 1; // Pierwszy kafelek (0,0)
for(int IDy = 0; IDy < 32; IDy++){
for(int IDx = 0; IDx < 16; IDx++){
if(mapa[y][x] == ID) draw(tekstura, IDx*0.0625f, IDy*0.03125f, IDx*0.0625f+0.0625f, IDy*0.03125f+0.03125f, x*32, y*32, x*32+32, y*32+32);
ID++; // Przechodzimy do kolejnej kolumny (16,0), (32,0), (48,0) itd.
}
}
}
}
}
To jest wycinek (kafelek 32x32) z całej tekstury (512x1024):
IDx*0.0625f, IDy*0.03125f, IDx*0.0625f+0.0625f, IDy*0.03125f+0.03125f
Komputer ma spore zadanie (przy mapie 25x5 komputer używa 40% CPU, a mapy będą większe). Komputer ma 30 kafelków mapy (10x3), każdy z tych kafelków musi zostać sprawdzony jakie ma ID (spośród 512 ID danej tekstury), wyciąć go i narysować. FPSy na moim komputerze trzymają się równo 60, ale bez tego procesu, komputer używa niecałe 8% CPU, a 32% na samo rysowanie malutkiej mapy jest dość sporym obciążeniem.
Jestem ciekaw czy jest jakiś prostszy sposób rysowania kafelkowej mapy, niż mój, czy jest jakiś sposób bardziej optymalny? Zużywający mniej procesora?