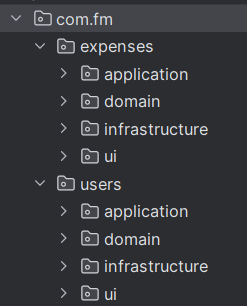
Czy tak podział na pakiety jest ok czy można by to zrobić lepiej? Jak wy w ogóle dzielicie?

Podział na pakiety - czy jest ok
- Rejestracja: dni
- Ostatnio: dni
- Postów: 135

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Wrocław
W jednej aplikacji UI i domena? To jakiś desktop?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 135
somekind napisał(a):
W jednej aplikacji UI i domena? To jakiś desktop?
UI w sensie REST API xd

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Wrocław
To czemu nazywasz to UI, a nie API?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 342
Ja wole podział w stylu:
Domain
- User
- Expense
Application
(tutaj jakieś pakiety)
Infrastructure
(tutaj jakieś pakiety)
Api / UI itd
(tutaj jakieś pakiety)
Innymi słowy: warstwy takie jak Domain, Application, Infrastructure i API powinny być wyżej w hierarchii niż pakiety "User" czy "Expense". W takiej sytuacji każda warstwa (Domain, Application, Infrastructure i API) może być osobnym projektem. Można też zdefiniować zależności między tymi projektami w taki sposób aby utrudnić proces powstawania tzw. cieknących abstrakcji. Jeżeli ustawisz zależności między projektem Domain i Infrastructure tak aby pliki projektu Infrastructure nie były dostępne z poziomu projektu Domain to wtedy trudno jest mieszać kod domeny z kodem infrastruktury.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Wrocław
tk napisał(a):
Innymi słowy: warstwy takie jak Domain, Application, Infrastructure i API powinny być wyżej w hierarchii niż pakiety "User" czy "Expense".
Wyżej powinny być domeny, niżej warstwy aplikacji.
W takiej sytuacji każda warstwa (Domain, Application, Infrastructure i API) może być osobnym projektem.
W jakim sensie projektem?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 342
somekind napisał(a):
tk napisał(a):
Innymi słowy: warstwy takie jak Domain, Application, Infrastructure i API powinny być wyżej w hierarchii niż pakiety "User" czy "Expense".
Wyżej powinny być domeny, niżej warstwy aplikacji.
Rozwiń myśli ponieważ nie wiem czy się dobrze rozumiemy
W takiej sytuacji każda warstwa (Domain, Application, Infrastructure i API) może być osobnym projektem.
W jakim sensie projektem?
Z tego co kojarzę to jesteś dotnetowcem, więc biorąc pod uwagę wynalazki Microsoftu możesz sobie to wyobrazić jako utworzenie powiedzmy solucji "System" a w niej czterech projektów o nazwie "Domain", "Application", "Infrastructure" i np. "Api". Oczywiście nie narzucam takiego podziału jako jedyny słuszny. Nie jest też tak, że krytykuje podejście zaproponowane przez autora posta (ma swoje plusy i niekoniecznie trzeba z niego rezygnować). W sumie to dużo zależy od konkretnego przypadku.
Do autora postu: czy Ty planujesz robić jakieś oprogramowanie, które z założenia chcesz rozbijać na mikrousługi?

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Wrocław
tk napisał(a):
Rozwiń myśli ponieważ nie wiem czy się dobrze rozumiemy
Z tego, co widzę w pierwszym poście, to @Nofenak ma dwie domeny: expenses i users, i je dzieli na warstwy. Dzięki temu każda z tych dwóch domen może być niezależnie wdrażanym modułem systemu. Czy taki jest cel, ani czy to ma sens, to nie wiem, bo w sumie poza screenem nie mamy podanych wymagań.
Z tego co kojarzę to jesteś dotnetowcem, więc biorąc pod uwagę wynalazki Microsoftu możesz sobie to wyobrazić jako utworzenie powiedzmy solucji "System" a w niej czterech projektów o nazwie "Domain", "Application", "Infrastructure" i np. "Api".
No ok, tylko w ten sposób powstanie monolit, w którym wszystkie domeny będą wymieszane ze sobą.
Nie mówię, że to zawsze źle, ale to jakby w niewielu przypadkach ma zalety. Mnie osobiście bardziej podoba się podział na domeny, a potem na warstwy.
W sumie to dużo zależy od konkretnego przypadku.
Pełna zgoda, póki co za mało wiadomo.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 789
No z całym szacunkiem do inżynierii i do programowania i do inżynierii oprogramowania.
Ale podział na pakiety to nie jest inżynieria oprogramowania.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 10227
Jeśli miałbym komuś coś polecić, to nie sugeruję robić matrycy - czyli np. warstwy x products albo products x warstwy. Ja zrobiłbym podział:
ui/
infrastructure/
application/
expenses/
users/
Od razu odpowiadam na pytania: "Eee rydel a co jak mam kod zarówno związany z users/ i ui/?". Poprawna odpowiedź brzmi: należy użyć swoich skilli designowych, i rozdzielić swój use-case na dwa, osobno na ui/ i osobno na users/ (innymi słowy zrobić separation of concerns). Część userową włożyć do users/, część uiową do ui/. I od razu pociągnę kolejny temat: "ee ale to przestanie wyglądać wtedy jak w przykładach w dokumentacji frameworka 
Owszem, nie wygląda to "tak jak wygląda w większości firm", ale też "w większości firm" ludzie narzekają na to jak trudno się pracuje z kodem tam.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 225
Mnie się podoba, jeśli chcesz zacząć modularnym monolitem, co jest "obecnym trendem", a potem rozbić to na mikroserwisy z czystą architekturą.
Możesz też pozbyć się tych wewnętrznych paczek (folderów) i trzymać czysto podział na domeny, przy założeniu, że będzie tam max kilka klas
To może być pomocne
