Hidden Deep to indie gierka autorstwa naszego rodaka oparta na autorskim silniku dostępna od niedawna w early access na steam. Bardziej niż gameplay zainteresowała mnie animacja.
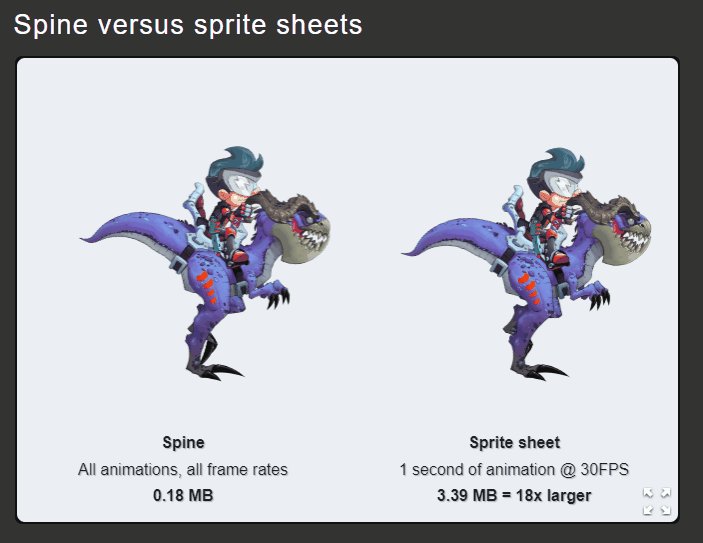
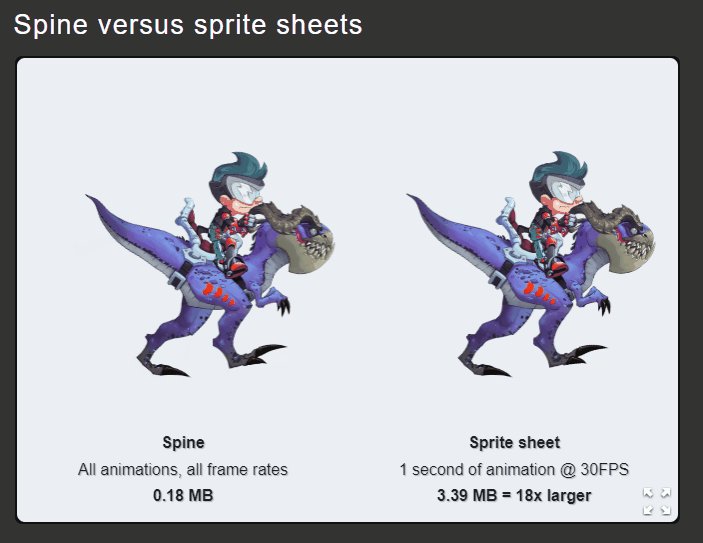
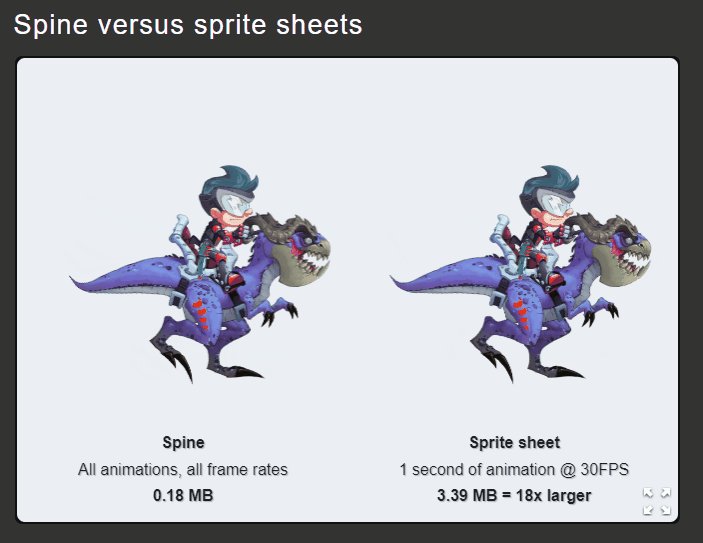
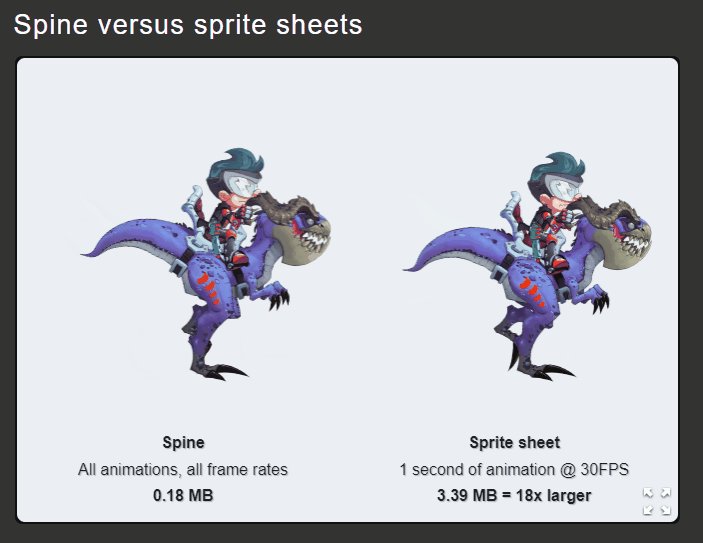
Jestem noobem i znam tylko dwa typy animacji w 2D, narysowany sprite renderowany w całości zależnie od stanu, lub pełnoprawna animacja szkieletowa 3D tylko renderowana jako pixel art przez co wygląda jak 2D. Tutaj jest coś innego, kojarzę coś takiego w starych gierkach flash opartych na fizyce, ale nigdy się nie zastanawiałem jak nazywa się ta technika.