1.[przeglądanie wątku] Racja, białe tło do wpisów wygląda źle.
2.[przeglądanie wątku] Zwiększyłbym delikatnie padding na górze i dole wskazówek, ale zgaduję, że w tej kwestii co kto woli.
3.[przeglądanie wątku] możesz ustawić tĘ odpowiedź (grammar nazi wiecznie żywy).
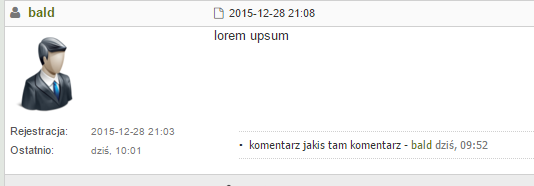
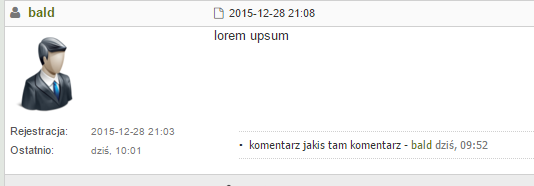
4.[przeglądanie wątku] Gdy wchodzi się przez link do komentarza ze strony głównej, to odwoływany post traci górny padding:

(po odświeżeniu strony wraca to do normy (?))

[przeglądanie wątku] Ten zielony kolor sugeruje, że to jest link, a tak nie ma :c
6.

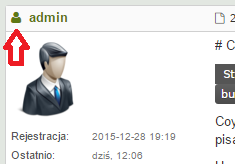
7.[podgląd forum] Plusik/minusik do rozwijania/zwijania danej kategorii forum jest za mały.
8.[podgląd forum] Przydałaby się odmiana np. 3 wątki, a nie cały czas x wątków (kiedyś takie coś pisałem do sklepu, może się przyda: http://ideone.com/ytPz11 u mnie to było jako view helper).
9.[podgląd forum] Jeśli dana kategoria nie ma żadnych postów (np. http://dev.4programmers.info/Forum/Python/Dla_zaawansowanych) to imho powinien tam być jakiś komunikat, że jest pusta.
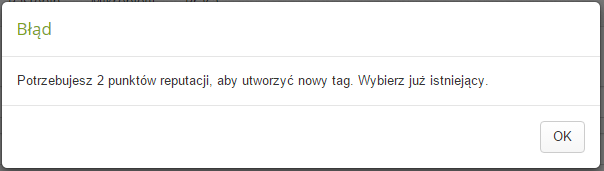
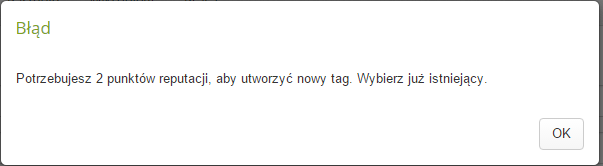
10.[tworzenie postu] Komunikaty wyglądają ładniej bez tych dwóch szarych obramówek:


No i przy okazji - nie wiem czy ten komunikat jest generowany czy wpisany na sztywno, ale generalnie z poprawną odmianą brzmiałby potrzebujesz 2 punkty reputacji.
11.[tworzenie postu] Czerwony box-shadow dla pola Temat oraz Autor (podczas zakładania tematu) nie wygląda za dobrze, ponieważ sugeruje, że wciąż coś jest nie tak z tą nazwą.
12.[generalnie] Gdy nie ma powiadomień/wiadomości, przydałby się tekst Brak wiadomości or sth, aby to nie wyglądało tak dziwnie.
13.[mikroblogi] Klikanie na 0 głosów, aby zagłosować, nie jest takie jednoznaczne oraz oczywiste jak mogłoby się wydawać.
14.[mikroblogi] Dlaczego mogę przestać obserwować swój własny wpis?
15.[mikroblogi] Wpis o treści </div> powoduje ładne wykrzaczenie się Kojota z wiadomością Przepraszamy, ale coś poszło nie tak. Prosimy o kontakt z administratorem.
16.[mikroblogi] Przydałyby się ładniejsze linki do obrazów niż http://dev.4programmers.info/storage/microblog/56819099a83e9.jpg (jakieś /Mikroblogi/ViewImage/... czy cuś).
17.[mikroblogi] Nie możesz głosować na wpisy swojego autorstwa brakuje kropki.
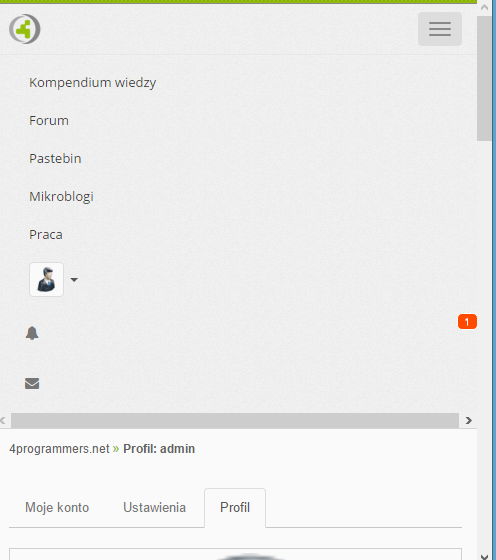
18.[edycja profilu] Warto byłoby trzymać się jednej konwencji, i skoro jest Nie masz żadnych powiadomień., to podobnie Nie masz żadnych wiadomości prywatnych. (albo Brak powiadomień., albo Pusto (...)).
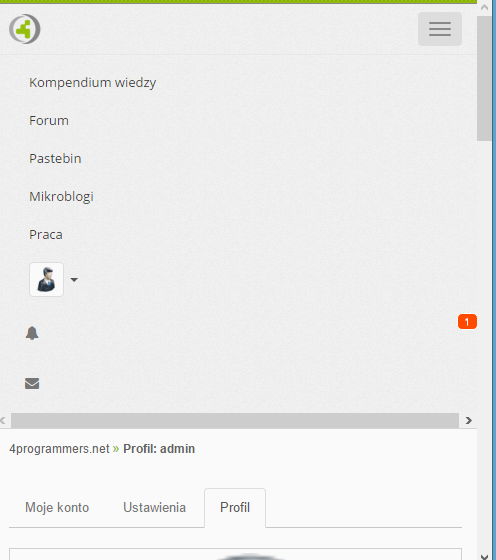
19.[edycja profilu] Przejście na trzecią kartę (Profil) pokazuje profil użytkownika admin :P
20.[strona główna] Linki do profili (top reputacji w tym miesiącu/roku/ogólnie) prowadzą przez /profile/, a nie /Profile/, przez co nie można z nich korzystać.
21.[edycja profilu] Do zakładki Umiejętności przydałby się jakiś opis czy miniporadnik w stylu Tutaj możesz srtuutututuututu....
22.[edycja profilu] Do dostępu z adresów IP nie można dopisać IPv6? ;P
23.[edycja profilu] do tabeli w Ustawieniach powiadomień przydałby się jakiś hover na aktualny wiersz (np. rozjaśnienie na delikatną zieleń), ponieważ łatwo się pogubić, co z czym się łączy.
24.[edycja profilu] przy Zmianie hasła warto wyraźnie napisać Nowe hasło oraz Stare hasło, a nie Hasło (...).
25.[strona błędu] Sorry, the page you are looking for could not be found. czy Whoops, looks like something went wrong. nie wygląda za ładnie. Przydałby się choćby tam link do strony głównej, albo jakiś przycisk Wróć.
26.[strona główna] Brakuje mi bardzo tej przestrzeni między górnym paskiem 4p, a Co nowego na forum? - przez jej brak strona wygląda na ściśniętą niczym imigranci w Calais, a to nie jest dobrze :P
27.[generalnie] berger meni za bardzo się rozjeżdża przy powiadomieniu:

28.[mikroblogi] Jest przycisk Obserwuj (jako czasownik), ale następny to już Komentarz (rzeczownik). Komentuj w ramach jednej konwencji brzmi ładniej.
29.[strona główna] bald zmienił komentarz do Coyote - w Coyote brzmi lepiej.
Nooo... to by było na tyle, jeśli chodzi o moje doczepianie się =D
Generalnie widać postępy i co najważniejsze - nareszcie będzie można swobodnie przeglądać 4p z telefonu - nie ukrywam, że na tym mi zależy najbardziej :D