Mam klasę w której mam zadeklarowany własny event.
public delegate void MyEventHandler(string test);
public class TestOwnEvent
{
public event MyEventHandler My_TestOwnEvent;
public void My_TestOwnEventMethod(string test) => OnMy_TestOwnEvent(test);
protected virtual void OnMy_TestOwnEvent(string test) => My_TestOwnEvent?.Invoke(test);
}
Następnie przed tworzeniem nowego okna, tworzę obiekt tej klasy, potem okno a następnie wywołuję metodę My_TestOwnEvent z klasy TestOwnEvent. W konstruktorze okna przekazuje testOwnEvent.
TestOwnEvent testOwnEvent = new TestOwnEvent();
MyNewWindow1 myNewWindow1 = new MyNewWindow1(testOwnEvent);
myNewWindow1.Show();
testOwnEvent.My_TestOwnEventMethod("Handle message");
Potem w nowym oknie MyNewWindow1 w konstruktorze dodaje nasłuch na ten event:
public MyNewWindow1(TestOwnEvent testOwnEvent)
{
testOwnEvent.My_TestOwnEvent += OnMy_TestOwnEvent;
}
private void OnMy_TestOwnEvent(string test)
{
MessageBox.Show(test);
}
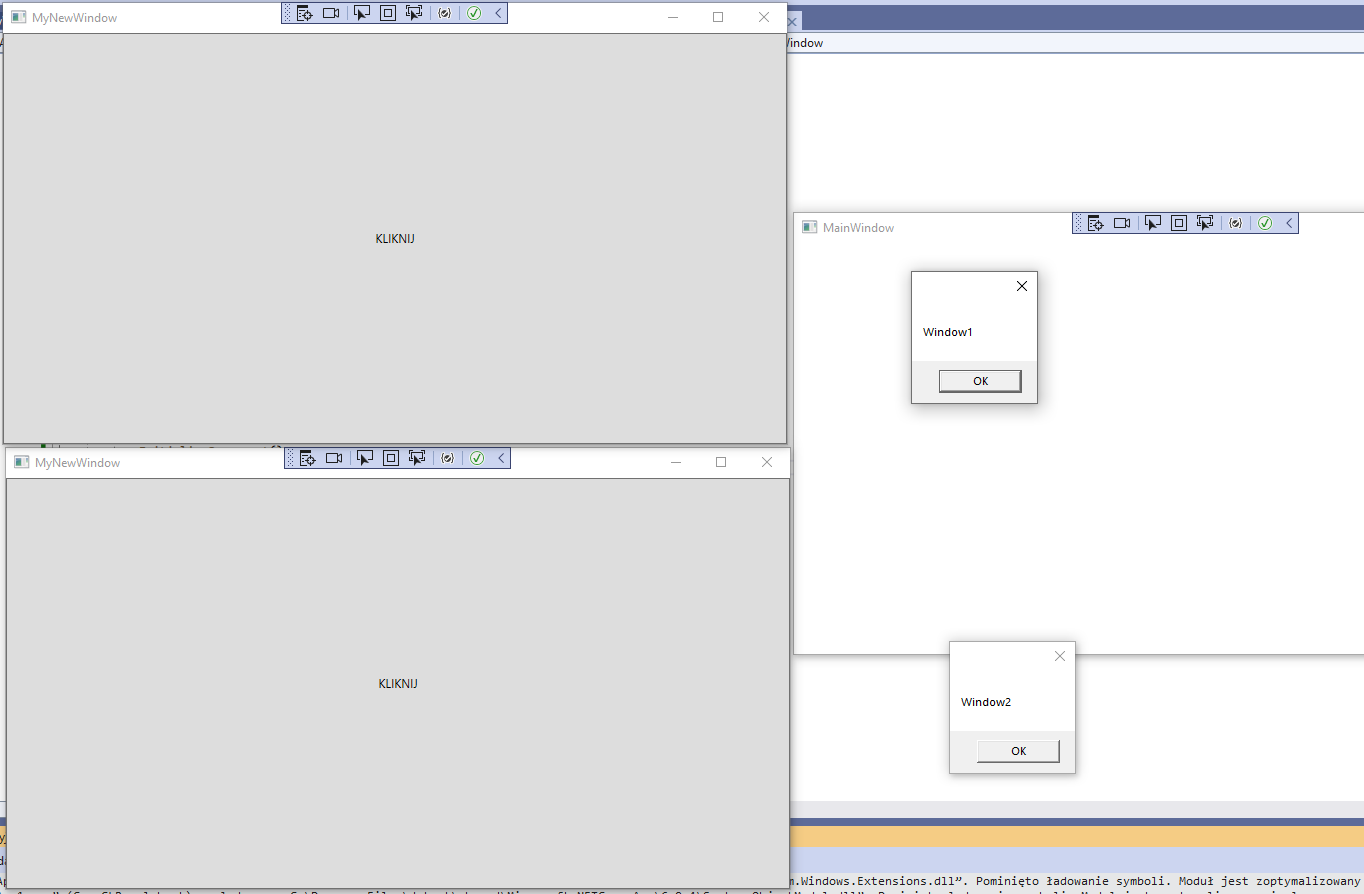
I problem polega na tym że MessageBox otwiera się tylko dla nowego okna, a jak na przykład mam 2 otwarte okna z klasy MyNewWindow1 to nie wyświetli się dla poprzednich tylko zawsze dla nowego. Ja chcę by również dla tych poprzednich się MessageBox wywołał.