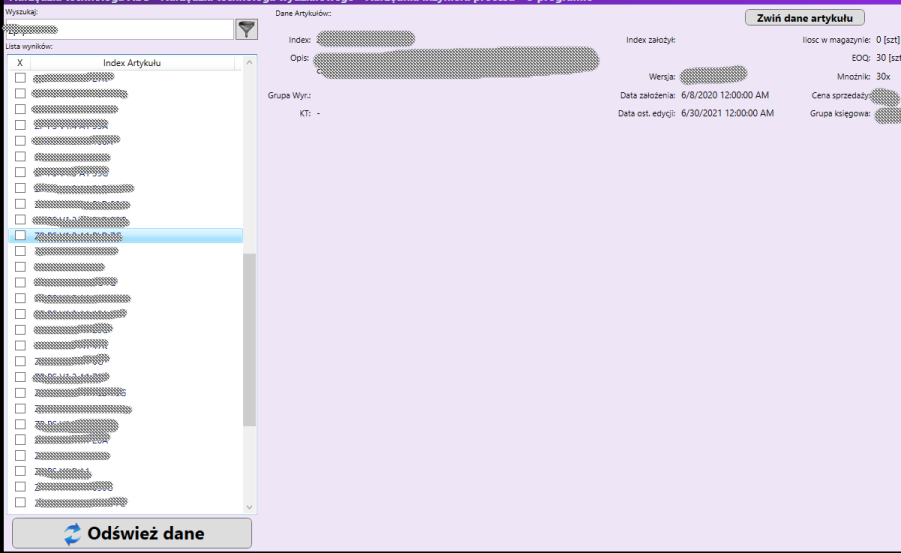
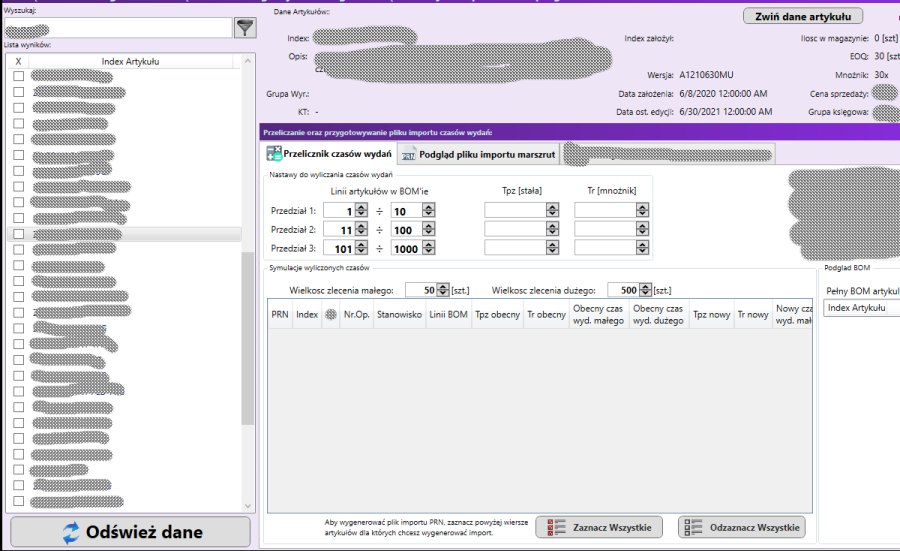
Na oknie mam m.in. kontrolki:
- ListView - w niej trzymam kolekcje artykulow
- StackPanel w ktorym jest szereg kontrolek Label i TextBlock, w tych kontrolkach chce wyswietlac wlasciwosci obiektu zaznaczonego w ListView
- Grid.Name="OszarGlowny" - obszar w ktorym przelaczam poprzez opcje menu "podwidoki" wykonane z UserControl
Pytania:
1) Jak ustawic dla StackPanel'a czy raczej zawartych w nim TextBlock'ow zrodlo danych z ViewModela "ZaznaczonyArtykulWLiscie "?
(ale nie poprzez "void ListView_Artykuly_SelectionChanged(object sender, SelectionChangedEventArgs e)", chcialbym to zrobic w samym XAML'u albo co najwyzej w "ArtykulyScalaVM"
2) Jak sensownie przekazywac obiekt zaznaczony w ListView, do podwidoków w momencie wybrania z menu i zaladowania takiego podwidoku w oknie glownym? (zalezy mi zeby jak najmniej miec codebehind)
public class ArtykulyScalaVM : INotifyPropertyChanged
{
private ArtykulScalaVM zaznaczonyArtykulWLiscie;
public ArtykulScalaVM ZaznaczonyArtykulWLiscie
{
get { return zaznaczonyArtykulWLiscie; }
set { zaznaczonyArtykulWLiscie = value;
OnPropertyChanged(nameof(ZaznaczonyArtykulWLiscie)); }
}
public ObservableCollection<ArtykulScalaVM> PobraneArtykulyZlozone { get; } = new ObservableCollection<ArtykulScalaVM>();
}
<Window.DataContext>
<dataC:ArtykulyScalaVM/>
</Window.DataContext>
......
<ListView Margin="2" x:Name="ListView_Artykuly"
ItemsSource="{Binding PobraneArtykulyZlozone}"
SelectedItem="{Binding ZaznaczonyArtykulWLiscie}">
......
<StackPanel DockPanel.Dock="Top"
Visibility="{Binding ElementName=ToggleMenuBtn,
Path=IsChecked,
Converter={StaticResource BoolToWidthConverter}}">
.........
<Label Grid.Column="0" Grid.Row="0" HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="11">Index:</Label>
<TextBlock Text="{Binding Index}"
VerticalAlignment="Center" Grid.Column="1" Grid.Row="0" HorizontalAlignment="Left" FontWeight="Bold" Margin="3,0,0,0"/>
<Label Grid.Column="0" Grid.Row="1" Margin="33,0,0,0" FontSize="11" VerticalAlignment="Center">Opis:</Label>
<TextBlock Text="{Binding PelnyOpis}" TextWrapping="Wrap"
Margin="3,5,0,1" VerticalAlignment="Top" Grid.RowSpan="2"
Grid.Column="1" Grid.Row="1" HorizontalAlignment="Left" />
..........
<Grid Name="ObszarGlowny">
<ContentControl Grid.Column="0" Content="{Binding AktywnyWidokUC}"></ContentControl>
</Grid>
.........