Cześć,
Korzystam z Razor Pages w swoim projekcie. Mam jednak problem ze zwalidowaniem modelu, który przekazuję z widoku do kontrolera:
@page
@model MealApp.Pages.Meals.AddModel
@{
<h1>Dodaj posiłek</h1>
<form method="post" class="mt-3">
<input type="hidden" asp-for="Meal.Id" />
<div class="form-group row">
<label asp-for="Meal.MealName" class="col-sm-2 col-form-label">
</label>
<div class="col-sm-10">
<input asp-for="Meal.MealName" class="form-control" placeholder="Nazwa posiłku">
</div>
</div>
<div class="form-group row">
<label asp-for="Meal.Type" class="col-sm-2 col-form-label">
</label>
<div class="col-sm-10">
@Html.DropDownListFor(p => p.Meal.Type.Id, new SelectList(Model.Types, "Id", "TypeName"), "--Wybierz typ posiłku--", new { @class = "form-control" })
</div>
</div>
<div class="form-group row">
<label asp-for="Meal.Description" class="col-sm-2 col-form-label">
</label>
<div class="col-sm-10">
<input asp-for="Meal.Description" class="form-control" placeholder="Opis">
</div>
</div>
<div id="myTable" class="datatable" data-hover="true" data-border-color="dark ">
<table class="table datatable-table">
<thead class="datatable-header">
<tr>
<th>Produkt</th>
<th>Ilość</th>
</tr>
</thead>
<tbody class="datatable-body">
<tr>
<td>
@Html.DropDownListFor(p => p.Meal.MealProducts[0].ProductId, new SelectList(Model.Products, "Id", "ProductName"), "--Wybierz produkt--", new { @class = "form-control" })
</td>
<td>
<input asp-for="Meal.MealProducts[0].Quantity" class="form-control" placeholder="Ilość" />
</td>
</tr>
</tbody>
</table>
</div>
<button type="button" id="add-row" class="btn btn-primary">Dodaj produkt</button>
<div class="form-group row">
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">Dodaj</button>
<a asp-page="/Products/Index" class="btn btn-danger">Cancel</a>
</div>
</div>
</form>
}
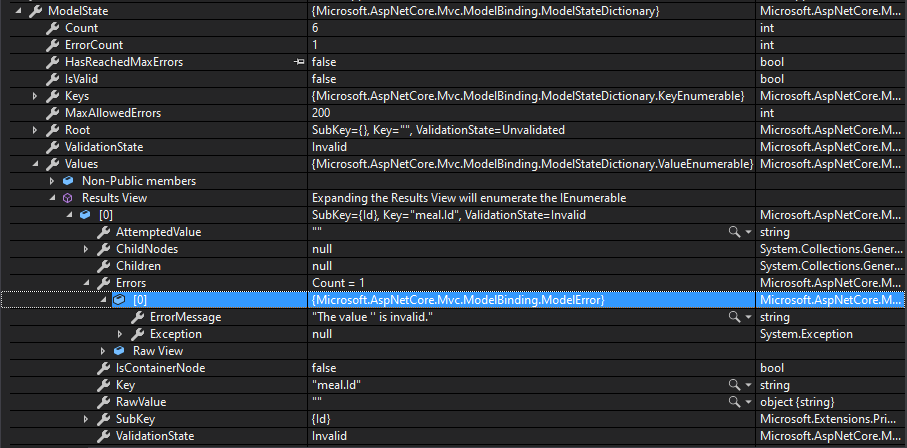
Sprawa rozchodzi się o parametr "meal.id", który jest ukryty. Przy debugowaniu zauważyłem, że do kontrolera wpada wartość meal.Id=0, ale co ciekawe chwilę później przy walidacji modelu otrzymuję komunikat jak w tytule i na poniższym screenie:

W MVC nie miałem z tym problemu, a przy Razor Pages jakby czegoś brakowało lub coś zostało po mojej stronie źle skonfigurowane. W czym może być problem?
Dorzucam jeszcze model:
public class Meal
{
public int Id { get; set; }
public TypeOfMeal Type { get; set; }
public string MealName { get; set; }
public string Description { get; set; }
public List<MealProduct> MealProducts { get; set; }
}