Cześć wszystkim!
Przez ostatni miesiąc szukam pracy jako Junior Node.js / Full Stack (React+Node.js). Do tej pory wysłałem 20 CV. Otrzymałem kilka odrzuceń, głównie ghosting. Miałem również jedną rozmowę, z której, mimo prośby, nie dostałem feedbacku. Aplikowałem głównie na stanowiska stacjonarne pokroju: JavaScript Developer, Full Stack Developer, Node.js Developer. Ofert z Node.js w mojej okolicy jest generalnie niewiele, bez względu na poziom doświadczenia. Głównie aktualnie piszę do software houseów które robią w Node a nie prowadzą rekrutacji. Jak widać, bez większych sukcesów.
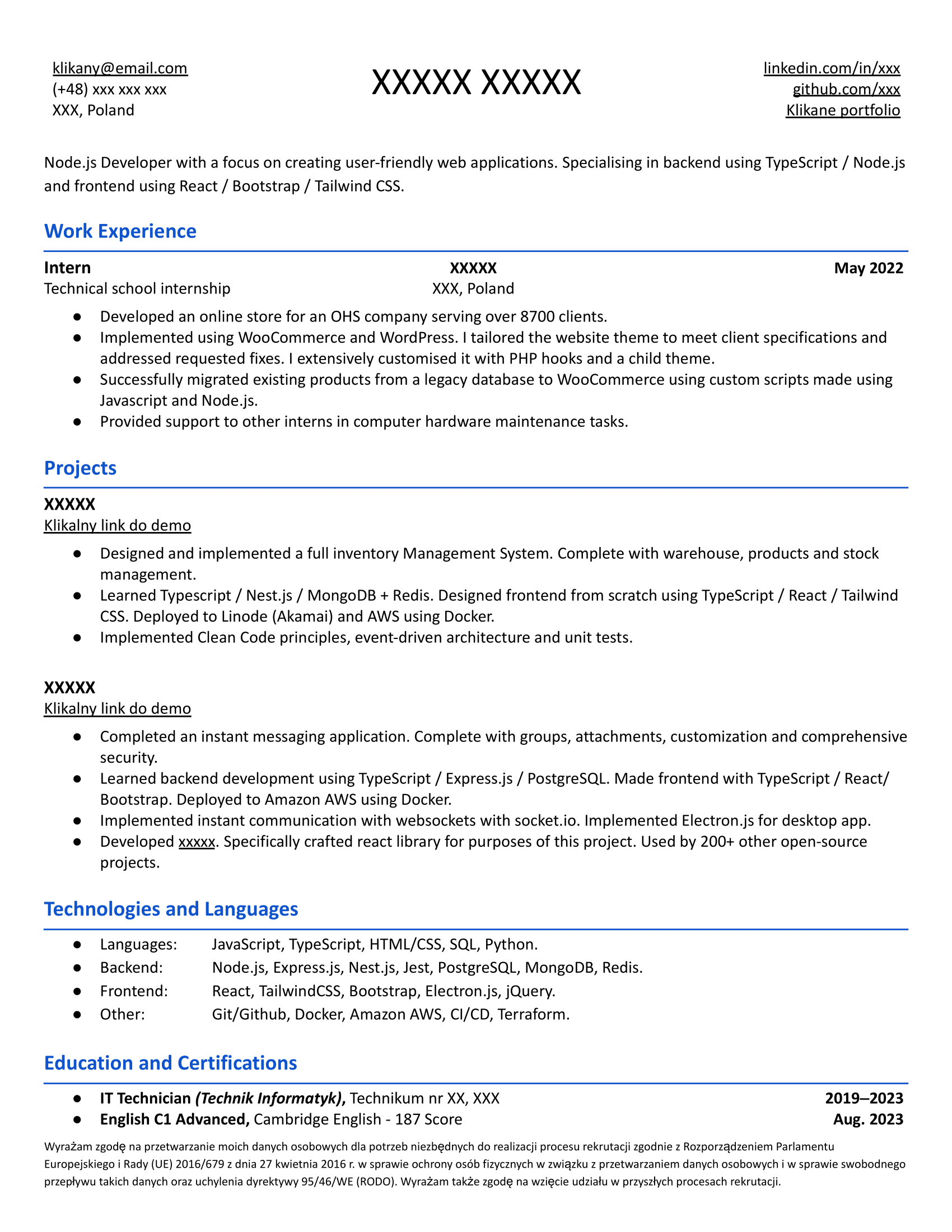
Zastanawiam się, czy to jest wina mojego CV? Wysyłam tutaj taki baselane. CV które faktycznie wysyłam wygląda mniej więcej tak jak to, ale staram się je dostosować do ofert albo firm. Pisałem w sumie to CV na czuja, z pomocą różnych poradników i innych, ale nigdy nie miałem okazji dostać faktycznego review tego, co zrobiłem. Byłbym wdzięczny za rady odnośnie do mojego CV, a także innych pomysłów na to, co robię źle. Z góry dziękuję.