Hej,
Piszę projekt na zaliczenie na studia, a także jako "pokaz" umiejętności dla potencjalnego pracodawcy. Jest to uproszczony sklep internetowy. Technologie to angular, spring boot, hibernate, postgresql. Pytania zapiszę poniżej dla lepszej czytelności:
-
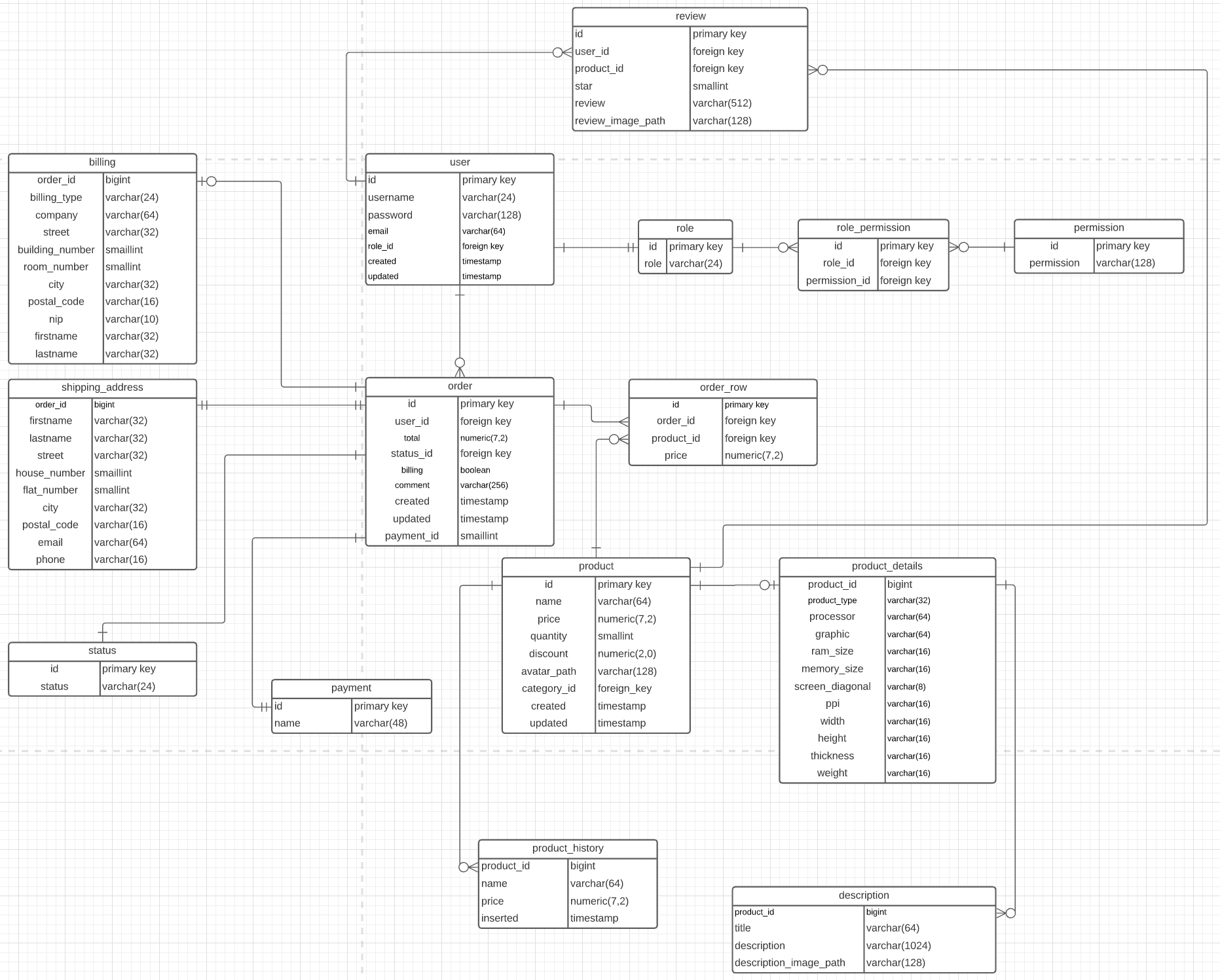
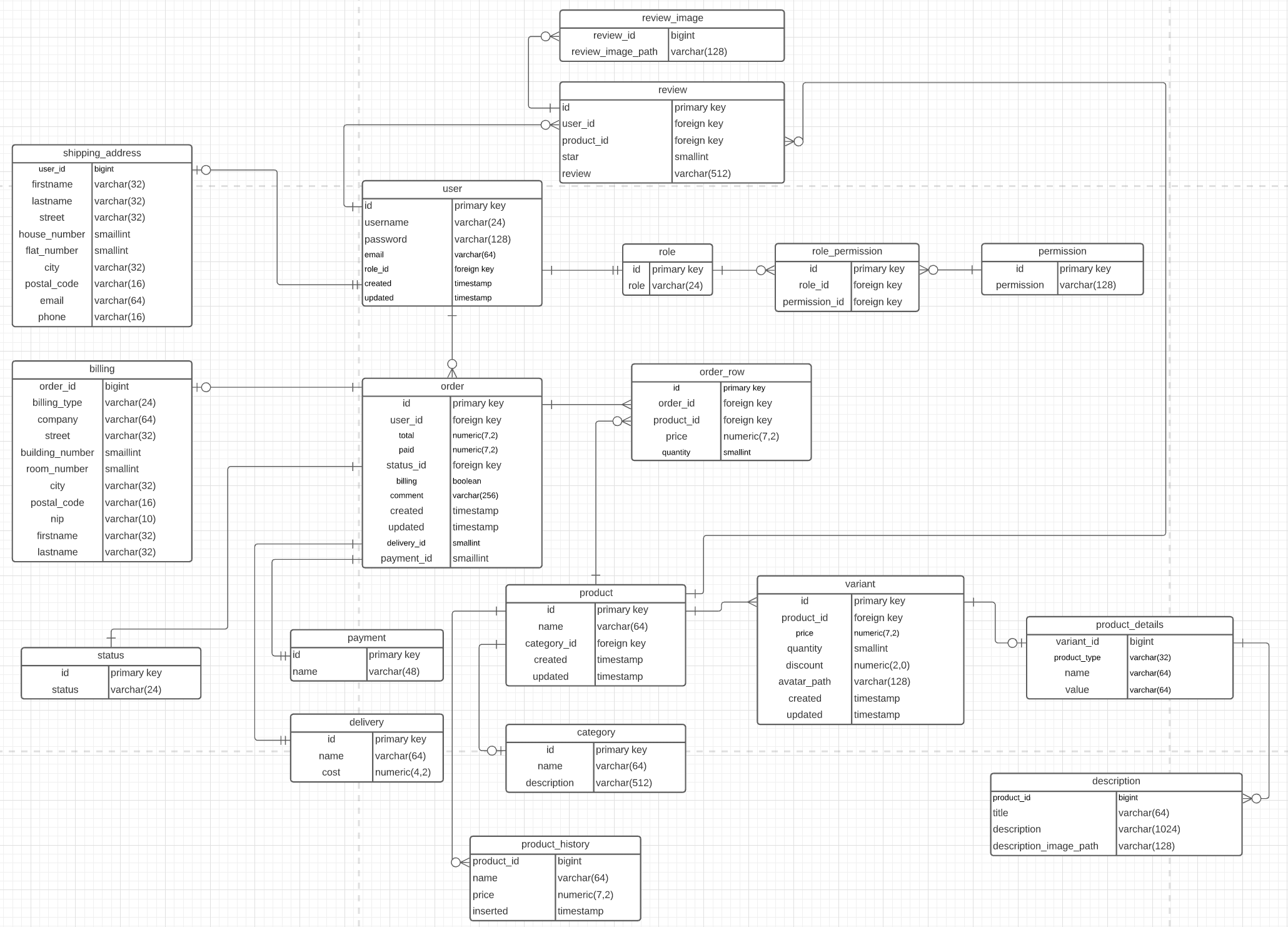
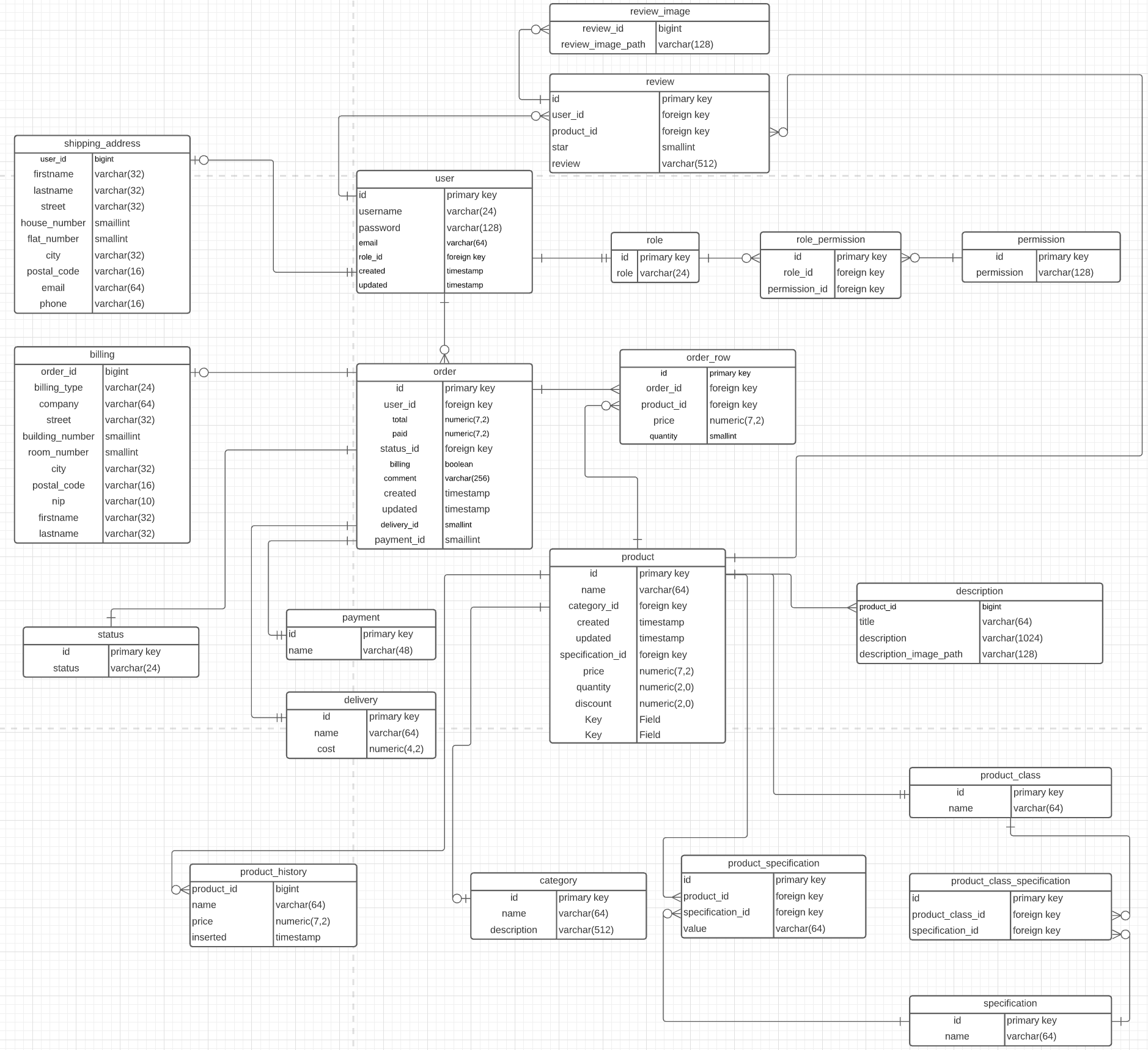
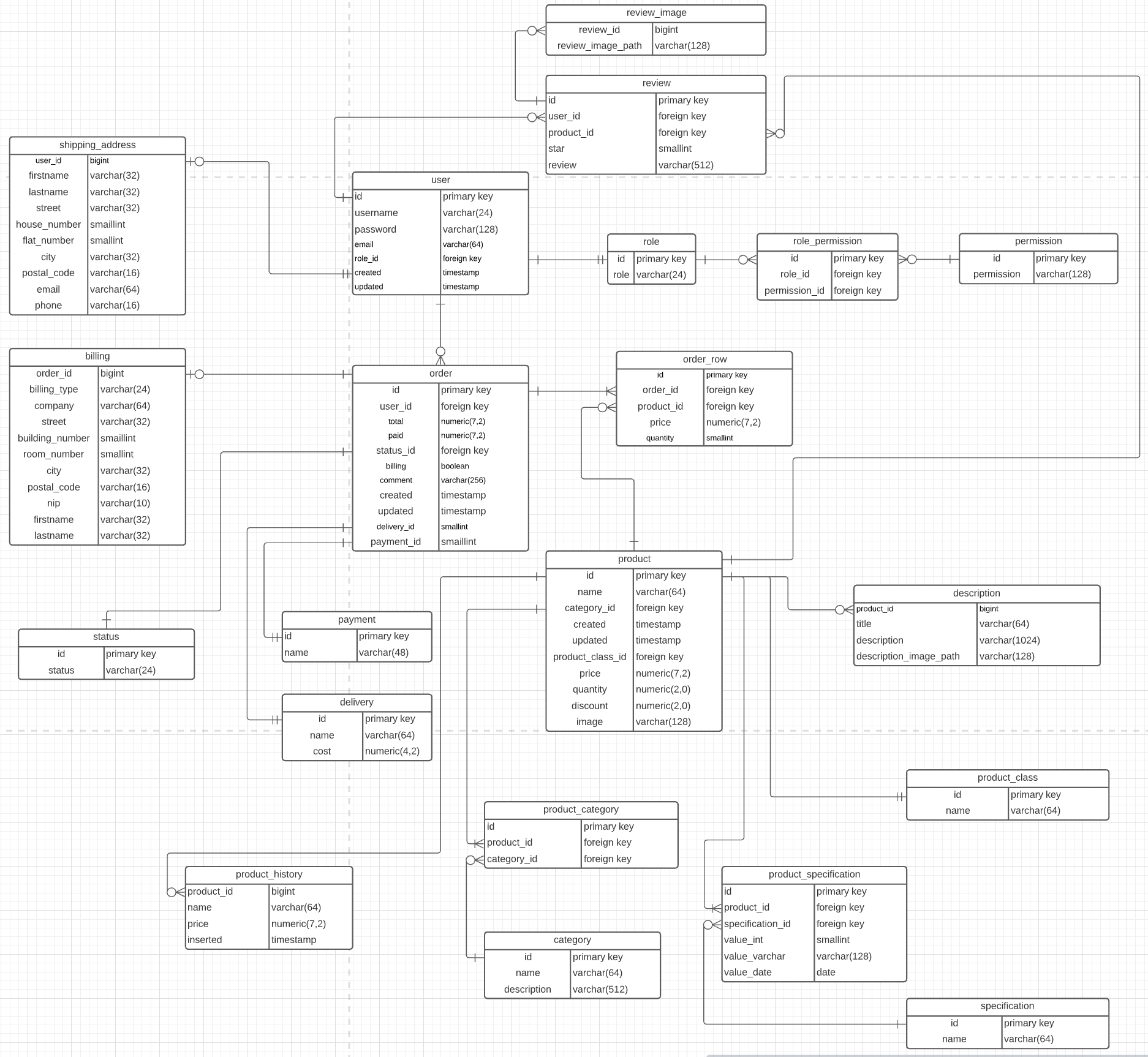
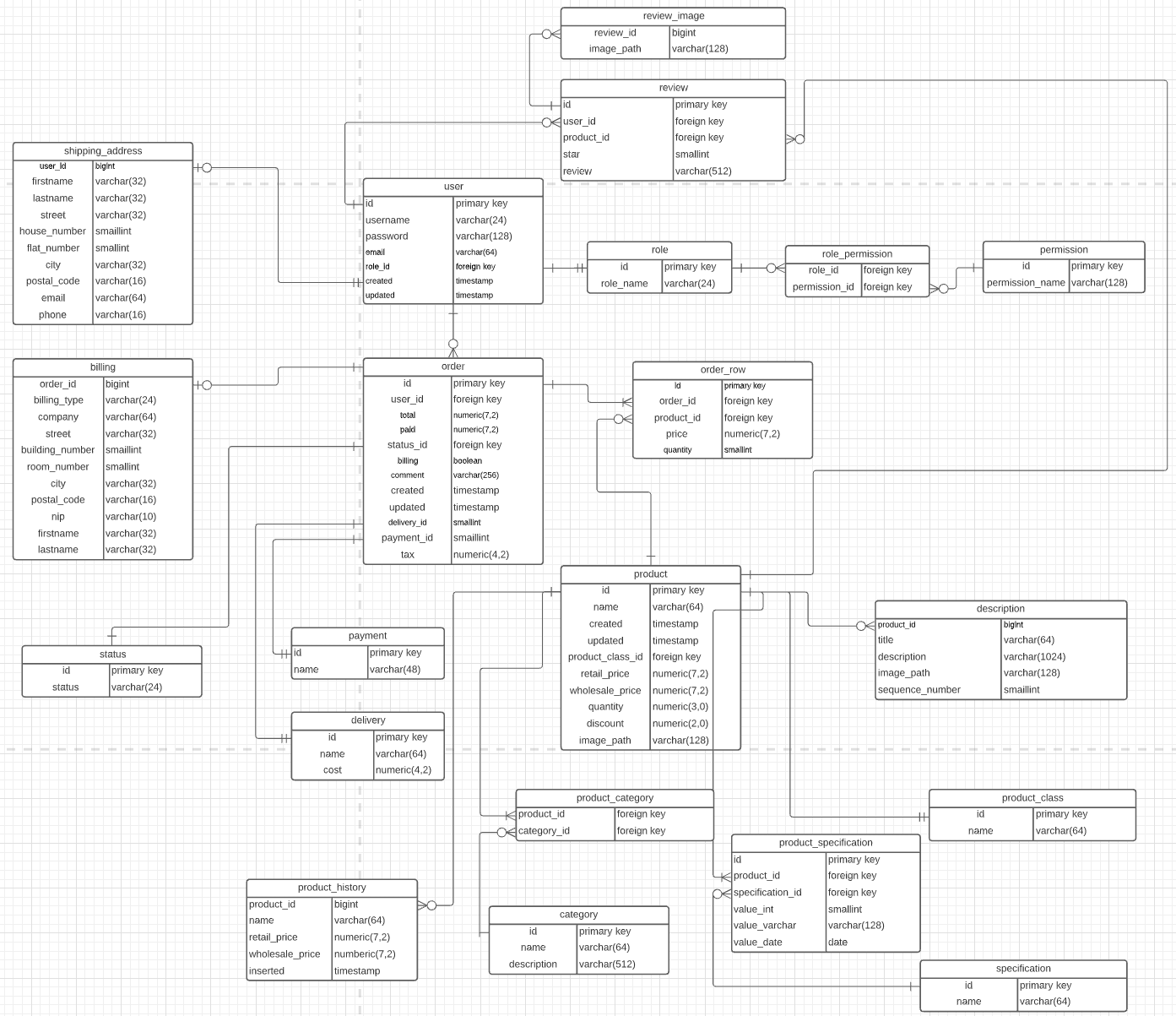
Czy baza danych jest sensownie zaprojektowana, czy warto pozmieniać jakieś rzeczy (może błędnie wykonany diagram).
-Jeżeli chodzi o opis do produktu, to zakładam, że opis na stronie składa się z kilku sekcji, dlatego dodatkowa tabela.
-Tabela product_details powinna zawierać wszystkie możliwe pola dla każdego typu produktu (np. telefon ma przekątną ekranu, ale karta graficzna już nie, więc byłoby to pole jako null). Nie wiem czy to dobre rozwiązanie, ale product_type, rozbija to na wiele klas w javie. -
Prosiłbym o podpowiedź jaki wzorzec projektowy tutaj zastosować. Jeszcze się w nich nie orientuję do końca, który pasowałby do tego modelu. Budowniczy, byłby przy tworzeniu nowego produktu (tak mi się wydaję).