Rozdział 4. IDE Delphi
Adam Boduch
Pierwszą sprawą, na którą zwraca się uwagę po uruchomieniu programu, jest jego wygląd, paski narzędziowe oraz menu — ogólnie mówiąc, opcje dostępne w owym programie. Ten rozdział poświęcony będzie właśnie samemu środowisku Delphi oraz funkcjom przez nie udostępnianym. Czym jest wobec tego IDE?
Na IDE Delphi składają się:
*menu główne,
*paski narzędziowe,
*paleta komponentów,
*Inspektor obiektów,
*Projektant formularzy,
*Edytor kodu,
*Eksplorator kodu.
1 Paski narzędziowe
1.1 Pasek Standard
1.2 Pasek View
1.3 Pasek Debug
1.4 Pasek Desktop
1.5 Pasek Custom
1.6 Pasek Internet
2 Repozytorium
2.7 Dodawanie projektu do Repozytorium
2.8 Ustawienia Repozytorium
3 Praca z paletą komponentów
3.9 Umieszczanie kilku obiektów naraz
3.10 Menu palety komponentów
3.11 Właściwości palety komponentów
4 Projektant formularzy
4.12 Menu projektanta formularzy
4.12.1 Edycja obiektów
4.12.2 Położenie obiektów
Niektóre spośród tych elementów Delphi poznałeś już w rozdziale pierwszym, lecz wówczas starałem się omówić je raczej pobieżnie. Teraz masz okazję zapoznać się dogłębnie z funkcjami dostępnymi w Delphi; będę także zaznaczał, jakie elementy są charakterystyczne dla nowej wersji Delphi.
W tym rozdziale:
*zapoznasz się z opcjami Delphi;
*nauczysz się pisać aplikację MDI;
*dowiesz się więcej o nowościach w Delphi 7.
Paski narzędziowe
W każdej aplikacji Windows za pomocą pasków narzędziowych można uzyskać szybki dostęp do określonych funkcji programu. W większości przypadków paski są jedynie „skrótami” do rzeczywistych poleceń umieszczonych w menu programu; najczęściej paski zawierają tylko te najbardziej użyteczne funkcje — tak też jest w środowisku Delphi.
W Delphi 7 wprowadzono nowy styl („styl XP”) pasków narzędziowych oraz menu, upodobniony do wyglądu pasków z systemu Windows XP.
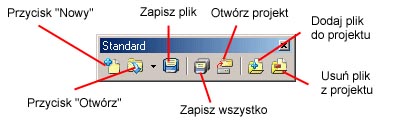
Pasek Standard
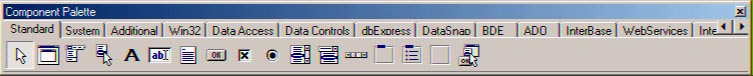
Już z sama nazwa Standard (ang. standardowy) wskazuje na to, że ów pasek narzędziowy zawiera podstawowe opcje Delphi. Tak jest w istocie — spójrz na rysunek 4.1.

Rysunek 4.1. Pasek Standard
Na rysunku 4.1 opisałem także przeznaczenie każdego przycisku tego paska narzędziowego.
Przycisk Otwórz umożliwia otwieranie tylko pojedynczych modułów lub całych projektów, natomiast za pomocą przycisku Otwórz projekt (ang. Open Project) można otwierać tylko główne projekty DPR .
Dwa ostatnie przyciski Add file to Project (Dodaj plik do projektu) i Remove file from Project (Usuń plik z projektu) umożliwiają dodanie pliku do projektu lub usunięcie go z projektu. Po kliknięciu jednego z tych przycisków Delphi doda lub usunie odpowiednią deklarację w sekcji uses modułu.
Pasek View
Pasek View przedstawiony został na rysunku 4.2.

Rysunek 4.2. Pasek View
Za pomocą tego paska można włączyć podgląd (View) — czy to modułu, czy formularza. Pierwsze dwa przyciski powodują wyświetlenie okien, w których możesz wybrać podgląd modułu albo formularza.
Za pomocą trzeciego od lewej przycisku można przemieszczać się pomiędzy formularzem a modułem; przycisk ten pełni taką samą funkcję jak klawisz F12.
Ostatni przycisk umożliwia tworzenie nowego formularza w ramach obecnego projektu — tworzeniem aplikacji zawierających kilka formularzy zajmiemy się w dalszej części tego rozdziału.
Funkcje paska View są raczej rzadko używane, nie będziesz miał więc okazji intensywnie z niego korzystać — częściej za to używa się skrótów klawiaturowych wywołujących te same funkcje, co wspomniane przyciski.
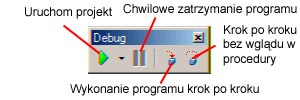
Pasek Debug
Pasek Debug związany jest z uruchamianiem programu oraz jego krokowym wykonywaniem. Ów pasek narzędziowy został przedstawiony na rysunku 4.3.

Rysunek 4.3. Pasek narzędziowy Debug
Pierwsza ikona służy do kompilacji i uruchamiania projektu — pełni taką samą funkcję co polecenie Run z menu Run. Druga ikona związana jest z czasowym zatrzymaniem wykonywania programu — jest to odpowiednik polecenia Program Pause z menu Run.
Ostatnie dwa przyciski służą do pracy krokowej, powodują bowiem wykonanie programu instrukcja po instrukcji. Oznacza to, że każda operacja programu jest monitorowana przez kompilator, a odpowiedni wiersz w kodzie źródłowym — podświetlany. Jedyna różnica pomiędzy tymi dwoma przyciskami polega na tym, że kliknięcie przycisku Trace Into włącza szczegółowe przeszukiwanie kodu procedur, natomiast opcja Step Over oznacza krokowe wykonanie bez wglądu w procedury.
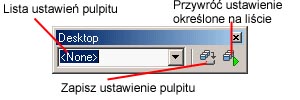
Pasek Desktop
Rysunek 4.4. przedstawia wygląd paska Desktop.

Rysunek 4.4. Pasek narzędziowy Desktop
Wbrew pozorom funkcje z paska Desktop są bardzo przydatne — przynajmniej ja często z niego korzystam. Dzięki niemu można łatwo zapisać dotychczasowe ustawienia projektu — oznacza to, że możesz np. ukryć okno drzewa obiektów, rozciągnąć formularz i takie ustawienia zapisać. Po kolejnym uruchomieniu Delphi okno drzewa obiektów nie będzie już widniało w „krajobrazie” Delphi.
Proste ćwiczenie:
#Zamknij okno drzewa obiektów, jak tak zamykasz każde okno Windows.
#Rozciągnij Inspektora obiektów na całą wysokość ekranu.
#Rozciągnij także Edytor kodu na całą szerokość oraz wysokość okna.
#Teraz kliknij pierwszy przycisk paska Desktop — pojawi się okno, w którym musisz podać nazwę schematu ustawień. Naciśnij OK.
Od tej pory takie ustawienia będą ustawieniami domyślnymi.
Pasek Custom
Pasek narzędziowy Custom posiada tylko jeden przycisk — nie ma zatem wiele do opisywania. Przycisk ten powoduje otwarcie systemu pomocy Delphi.
Pasek Internet
Pasek Internet jest domyślnie ukryty — możesz go wywołać, wybierając z menu polecenia View/Toolbars/Internet. Funkcje tego paska są związane z bardziej zaawansowanym aspektem, a mianowicie WebSnap. Technologię WebSnap opiszę w dalszej części niniejszej książki.
Repozytorium
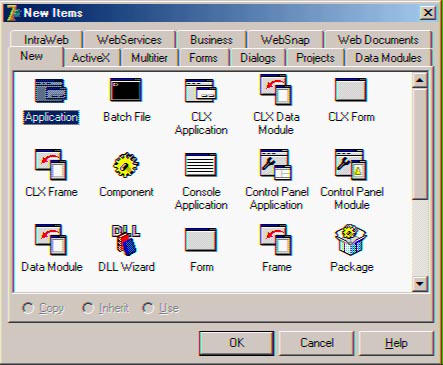
Repozytorium to okno, które pojawia się po wybraniu z menu File pozycji New/Other (rysunek 4.5).

Rysunek 4.5. Okno dialogowe Repozytorium
Okno Repozytorium umożliwia tworzenie nowych projektów, formularzy, bibliotek DLL i innego rodzaju specjalistycznych przedsięwzięć, w których wykorzystywane jest Delphi. Jego obsługa nie jest trudna — wystarczy spośród wielu zakładek wybrać interesujący nas projekt, a następnie kliknąć przycisk OK. Zostanie utworzony nowy projekt.
Dodawanie projektu do Repozytorium
Możliwe jest dodanie naszego projektu do okna Repozytorium. Nie jest to trudne, a po dokonaniu tego zabiegu można będzie tworzyć kolejne projekty w bardzo prosty sposób. Dodawanie projektów do Repozytorium jest dobrym pomysłem w przypadku, gdy nasza aplikacja ma być szablonem.
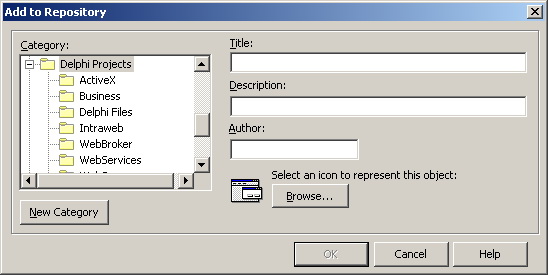
Utwórz jakiś przykładowy projekt. Niech nie będzie to nic skomplikowanego — wystarczy zwykły formularz z jedną etykietą umieszczoną na środku. Następnie z menu Project wybierz polecenie Add to Repository. Wyświetlone zostanie wówczas okno przedstawione na rysunku 4.6.

Rysunek 4.6. Okno Add to Repository
Przed dodaniem naszego formularza do Repozytorium należy podać parę informacji dotyczących projektu.
I tak w pierwszym polu — Title — należy wpisać tytuł, jaki określać będzie nasz formularz w oknie Repozytorium; wpisz np. My1stProject.
Drugie pole — Description — służy do umieszczenia krótkiego opisu; wpisz np. Projekt Hello World.
Lista rozwijalna Page służy do wyboru zakładki, w jakiej umieszczona zostanie nowa ikona naszego formularza — wybierz zakładkę Project.
W polu Author wpisz swoje imię i nazwisko. Możesz także ewentualnie wybrać ikonę, która określać będzie nową pozycję w Repozytorium.
Po naciśnięciu przycisku OK nowa ikona zostanie dodana do zakładki Project.
Jeżeli będziesz chciał w przyszłości otworzyć ów formularz, zostaniesz poproszony o wskazanie miejsca, w którym mają być zapisywane odpowiednie pliki.
Opcja Add to Project znajduje się również w menu podręcznym, które dostępne jest po kliknięciu prawym przyciskiem myszy w obszarze formularza.
Ustawienia Repozytorium
Usunięcie pozycji z Repozytorium lub jej zmiana może być dokonana za pośrednictwem okna Object Repository, które można wywołać poprzez menu Tools/Repository. Istnieje w nim możliwość usunięcia lub dodania danej zakładki oraz usunięcia lub dodania konkretnej pozycji z danej zakładki.
Praca z paletą komponentów
Okno palety komponentów (rysunek 4.7) może być — tak, jak paski narzędzi — dowolnie przemieszczane.

Rysunek 4.7. Okno palety komponentów
Zawiera szereg zakładek tematycznych — na każdej zakładce znajdują się komponenty danej kategorii.
Umieszczanie kilku obiektów naraz
Do tej pory umieszczałeś dany obiekt w jednym tylko egzemplarzu. Oznacza to, że po umieszczeniu komponentu na formularzu należało znowu kliknąć określoną ikonkę, aby jeszcze raz umieścić kontrolkę na formularzu. Tymczasem możliwe jest umieszczanie kilka razy tego samego komponentu bez konieczności wykonywania aż tylu kliknięć. W tym celu podczas klikania konkretnej ikony komponentu należy nacisnąć przycisk Shift. Wówczas wokół ikony pojawi się niebieska obwódka — przeprowadźmy mały test:
#Przytrzymując klawisz Shift, kliknij ikonę komponentu TLabel. Komponent zostanie oznaczony niebieską obwódką (rysunek 4.8).
#Umieść kursor nad formularzem — każde kliknięcie lewego przycisku myszy w obrębie formularza powodować będzie umieszczenie w nim komponentu TLabel.

Rysunek 4.8. Oznaczenie ikony komponentu TLabel
Na każdej zakładce palety komponentów znajduje się przycisk z ikonką kursora — kliknięcie go spowoduje dezaktywację opcji i — w konsekwencji — zniknięcie niebieskiej obwódki.
Menu palety komponentów
Paleta komponentów posiada swoje menu podręczne — po kliknięciu prawym przyciskiem myszy w obszarze palety pojawi się menu z listą opcji.
Pozycja Tabs powoduje rozwinięcie kolejnej listy z nazwami zakładek. Po kliknięciu którejś z nich Delphi przejdzie do żądanej zakładki.
Pole Show Hints włącza lub wyłącza „dymki” podpowiedzi, pojawiające się po przytrzymaniu kursora nad danym komponentem. Domyślnie ta opcja jest włączona.
Pozycja Hide służy do ukrycia palety komponentów. W celu ponownego wyświetlenia należy kliknąć polecenie menu: View/Toolbars/Component Palette.
Wybranie polecenia Help spowoduje wyświetlenie odpowiedniej strony pomocy Delphi. Na owej stronie wyświetlona zostanie pomoc dotycząca palety komponentów.
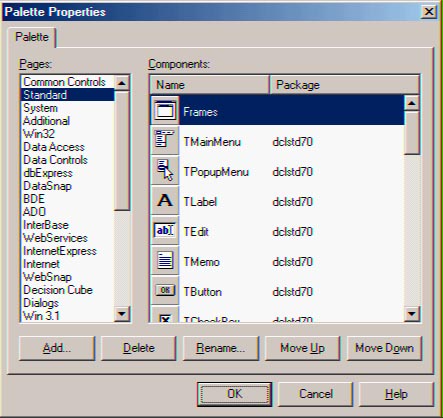
Ostatnia pozycja to Properties — jej wybranie spowoduje wyświetlenie okna właściwości palety komponentów (rysunek 4.9).

Rysunek 4.9. Okno Palette Properties
Właściwości palety komponentów
Okno właściwości palety umożliwia dostosowanie ustawień konkretnej zakładki. Za pomocą pierwszego przycisku — Add — można dodać nową zakładkę. Przycisk Delete spowoduje usunięcie zaznaczonej zakładki (zakładka jednak musi być pusta przed jej usunięciem), a Rename — zmianę nazwy zakładki.
Po zaznaczeniu konkretnego komponentu w oknie po prawej stronie uaktywniane są tylko trzy przyciski. Dwa z nich — MoveUp i MoveDown — służą do zmiany pozycji wyświetlania danego komponentu; przycisk Delete natomiast zmienia się w przycisk Hide, który umożliwia ukrycie danego przycisku.
Przemieszczanie komponentów na inne zakładki jest możliwe za pomocą metody „przeciągnij i upuść”. Wystarczy zaznaczyć któryś z komponentów i przeciągnąć go na zakładki.
Projektant formularzy
Być może myślisz, że poznałeś już wszystko, co oferuje Ci Projektant formularzy, lecz jest jeszcze parę funkcji menu, o których powinieneś wiedzieć.
Jak już zapewne zdążyłeś zauważyć, Inspektor obiektów jest pokryty pomocniczą siatką, która ułatwia dopasowanie położenia komponentu. Dokładne położenie danego obiektu możesz wyznaczać dzięki klawiszom strzałek — przytrzymując klawisz Ctrl i naciskając te klawisze możesz sterować położeniem aktualnie zaznaczonego komponentu. W takim wypadku pozycja może być określona z dokładnością do piksela.
Inną funkcję pełni klawisz Shift. Po jego przytrzymaniu można zmieniać rozmiary komponentów (także z dokładnością do piksela).
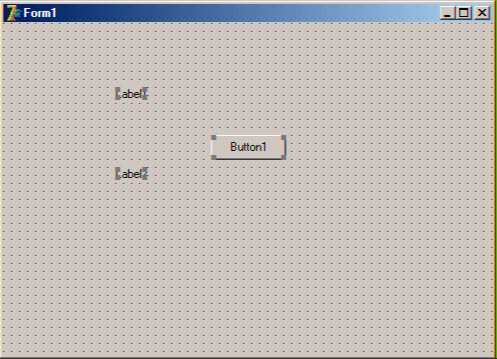
Możliwe jest zaznaczenie kilku (kilkudziesięciu lub kilkuset) komponentów naraz i przemieszanie ich wszystkich razem. W trakcie obrysowywania wszystkich obiektów zostaną one zaznaczone (rysunek 4.10).

Rysunek 4.10. Trzy obiekty zaznaczone na formularzu
Gdy masz zaznaczone te kilka obiektów, możesz je przemieszczać, zmieniać ich rozmiary lub edytować wspólne dla nich właściwości (tylko takie właściwości będą wyświetlane w Inspektorze obiektów).
Przeprowadź małe doświadczenie. Obrysuj wszystkie kontrolki, które umieściłeś na formularzu — wówczas w Inspektorze obiektów pojawią się właściwości wspólne dla tych wszystkich obiektów. Jeżeli wszystkie zaznaczone obiekty są komponentami wizualnymi, w Inspektorze obiektów powinieneś znaleźć gałąź Font. Rozwiń ją i zmień wartość właściwości Size na 12 — czcionka wszystkich komponentów powinna zostać zmieniona na rozmiar 12 punktów.
Menu projektanta formularzy
Kliknięcie prawym przyciskiem myszy w obszarze formularza spowoduje rozwinięcie menu podręcznego; opcje te dostępne są także w menu Edit. Dzięki nim możesz sterować obiektami umieszczonymi na formularzu — określać automatycznie ich położenie itp.
Edycja obiektów
Po zaznaczeniu któregoś z komponentów możesz kliknąć go prawym przyciskiem myszy i rozwinąć polecenie Edit. W podmenu tym znajdują się typowe opcje dotyczące zaznaczonego obiektu, jak np. Cut (wycinanie), Copy (kopiowanie obiektu), Paste (wklejanie obiektu ze schowka), Delete (usuwanie zaznaczonego obiektu), Select All (zaznaczenie wszystkich obiektów na formularzu) czy Undo (cofnięcie ostatniej operacji).
Operacje te wykonać możesz także za pomocą skrótów klawiaturach, jak np. Ctrl+X (wycinanie), Ctrl+C (kopiowanie), Ctrl+V (wklejanie) i Ctrl+A (zaznaczenie wszystkich obiektów).
Przeprowadź małe doświadczenie: zaznacz dwa komponenty TLabel, które uprzednio umieściłeś na formularzu. Następnie z menu Edit wybierz Copy; w tym momencie do schowka powędrowały dwa obiekty typu TLabel. Kliknij w obszarze formularza — spowoduje to usunięcie zaznaczenia wszystkich komponentów. Teraz z menu Edit wybierz Paste — do formularza dodane zostaną dwa komponenty ze schowka. Zwróć uwagę na to, że nie dopuszczono do sytuacji, w której na formularzu znalazłyby się dwa komponenty o tej samej nazwie — pola Name obiektów, które uprzednio były w schowku, zostały zmienione.
Położenie obiektów
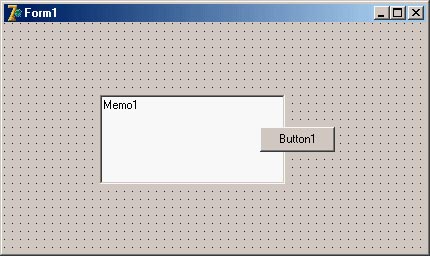
Podręczne menu (lub, jak kto woli, menu Edit) oferuje także opcje służące do kontroli położenia obiektu. Są to pozycje Send to Back oraz Bring to Front. Obie są używane w sytuacji, gdy dwa obiekty nakładają się na siebie. Spójrz na rysunek 4.11. Widnieją na nim dwa obiekty: jeden (TButton) jest umieszczony nad drugim (TMemo).

Rysunek 4.11. Dwa obiekty nałożone na siebie
Opcje Send to Back oraz Bring to Front umożliwiają właśnie ustawienie, która z tych kontrolek będzie znajdować się na wierzchu, a która pod spodem. Pierwsza nich (Send to Back) spowoduje schowanie zaznaczonego obiektu pod obiekt, na którym się znajduje. Druga natomiast (Bring to Front) wysuwa zaznaczoną kontrolkę na wierzch.
Pozycja komponentów
Po wyświetleniu menu podręcznego i wybraniu polecenia <i>Position</i> zostanie rozwinięte podmenu poleceń związanych z ustawieniami położenia kontrolek.
Za pomocą pierwszego z nich — <i>Align to Grid</i> — możliwe jest umiejscowienie komponentów zgodnie z siatką formularza. Inaczej mówiąc, opcja ta umożliwia wyrównanie komponentów.
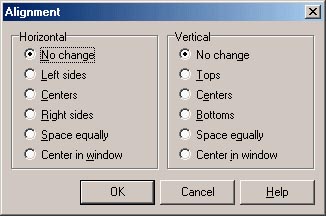
Wybranie kolejnego polecenia — <i>Align</i> — spowoduje wyświetlenie okienka <i>Alignment</i> (rysunek 4.12).

Rysunek 4.12. Okno Alignment
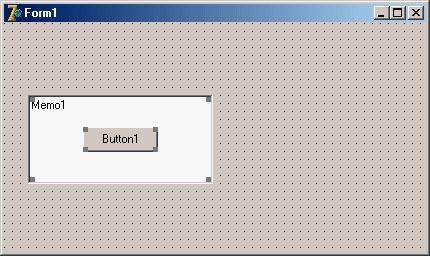
Okno <i>Alignment</i> umożliwia ustawienie położenia komponentów względem siebie. Przykładowo możesz zaznaczyć dwa komponenty jednocześnie — <i>TMemo</i> oraz <i>TButton</i>. Po wyświetleniu okna <i>Alignment</i> i wybraniu pozycji <i>Center</i> zarówno w ramce <i>Horizontal</i>, jak i <i>Vertical</i> komponenty zostaną ustawione pośrodku względem siebie (rysunek 4.13).

Rysunek 4.13. Komponenty wyśrodkowane względem siebie
Następna pozycja w menu <i>Position</i> to <i>Size</i>. Umożliwia ona dopasowanie rozmiarów komponentów względem siebie, czyli np. dokładne dopasowanie wielkości komponentów czy też dopasowanie do większego z zaznaczonych obiektów.
Pozycja <i>Scale</i> powoduje zmianę rozmiarów obiektów w skali procentowej. Wystarczy w okienku, które pojawi się po wybraniu opcji <i>Scale</i>, wpisać liczbę pomiędzy `25` a `100`.
Następna pozycja to <i>Tab Order</i>. Po wybraniu tego polecenia wyświetlone zostanie okno, w którym istnieje możliwość ustawienia kolejności, w jakiej po naciśnięciu przycisku <i>Tab</i> zaznaczane będą komponenty. Istnieje bowiem możliwość przemieszczania się po komponentach umieszczonych na formularzu za pomocą przycisku Taba. Nie jest to jednak zbyt popularna opcja — zapewne nie będziesz z niej często korzystał.
Kolejna opcja — <i>Creating Order</i> — umożliwia ustawienie kolejności, w jakiej podczas uruchamiania programu będą tworzone komponenty niewidoczne. Zazwyczaj w takiej sytuacji komponenty są tworzone w kolejności umieszczenia ich na formularzu — możesz to jednak zmienić za pomocą okna <i>Creating Order</i>.
Kolejne dwie pozycje menu — <i>View as Form</i> oraz <i>Add to Repository</i> — powinny być Ci już znane; miałeś okazję sprawdzić, jak działają.
Ostatnia pozycja — <i>Text DFM</i> — pojawiła się po raz pierwszy w Delphi 5. Domyślnie jest ona zaznaczona, co powoduje, że pliki <i>*.dfm</i> projektu są zapisywane w postaci tekstowej; usunięcie jej zaznaczenia spowoduje zapisywanie plików w postaci binarnej.
Drzewo obiektów
===========
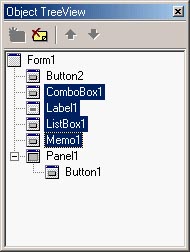
Drzewo obiektów służy do graficznego przedstawienia wzajemnej relacji pomiędzy obiektami graficznymi i niewidocznymi. Okno drzewa obiektów zostało zaprezentowane na rysunku 4.14.

Rysunek 4.14. Drzewo obiektów
Po zaznaczeniu konkretnej pozycji w Inspektorze obiektów pojawiają się właściwości konkretnego obiektów, a sam obiekt w formularzu zostaje zaznaczony. Jak widać na rysunku 4.14, istnieje możliwość zaznaczenia wielu obiektów naraz, co daje efekt identyczny z obrysowaniem lub pojedynczym zaznaczaniem obiektów na formularzu.
Inspektor obiektów
============
Mogłoby się wydawać, że znasz już wszystkie istotne informacje dotyczące Inspektora obiektów — używałeś go w końcu często podczas dotychczasowej pracy z Delphi. Postaram się jednak teraz omówić te opcje Inspektora Obiektów, z którymi nie miałeś wcześniej do czynienia.
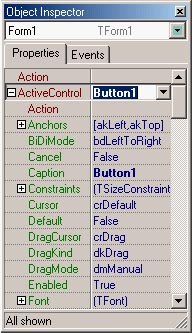
Począwszy od Delphi 6, Inspektor obiektów umożliwia wyświetlanie właściwości kilku obiektów, które są ze sobą powiązane (rysunek 4.15).

Rysunek 4.15. Powiązane obiekty przedstawione w Inspektorze obiektów
Każdy formularz posiada właściwość <i>ActiveControl</i>, określającą, która z kontrolek będzie aktywna zaraz po uruchomieniu programu. Po wybraniu z listy rozwijalnej nazwy którejś z kontrolek (np. <i>Button1</i>) istnieje możliwość rozwinięcia listy wszystkich właściwości owego komponentu <i>Button1</i>.
Menu podręczne Inspektora obiektów
------------------------------------------
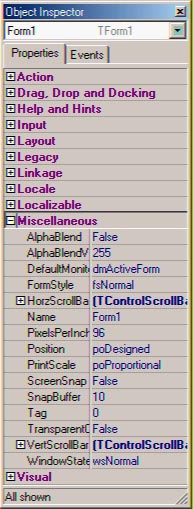
Po kliknięciu prawym przyciskiem myszy w obszarze Inspektora obiektów pojawi się menu podręczne. Ciekawą opcją menu jest opcja <i>Arrange</i>, która umożliwia uporządkowanie właściwości według nazwy (<i>by Name</i>) lub kategorii (<i>by Category</i>). Uporządkowanie właściwości na kategorie da taki efekt, jak przedstawiony na rysunku 4.16.

Rysunek 4.16. Właściwości Inspektora obiektów uporządkowane według kategorii
Tak samo jest z zakładką <i>Events</i> — tam również zdarzenia mogą być sortowane według nazwy lub kategorii.
Właściwości Inspektora obiektów
-------------------------------------
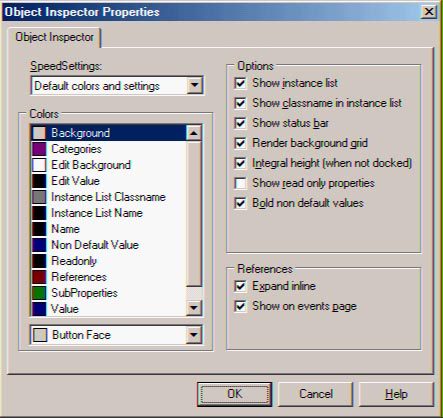
W menu podręcznym znajduje się opcja <i>Properties</i> — po jej kliknięciu mamy możliwość ustawienia różnych opcji dotyczących Inspektora obiektów, w tym kolorów używanych przez to okno (rysunek 4.17).

Rysunek 4.17. Okno ustawień Inspektora obiektów
Po lewej stronie tego okna znajdują się opcje dotyczące kolorystyki Inspektora obiektów — możemy np. ustawić kolor wyświetlania właściwości tylko do odczytu lub kolor tła.
Prawa strona to już opcje ściśle związane z ustawieniami Inspektora obiektów. Krótkie omówienie tych opcji znajduje się w tabeli 4.1 oraz 4.2.
Tabela 4.1. Opcje ramki Options
<table class="table">
<tr class="header"><td>Opcja</td><td>Opis opcji</td></tr>
<tr class="row"><td>Show instance list</td><td>Jeżeli pozycja jest zaznaczona, to Inspektor obiektów będzie posiadał u góry listę rozwijalną z obiektami znajdującymi się na formularzu</td></tr>
<tr class="row"><td>Show classname in instance list</td><td>Górna lista Inspektora obiektów zawierać będzie także nazwę klasy, a nie jedynie nazwę kontrolki. </td></tr>
<tr class="row"><td>Show Status bar</td><td>Jeżeli opcja jest zaznaczona, na dole Inspektora obiektów wyświetlany będzie pasek stanu</td></tr>
<tr class="row"><td>Render background grid</td><td>Dzięki tej opcji każda z właściwości oddzielona jest od pozostałych poziomą linią</td></tr>
<tr class="row"><td>Integral height</td><td>Opcja ta dotyczy rozciągania Inspektora obiektów w pionie. Jeżeli opcja jest zaznaczona, wysokość będzie dopasowana do ostatniego wiersza Inspektora obiektów</td></tr>
<tr class="row"><td>Show read only properties</td><td>Domyślnie niezaznaczona. Pokazuje także właściwości Inspektora obiektów, które są jednie do odczytu</td></tr>
<tr class="row"><td>Bold non default values</td><td>Wyświetla pogrubionym krojem te wartości, które nie są domyślne</td></tr>
</table>
Tabela 4.2. Opcje ramki References
<table class="table">
<tr class="header">
<td>Opcja</td><td>Opis opcji</td></tr>
<tr class="row"><td>Expand inline</td><td>Opcja dotyczy tego, o czym mówiłem na początku, czyli pokazywania właściwości obiektu połączonego. Jeżeli opcja jest wyłączona, takie właściwości nie będą się pojawiały</td></tr>
<tr class="row"><td>Show on events page</td><td>Jeżeli opcja nie jest zaznaczona, w zakładce Events nie pojawią się właściwości powiązanego komponentu</td></tr>
</table>
Eksplorator kodu
===========
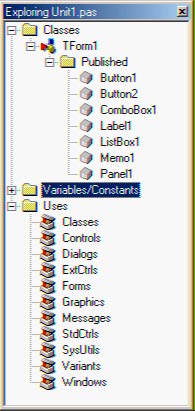
Eksplorator kodu to okienko, które domyślnie jest „zadokowane” w edytorze kodu. Przedstawia ono (rysunek 4.18) moduły oraz komponenty użyte w danym module.

Rysunek 4.18. Klasy i moduły użyte w pliku Unit1.pas
Po kliknięciu danej pozycji w Eksploratorze kodu Delphi ustawi kursor na jej deklaracji. Jeżeli zatem klikniesz np. pozycję <i>Classes/Form1/Published/Memo1</i>, to kursor zostanie ustawiony w miejscu deklaracji obiektu <i>Memo1</i>.
Okno Eksploratora kodu także posiada swoje menu podręczne. Ciekawym poleceniem jest New, dzięki któremu możemy przykładowo dodać moduł do listy `uses` czy utworzyć nową zmienną — Delphi automatycznie doda odpowiednią deklarację do kodu.
Przejdź do gałęzi <i>Variables/Constans</i> (zmienne i stałe), kliknij ją prawym przyciskiem myszy i z menu wybierz <i>New</i>. W Eksploratorze kodu dodana zostanie nowa pozycja; po wpisaniu np. `S : String` w Edytorze kodu zostanie dodana nowa zmienna globalna <var>S</var>.
<dfn>Istnieje także możliwość ustawienia bardziej szczegółowych opcji dotyczących Eksploratora kodu. Wystarczy z menu podręcznego wybrać pozycję Properties. </dfn>
Przeglądarka projektu
==============
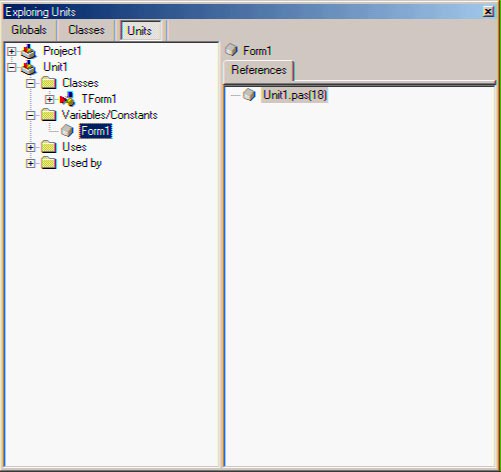
Przeglądarka projektu to okno wywoływane poprzez menu <i>View/Browser</i> (rysunek 4.19).

Rysunek 4.19. Przeglądarka projektu
Okno przeglądarki projektu służy do wyświetlania informacji dotyczących projektu: klas, modułów, zawartości klas itp. Wszystko uporządkowane jest w hierarchicznej kolejności obiektów.
Oto lista zakładek:
*<i>Globals</i> — lista klas, właściwości, typów oraz zmiennych.
*<i>Classes</i> — lista klas VCL, przedstawiona w hierarchicznej kolejności.
*<i>Units</i> — lista modułów i deklaracji z każdego modułu.
Ogólnie rzecz biorąc, okno Przeglądarki obiektu wydaje się trochę zapominane; ja sam przyznam szczerze, że prawie w ogóle z niego nie korzystam, podobnie jak wielu programistów. Może Ty będziesz zaglądać do niego częściej?
Lista To-Do
=======
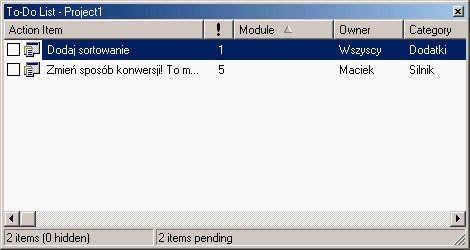
To do w dosłownym tłumaczeniu oznacza do zrobienia. Podczas prac nad dużym projektem, w których bierze udział wiele osób, bardzo przydaje się taka lista zadań do wykonania i spraw już gotowych. W tym celu Borland udostępnił bardzo wygodne narzędzie, które można wywołać za pośrednictwem menu <i>View/To-Do List </i>(rysunek 4.20).

Rysunek 4.20. Lista spraw „do zrobienia”
Menu podręczne zawiera polecenie <i>Add</i>, dzięki któremu możesz dodać nową pozycję. W stosownym oknie powinieneś wpisać potrzebne informacje:
*<i>Text</i> — informacja (zadanie) do wykonania.
*<i>Priority</i> — priorytet wykonania operacji.
*<i>Owner</i> — osoba dodająca notkę.
*<i>Categroy</i> — kategoria.
Jak widzisz, w oknie To-Do znajduje się jeszcze jedna kolumna — <i>Module</i> — ale o tym powiem nieco później.
Pierwszy „haczyk” umożliwia usunięcie zaznaczenia opcji jako wykonanej (done). Jeżeli opcja nie jest zaznaczona, stanowi to informację dla projektantów, że określone zadanie należy wykonać.
Znaczniki to-do w kodzie
-----------------------------
Istnieje także możliwość oznaczenia jako komentarz pewnego fragmentu kodu, który później pojawi się w oknie To-Do. Jest to bardzo wygodne, gdyż informacja znajduje się zarówno w kodzie programu, jak i w oknie To-Do.
```delphi
procedure TForm1.Button1Click(Sender: TObject);
begin
StrToInt(edtValue.Text);
{TODO 8 –oAdam –cWażne: Tutaj dodaj wyjątek!}
end;
```
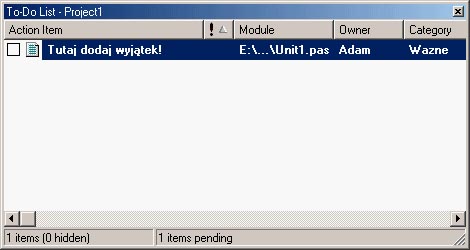
Spójrz na powyższy fragment, a dokładniej mówiąc, na komentarz zaczynający się od słowa TODO. W oknie To-Do ten fragment jest identyfikowany podczas analizy kodu. Wybierz teraz ponownie menu <i>View/To-Do list</i>, a w oknie widoczna będzie wpisana w kodzie informacja (rysunek 4.21).

Rysunek 4.21. Nowa pozycja „do zrobienia”
Konstrukcja komentarza, który kwalifikuje się do To-Do, powinna wyglądać następująco:
```delphi
{TODO 8 –o<osoba dodająca notkę> –c<kategoria>: <informacja>}
```
Istnieje także możliwość zastąpienia słowa `TODO` słowem `DONE`. Wtedy dana notka będzie kwalifikowana jako „zrobione”.
```delphi
procedure TForm1.Button1Click(Sender: TObject);
begin
try
StrToInt(edtValue.Text);
except
raise;
end;
{DONE 8 –oAdam –cWażne: Tutaj dodaj wyjątek!}
end;
```
<dfn>Naciśnięcie <i>Ctrl+Shift+T</i> spowoduje wyświetlenie okna służącego do dodania pozycji do okna To-Do List.</dfn>
Diagramy
=======
Diagramy służą do graficznego przedstawienia zależności między komponentami; korzystamy z nich za pośrednictwem zakładki Diagram w edytorze kodu. Używane są w połączeniu z oknem <i>Object TreeView</i> (drzewo obiektów), tak więc musisz wyświetlić drzewo obiektów, aby móc korzystać z diagramów.
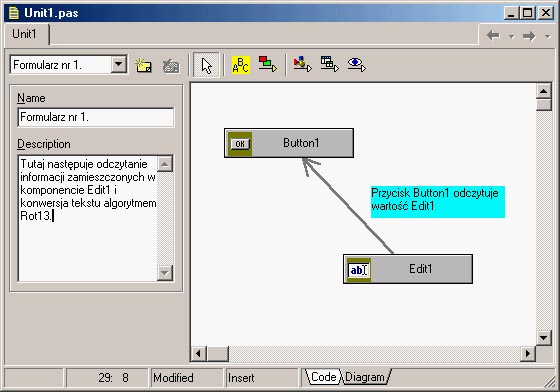
Przeciągając elementy z drzewa obiektów nad diagram (metodą „przeciągnij i upuść”), spowodujesz umieszczenie elementu w diagramie. Używając tego okna, możesz także dodać notki i komentarze przeznaczone dla innych twórców oprogramowania (rysunek 4.22).

Rysunek 4.22. Diagram
Okno <i>Diagram</i> posiada w lewym, górnym rogu listę rozwijalną. Za jej pomocą można utworzyć kilka diagramów. Nazwę konkretnego diagramu ustala się w polu tekstowym <i>Name</i>; możesz dodać także opis w polu <i>Description</i>.
Jak już pisałem, poprzez przeciąganie obiektów z okna <i>Object TreeView</i> umieszczasz odpowiednią ikonę w diagramie. Strzałkę (graficzne położenie) możesz dodać za pomocą przycisku <i>Allude connector</i>.
Komentarz można umieścić w dowolnym miejscu, a realizuje to przycisk <i>Comment block</i>; umieszczenie komentarza jest podobne do umieszczania komponentu.
<dfn>Korzystanie z diagramów jest raczej dość intuicyjne — jeżeli chcesz zasięgnąć więcej informacji na ten temat, odsyłam Cię do pomocy Delphi. </dfn>
Code Insight
========
Tematem kolejnego punktu tego rozdziału jest <i>Code Insight</i> — narzędzie niezwykle pomocne w programowaniu w Delphi. Trudno jest zapamiętać deklarację każdej z procedur czy np. listę metod w danej klasie. Code Insight jest jakby „pomocnikiem”, który ułatwia wpisywanie parametrów do funkcji.
Podstawową funkcją Code Insight jest pokazywanie deklaracji funkcji, którą wpisujemy. Wygeneruj zdarzenie `OnClick` komponentu <i>TButton</i> i wpisz nazwę polecenia
```delphi
MessageBox (
```
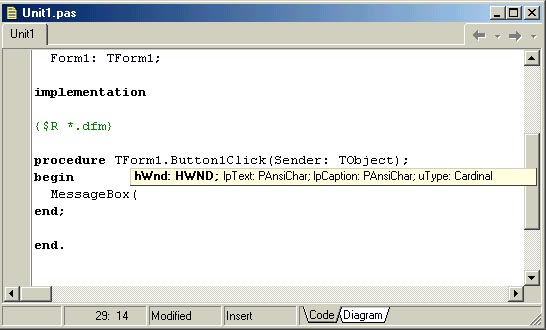
Po postawieniu nawiasu oznaczającego rozpoczęcie wpisywanie parametrów Delphi wyświetli podgląd parametrów, które mają znaleźć się w funkcji (rysunek 4.23).

Rysunek 4.23. Code Insight w trakcie działania
Pogrubioną czcionką jest zaznaczony parametr, który aktualnie wpisujemy.
```delphi
Skrótem klawiaturowym, który powoduje wyświetlenie podpowiedzi, jest <i>Ctrl+Shift+spacja</i>.
```
Code Completion
--------------------
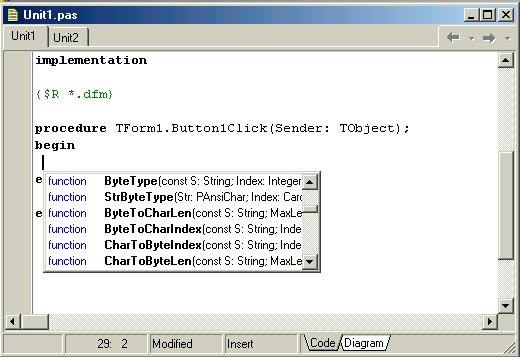
Inną usługą technologii Code Insight jest <i>Code Completion</i>. Usługa ta umożliwia podgląd wszystkich możliwych w danym momencie do zastosowania procedur, funkcji czy właściwości. Skrótem klawiaturowym Code Completion jest<i> Ctrl+spacja</i>; samo okno przedstawione jest na rysunku 4.24.

Rysunek 4.24. Code Completion
<dfn>W trakcie pisania kodu po postawieniu operatora kropka (.) także wyświetlona zostanie lista wszystkich metod danego obiektu (klasy).</dfn>
Lista <i>Code Completion</i> jest dopasowywana do tekstu, który aktualnie wpisujesz. Oznacza to, że gdy wpisujesz np. literę B, wówczas na liście Code Completion pojawią się jedynie metody o nazwach zaczynających się na literę B.
Po liście Code Completion możesz przemieszczać się za pomocą klawiszy strzałek na klawiaturze; naciśnięcie przycisku Enter spowoduje wstawienie do kodu zaznaczonej pozycji.
### Code Completion — zmiany w Delphi 7
Według zapewnień twórców Code Insight jest teraz szybszy niż poprzednio oraz daje możliwość przejścia do deklaracji danej funkcji lub procedury. Jest to możliwe poprzez naciśnięcie klawisza <i>Ctrl</i> i umieszczenie kursora nad konkretną pozycją Code Insight; po wybraniu konkretnego wiersza Delphi przeniesie nas do deklaracji owej procedury lub funkcji.
W wersjach Professional oraz Enterprise istnieje możliwość wykorzystania Code Completion także w plikach HTML. Poleceniem <i>File/Open</i> możesz otworzyć jakiś plik HTML. Wówczas Code Completion (<i>Ctrl+spacja</i>) będzie zawierał listę możliwych do zastosowania znaczników HTML.
### Ustawienia Code Insight
W Delphi 7 wprowadzono możliwość edycji ustawień Code Insight poprzez okno <i>Tools/Editor Options</i> (zakładka Code Insight).
Przede wszystkim lista Code Completion posiada różne oznaczenia kolorystyczne funkcji, procedur i zmiennych. Ustawienie te możesz zmienić w ramce <i>CodeInsight Colors</i>.
Za pomocą suwaka <i>Delay</i> możesz zmienić czas, po którym ujrzysz Code Insight (przypominam, że możesz go wywołać w każdej chwili za pomocą skrótu <i>Ctrl+spacja</i>).
Projekty
======
Na początku omówię sprawę może dla Ciebie banalną, czyli kompilowanie i uruchamianie aplikacji. Przecież robiłeś to już wiele razy podczas projektowania programów w Delphi, lecz tym razem trzeba dokładniej omówić pewne pojęcia, a mianowicie kompilowanie, budowanie i sprawdzanie błędów.
W menu Project znajdują się trzy polecenia, które nas interesują: <i>Compile</i>, <i>Build</i>, <i>Syntax check</i>.
*<i>Syntax Check</i> jest najszybszą metodą sprawdzania błędów w aplikacji. Sprawdzanie następuje tylko w tych modułach, w których nastąpiła jakaś zmiana od czasu ostatniej kontroli poprawności. Za pomocą tego polecenia nie dokonuje się kompilacji kodu (modułów i aplikacji wykonywalnej) — sprawdzane jest jedynie, czy kod nie zawiera błędów.
*<i>Compile</i> powoduje kompilację modułów (plików), które nie zostały jeszcze skompilowane lub w których nastąpiła jakaś zmiana. Najpierw dokonywane jest sprawdzenie błędów — opcja ta nie jest zatem tak szybka, jak <i>Syntax Check</i>.
*<i>Build</i> jest opcją działającą najwolniej. Powoduje ona kompilację wszystkich modułów oraz całego projektu niezależnie od tego, czy w danych plikach nastąpiły jakieś zmiany czy też nie.
<dfn>W menu <i>Project</i> znajdują się także dwie inne opcje — <i>Compile All Projects</i> oraz <i>Build All Projects</i>. Te dwie pozycje są wykorzystywane podczas pracy z menedżerem projektów (menedżer projektów zostanie omówiony później).</dfn>
Opcje projektu
------------------
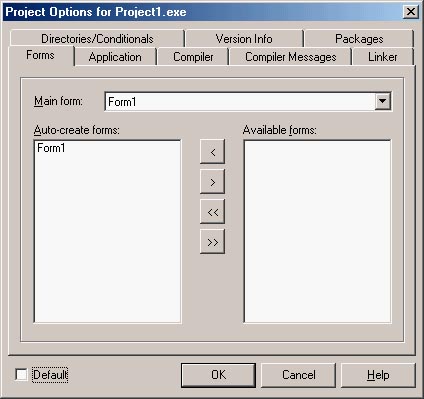
Istnieje możliwość ustawiania opcji specyficznych dla każdego projektu. Ustawienia te są następnie przechowywane w plikach <i>*.dof</i> i <i>*.cfg</i>, a ich kontroli można dokonać w menu <i>Project/Options</i> (rysunek 4.25).

Rysunek 4.25. Okno opcji projektu
Okno opcji projektu podzielone jest na kilka zakładek — omówienie ich zajmie najbliższych parę stron.
U dołu okna znajduje się pozycja <i>Default</i>. Po jej zaznaczeniu wszystkie ustawienia dokonane przez Ciebie zostaną ustawieniami domyślnymi.
### Zakładka Forms
W zakładce <i>Forms</i> (rysunek 4.25) znajdują się dwie listy, które zawierają nazwy wszystkich formularzy obecnych w programie. Pierwsza lista określa formularze, które będą tworzone automatycznie podczas uruchamiania programu, a druga zawiera te formularze, które należy utworzyć w sposób dynamiczny.
Tworzeniem kilku formularzy w projekcie bardziej szczegółowo zajmę się w dalszej części tego rozdziału.
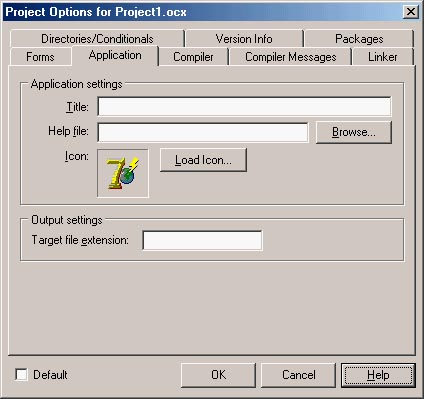
### Zakładka Application
Zakładka <i>Application</i> podzielona jest na dwie ramki — <i>Application Settings</i> oraz <i>Output Settings</i> (rysunek 4.26).

Rysunek 4.26. Okno opcji projektu — zakładka Application
Pierwsza ramka zawiera pole <i>Title</i>, w którym można określić nazwę aplikacji (pojawiającą się na pasku zadań). Wpisanie danych w tym polu nie jest obowiązkowe (jeśli pozostawimy je puste, nazwą będzie nazwa projektu).
Kolejna pozycja — <i>Help file</i> — identyfikuje nazwę pliku pomocy. Możliwe jest bowiem zintegrowanie pliku pomocy (z rozszerzeniem <i>*.hlp</i>) z aplikacją Delphi (w połączeniu z niektórymi właściwościami komponentów — patrz rozdział 3.).
Ważną sprawą jest odpowiedni dobór ikony dla aplikacji wykonywalnej. Za pomocą przycisku <i>Load Icon</i> możesz określić ikonę, która ozdabiać będzie nasz program.
<dfn>Ikona dla aplikacji wykonywalnej przechowywana jest w pliku<i> *.res</i>, dlatego nie usuń go przez przypadek!
</dfn>
Ramka <i>Output settings</i> zawiera jedno pole <i>Target file extension</i>, które służy do określenia domyślnego rozszerzenia dla programu (domyślnym rozszerzeniem jest <i>*.exe</i>). Możesz wpisać w to pole np. rozszerzenie <i>.ocx</i>, a następnie skompilować program. Zobaczysz, że w katalogu z projektem znajdzie się plik z rozszerzeniem OCX.
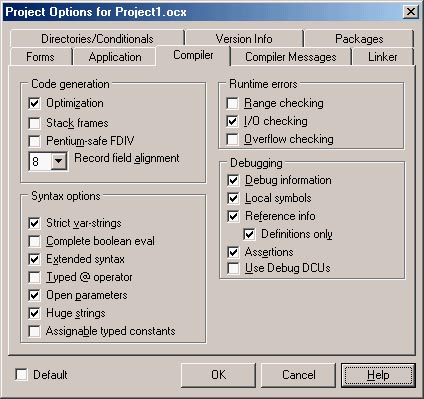
### Zakładka Compiler
To, co rzuca się w oczy na samym początku, to mnogość opcji; wszystkie one związane są z kompilatorem Delphi. Wygląd tej zakładki przedstawiono na rysunku 4.27. natomiast opis poszczególnych opcji tej zakładki, znajduje się w tabelach 4.3. – 4.5.

Rysunek 4.27. Okno opcji projektu — zakładka Compiler
Tabela 4.3. Ramka Code generation
<table class="table">
<tr class="header"><td>Pozycja</td><td>Opis</td></tr>
<tr class="row"><td>Optimization</td><td>Jeżeli opcja jest zaznaczona (domyślne ustawienie), kompilator wygeneruje możliwie jak najefektywniej działający kod</td>
<tr class="row"><td>Stack frames</td><td>Wyłączenie tej opcji powoduje, że czas kompilacji będzie możliwie najkrótszy</td></tr>
<tr class="row"><td>Pentium-safe FDIV</td><td>Dotyczy starszych procesorów Pentium. Kompilator jest w stanie poradzić sobie z błędem dzielenia zmiennoprzecinkowego</td></tr>
<tr class="row"><td>Record field alignment</td><td>Określa wyrównanie rekordów w pamięci (w bajtach). Możesz wybrać liczbę z listy rozwijalnej</td></tr>
</table>
Tabela 4.4. Ramka Runtime Error
<table class="table">
<tr class="header"><td>Pozycja </td><td>Opis</td></tr>
<tr class="row"><td>Range checking</td><td>Włączenie tej opcji powoduje, iż Delphi sprawdza, czy nie przekroczone zostały granice tablic lub zmiennych String</td></tr>
<tr class="row"><td>I/O checking</td><td>Sprawdzenie błędów wejścia-wyjścia</td></tr>
<tr class="row"><td>Overflow checking</td><td>Sprawdzanie, czy liczba Integer mieści się w odpowiednim zakresie</td></tr>
</table>
Tabela 4.5. Ramka Syntax Options
<table class="table">
<tr class="header"><td>Pozycja</td><td>Opis</td></tr>
<tr class="row"><td>Strict var-strings</td><td> Opcja związana z kompatybilnością długich łańcuchów</td></tr>
<tr class="row"><td>Complete boolean eval</td><td>Opcja związana z operacjami porównania za pomocą operatorów or i and</td></tr>
<tr class="row"><td>Extended syntax</td><td>Opcja włącza przekazywanie wartości zwrotnych przez funkcje</td></tr>
<tr class="row"><td>Typed @ operator</td><td>Związane z operatorem @ i typami wskaźnikowymi</td></tr>
<tr class="row"><td>Open parameters</td><td>Włącza przekazywanie otwartych łańcuchów w deklaracji funkcji i procedur.</td></tr>
<tr class="row"><td>Huge strings</td><td>Jeżeli opcja jest wyłączona, typ String jest identyfikowany z ShortString. W przeciwnym wypadku przedmiotem identyfikacji jest AnsiString</td></tr>
<tr class="row"><td>Assignable typed constants</td><td>Kompatybilność z Delphi 1. Jeżeli opcja jest włączona, to stałe mogą być modyfikowane (tak jak to miało miejsce w Delphi 1)</td></tr>
</table>
Zakładka <i>Compiler</i> posiada także ramkę <i>Debugging</i>, związaną z zachowywaniem informacji potrzebnych debugerowi.
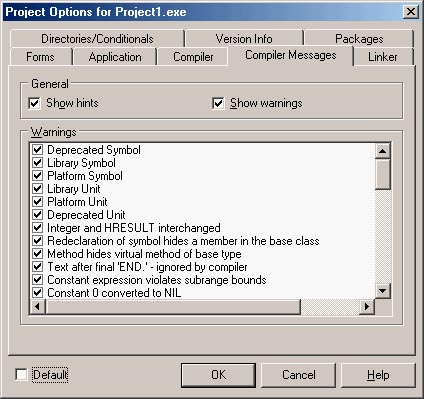
### Zakładka Compiler Message
Jedną z nowości w Delphi 7 jest nowa zakładka — <i>Compiler Message</i> — znajdująca się w oknie opcji projektu (rysunek 4.28).

Rysunek 4.28. Zakładka Compiler Message
Opcje tej zakładki pozwalają na wyłączenie wyświetlania przez kompilator Delphi określonych ostrzeżeń.
Na samej górze znajdują się dwie pozycje — <i>Show hints</i> i <i>Show warnings</i>. Określają one, czy Delphi ma wyświetlać odpowiednio podpowiedzi i ostrzeżenia. Konkretne ostrzeżenia możesz wyłączyć na liście <i>Warnings</i>.
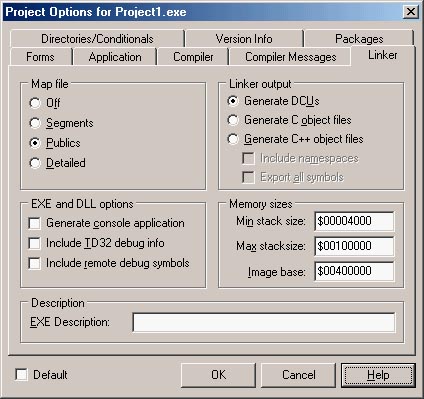
### Zakładka Linker
Zakładka Linker (rysunek 4.29) zawiera nieco bardziej zaawansowane ustawienia Delphi.

Rysunek 4.29. Zakładka Linker
Pierwsza sekcja, <i>Map file</i>, służy do tworzenia tzw. map pliku (projektu) i zarazem określa „szczegółowość” tych map. Delphi podczas kompilacji programu automatycznie tworzy plik *.map zawierający bardziej szczegółowe informacje, takie jak adres startowy, ostrzeżenia i błędy.
Kolejna sekcja — <i>EXE and DLL options</i> — zawiera opcje dotyczące tworzenia pliku wynikowego. Pierwsza opcja określa, czy Delphi ma tworzyć aplikacje konsolowe; kolejne wymuszają na Delphi dołączenie do pliku *.exe informacji na temat zewnętrznego debugera.
Ciekawe opcje zawiera kolejna sekcja — <i>Linker Output</i>. Umożliwia ona bowiem generowanie — zamiast standardowych plików <i>*.dcu</i> — plików <i>*.obj</i>, które obsłużyć może C++ Builder.
W sekcji<i> Memory sizes</i> znajdują się informacje na temat bazowego adresu modułu. Ta opcja jest przeznaczona dla najbardziej zaawansowanych użytkowników — możesz pozostawić tutaj wartości domyślne.
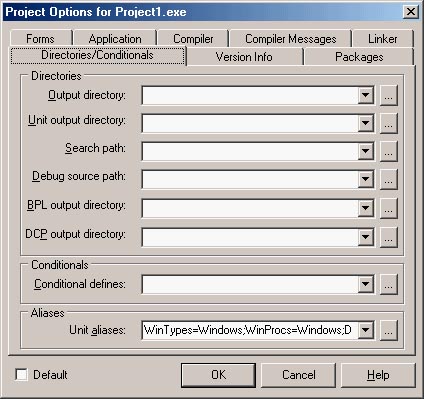
### Zakładka Directories/Conditionals
W zakładce <i>Directories/Conditionals</i> znajdują się kontrolki służące do określania różnych ścieżek do plików wymaganych przez Delphi.
Możesz przykładowo określić ścieżkę, w której Delphi umieści pliki wynikowe programu lub ścieżkę do modułów Delphi.
Zakładkę Directories/Conditionals zaprezentowano na rysunku 4.30.

Rysunek 4.30. Zakładka Directories/Conditionals
Pola edycyjne mogą zawierać kilka ścieżek, oddzielonych od siebie znakiem średnika. Aby umilić użytkownikowi pracę, obok każdej takiej kontrolki znajdują się przyciski ze znakiem wielokropka (...). Po kliknięciu przycisku wyświetlone zostanie okno służące do wyboru katalogu.
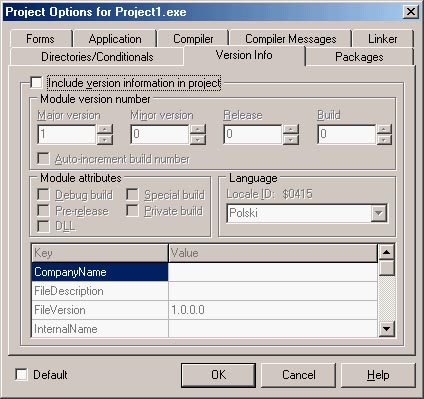
### Zakładka Version Info
Wiele programów działających w systemie Windows posiada dołączone informacje na temat wersji aplikacji. Po otworzeniu okna właściwości danego pliku informacje te można znaleźć na zakładce Wersja.
Zakładka <i>Version Info</i> umożliwia dołączanie do programu takich właśnie informacji (rysunek 4.31).

Rysunek 4.31. Zakładka Version Info
Domyślnie opcje dodawania informacji do pliku EXE lub DLL są wyłączone — aby skorzystać z tej zakładki, należy włączyć funkcję poprzez zaznaczenie opcji <i>Include version information in project</i>.
Główna sekcja — <i>Module version number</i> — umożliwia ustawienie wersji aplikacji wykonywalnej. Numer wersji określają cztery numery — <i>Major Version</i>, <i>Minor Version</i>, <i>Release</i> i <i>Build</i>. Po zaznaczeniu pozycji <i>Auto-incremenent build number</i> wartość pola wersji <i>Build</i> będzie automatycznie zwiększana przy każdym zbudowaniu projektu.
Na samym dole zakładki znajduje się lista podzielona na dwie kolumny. Tutaj możesz wpisać nieco więcej informacji dotyczących swojego projektu.
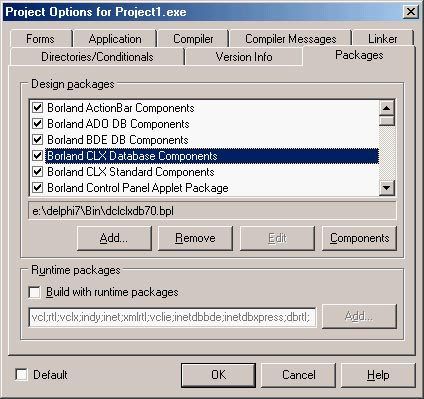
### Zakładka Packages
Zakładka Packages (rysunek 4.32) związana jest z tzw. pakietami.

Rysunek 4.32. Zakładka Packages
Ciekawą opcję zawiera sekcja <i>Runtime Packages</i>. Pozycja <i>Build with runtime packages</i> określa, czy pakiety zostaną dołączone do programu, czy też będą zawarte w postaci oddzielnych plików.
Opcja <i>Build with runtime packages</i> ma bardzo ważne znaczenie. Pozostawienie jej wyłączonej powoduje bowiem zmniejszenie rozmiarów aplikacji wykonywalnej o wielkość plików koniecznych do prawidłowego działania programu. Mając pewność, że na maszynie, na której ma być uruchomiony dany program, znajduje się Delphi 7, możesz tę opcję wyłączyć, co znacznie zmniejszy rozmiar pliku EXE.
Pliki projektu
----------------
Po zapisaniu projektu na dysku w katalogu pojawi się szereg plików związanych z danym projektem. Niektóre z tych plików generowane są po procesie kompilacji i przeznaczone są jedynie na potrzeby Delphi. Niektóre z nich mogą być zresztą automatycznie odtworzone po kolejnej próbie kompilacji programu. Przykładowo pliki <i>*.dcu</i> to skompilowane pliki modułów Delphi, natomiast pliki z rozszerzeniem <i>*.exe</i> to gotowe do uruchomienia programy, generowane w wyniku procesu kompilacji. Pliki z tymi rozszerzeniami mogą być bez wahania usunięte.
Kolejny rodzaj plików to dane związane z konkretnym ustawieniem opcji projektu, czyli ustawienia kompilatora, ścieżki do modułów itp., przechowywanew plikach <i>*.cfg</i> i <i>*.dof</i>. Owe pliki także mogą zostać usunięte — gdy otworzysz projekt, a Delphi nie będzie mógł odnaleźć danych związanych z opcjami projektu, zastosuje ustawienia domyślne.
Istnieje kilka plików, bez których ponowna kompilacja projektu nie jest możliwa. Do takich plików należą: <i>*.pas</i> (kody źródłowe modułów), <i>*.dpr</i> (plik główny projektu) oraz <i>*.dfm</i> (ustawienia formularza, pozycje i właściwości komponentów).
A zatem podsumujmy:
**.pas — pliki źródłowe; w nich znajdują się kody źródłowe formularzy i modułów.
**.dfm — jest to plik formularza; zawiera informacje dotyczące komponentów umieszczonych na formularzu (ich położeniu, nazwie itp.). W przypadku zastosowania biblioteki CLX w miejsce VCL rozszerzeniem tego pliku będzie *.xmf, lecz o tym powiemy dopiero w czwartej części książki).
**.dcu — skompilowany plik *.pas; nie jest potrzebny — po kolejnej próbie kompilacji Delphi odbuduje plik *.dcu na podstawie kodów źródłowych.
**.dpr — główny plik formularza.
**.cfg — konkretne ustawienia kompilatora; mogą być różne dla każdego projektu, stąd w przypadku, gdy Delphi nie będzie mógł znaleźć tego pliku, zastosuje ustawienia domyślne.
**.dof — dodatkowe opcje projektu; plik zawiera np. informacje o wersji programu itp.
**.res — tzw. zasoby. O zasobach będzie mowa w dalszej części książki. Plik ten zawiera np. ikonę, która ozdabia plik *.exe. Usunięcie tego pliku może mieć znaczący wpływ na dalsze działanie programu, lecz gdy wiesz, co robisz i jesteś pewien, że brak tego pliku nie wpłynie negatywnie na działanie aplikacji, możesz go usunąć.
**.ddp — plik diagramu, zawiera informacje o stworzonych przez nas diagramach; także nie jest wymagany podczas kolejnej kompilacji programu.
Domyślne ustawienia Delphi nakazują automatyczne tworzenie kopii zapasowych. Pliki takie mają taką samą zawartość, jak ich pierwowzory — jedyną różnicą jest obecność znaku tyldy (~) w rozszerzeniu.
Jeżeli chcesz wyłączyć opcję tworzenia kopii zapasowych, z menu <i>Tools</i> wybierz polecenie <i>Editor Options</i>. Kliknij zakładkę <i>Display</i> i usuń zaznaczenie pozycji <i>Create Backup File</i>.
Menedżer projektu
============
Większe programy wymagają wielu wierszy kodu, czasem także wielu plików pomocniczych, jak np. biblioteki DLL czy różne aplikacje EXE. Jak wiesz, Delphi umożliwia pracę w tym samym czasie nad jednym projektem. Jeżeli chcesz edytować projekt biblioteki DLL czy pomocniczej aplikacji EXE, to za każdym razem musisz go otwierać. Dzięki menedżerowi projektu przełączanie się pomiędzy różnymi projektami staje się znacznie prostsze.
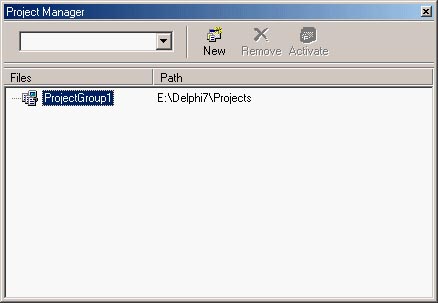
Okno menedżera projektu można wyświetlić wybierając pozycję menu: <i>View/Project manager</i>. Samo okno menedżera projektów przedstawione zostało na rysunku 4.33.

Rysunek 4.33. Okno menedżera projektu
Menedżer projektu służy także do graficznego przedstawiania (w formie gałęzi) formularzy i modułów włączonych do danej aplikacji. Łatwo można także dodać lub usunąć dany plik lub nawet cały projekt.
Pasek narzędziowy
----------------------
Dzięki paskowi narzędziowemu możemy w oknie menedżera projektu dodać lub usunąć jakiś element.
Lista rozwijalna służy do przełączania się pomiędzy dwoma projektami. Przycisk <i>New</i> powoduje otworzenie Repozytorium, a za pomocą przycisku <i>Remove</i> możemy usunąć konkretny plik z projektu lub cały projekt. Ostatni przycisk — <i>Activate</i> — służy do aktywacji konkretnego projektu.
Nazwa aktywnego projektu jest wyświetlana pogrubioną czcionką. Naciśnięcie klawisza <i>F9</i> spowoduje uruchomienie aktywnego projektu.
Wykonaj teraz pewne ćwiczenie, mające na celu stworzenie nowego projektu i dodanie go do okna <i>Project manager</i>. Naciśnij przycisk <i>New</i>, a z okna Repozytorium wybierz ikonę <i>Application</i>. Spowoduje to utworzenie nowego projektu Delphi, a w centralnym oknie <i>Project manager</i> pojaw się nowa gałąź — <i>Project1.exe</i>.
<dfn>Aby okno menedżera projektu nie chowało się gdzieś „w głębi”, radzę włączyć opcję <i>Stay On Top</i> (ang. pozostań na wierzchu). Kliknij prawym przyciskiem myszy gdzieś w obszarze okna <i>Project manager</i> i z menu podręcznego wybierz polecenie <i>Stay On Top</i>.</dfn>
Praca z menedżerem projektu
-----------------------------------
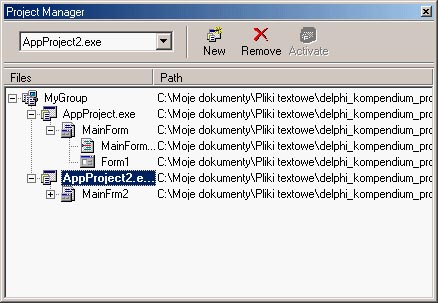
Kolejnym krokiem podczas pracy z menedżerem projektu będzie utworzenie kolejnego projektu. Ponownie naciśnij przycisk <i>New</i> i wybierz z Repozytorium ikonę <i>Application</i>. W tym momencie okno menedżera powinno wyglądać podobnie do tego z rysunku 4.34.

Rysunek 4.34. Okno menedżera projektów z dwoma otwartymi projektami
Po kliknięciu konkretnej pozycji na liście ów plik zostanie otwarty w Edytorze kodu.
Jak widzisz na rysunku 4.34, jeden z projektów jest wyświetlany pogrubioną czcionką. Pogrubienie oznacza aktywny projekt. Po naciśnięciu klawisza <i>F9</i> Delphi uruchomi aktywny projekt.
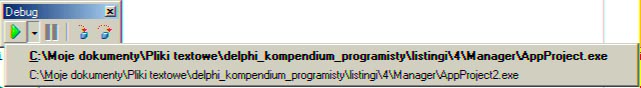
Innym sposobem jest użycie przycisku <i>Run</i> z paska narzędziowego <i>Debug</i>. Obok tego przycisku znajduje się inny przycisk, po którego rozwinięciu pojawi się lista rozwijalna, zawierająca aktywne projekty (rysunek 4.35).

Rysunek 4.35. Projekty otwarte w oknie Project Manager
Menu podręczne menedżera projektów
---------------------------------------------
Zdecydowałem się opisać menu podręczne menedżera projektów z tego względu, iż jest ono dość obszerne i zależne od tego, jaką pozycję klikniemy. Przykładowo inne menu pojawi się w przypadku, gdy klikniemy prawym przyciskiem w obrębie pola <i>MyGroup</i>, a inne, gdy klikniemy w obszarze <i>AppProject.exe</i>.
### Menu grupy projektów
Pisząc o „grupach projektów” mam na myśli najwyższą gałąź, na rysunku 4.34 oznaczoną napisem <i>MyGroup</i>. Menu podręczne może zawierać następujące elementy:
<h4>Add New Project</h4>
Możesz wybrać tę pozycję menu w celu utworzenia nowego projektu. Jej wybranie spowoduje wyświetlenie Repozytorium, po czym wybrany projekt zostanie dodany do listy menedżera projektów.
Opcja działa tak samo jak przycisk <i>New</i> na pasku narzędziowym okna <i>Project Manager</i>.
<h4>Add Existing Project</h4>
Cała lista projektów z okna Project Manager może być zapisana w jednym pliku <i>*.bpg</i>. Polecenie <i>Add Existing Project</i> spowoduje otwarcie okna, w którym można wybrać plik <i>*.bpg</i> lub <i>*.dpr</i>, który następnie zostanie dodany do listy menedżera projektów.
<h4>Save Project Group, Save Project Group As</h4>
Te dwa polecenie służą do zapisywania listy menedżera projektów w jednym pliku <i>*.bpg</i>. Pierwsze z nich powoduje zapisanie projektu, natomiast po wybraniu drugiego polecenia będziesz miał możliwość zapisu listy projektów pod nową nazwą.
<h4>View Project Group Source</h4>
Wybranie tej pozycji spowoduje wyświetlenie w Edytorze kodu zawartości pliku <i>*.bpg</i>. Plik taki może wyglądać np. tak, jak na listingu 4.1, lecz jego edycja nie jest zalecana. Najlepiej dokonywać zmian z poziomu okien dialogowych Delphi, a zawartość pliku <i>*.bpg</i> pozostawiać bez zmian (plik jest używany przez Delphi).
Listing 4.1. Zawartość pliku *.bpg
```
#------------------------------------------------------------------------------
VERSION = BWS.01
#------------------------------------------------------------------------------
!ifndef ROOT
ROOT = $(MAKEDIR)\..
!endif
#------------------------------------------------------------------------------
MAKE = $(ROOT)\bin\make.exe -$(MAKEFLAGS) -f$**
DCC = $(ROOT)\bin\dcc32.exe $**
BRCC = $(ROOT)\bin\brcc32.exe $**
#------------------------------------------------------------------------------
PROJECTS = AppProject.exe
#------------------------------------------------------------------------------
default: $(PROJECTS)
#------------------------------------------------------------------------------
AppProject.exe: AppProject.dpr
$(DCC)
```
<h4>Toolbar</h4>
Opcja Toolbar może być albo zaznaczona, albo nie. Określa ona, czy w oknie menedżera projektu pasek narzędziowy ma być widoczny.
<h4>StatusBar</h4>
Podobnie jak w przypadku opcji <i>Toolbar</i>, pozycja ta może być zaznaczona lub nie. Jeżeli opcja jest zaznaczona, to w oknie menedżera wyświetlony zostanie pasek statusu.
<h4>Stay on Top</h4>
Jeżeli opcja jest zaznaczona, to okno Project Manager będzie wyświetlone zawsze nad innymi, pozostałymi oknami.
<h4>Dockable</h4>
Pozycja <i>Dockable</i> umożliwia dokowanie okna <i>Project Manager</i> w innych oknach — np. w Inspektorze obiektów.
### Menu Projektu
Po kliknięciu prawym przyciskiem myszy pozycji określającej projekt wyświetlone zostanie menu różne od tego, które przedstawiłem powyżej. Zawiera ono opcje związane z danym projektem.
<h4>Add</h4>
Możesz skorzystać z opcji <i>Add</i> w celu dodania do projektu nowego pliku, zapisanego już na dysku. Może to być np. plik <i>*.pas</i> lub <i>*.rc</i>.
<h4>Remove File</h4>
Wybranie opcji spowoduje usunięcie danego pliku z projektu. Dany plik nie jest fizycznie kasowany z dysku, a jedynie nie będzie kompilowany razem z programem.
<h4>Save</h4>
Opcja powoduje zapisanie wszystkich plików z konkretnego projektu. Działa tak samo jak wybranie polecenia<i> Save All</i> z menu <i>File</i>.
<h4>Options</h4>
Wyświetlenie ustawień dotyczących projektu możliwe jest także po wybraniu tego polecenia. Opcje projektu były omawiane w poprzednim podpunkcie — „Projekty”.
<h4>Activate</h4>
Opcja <i>Activate</i> powoduje uaktywnienie zaznaczonego projektu. Działa tak samo jak przycisk <i>Activate</i> na pasku narzędziowym.
<h4>Compile</h4>
Po wybraniu opcji <i>Compile</i> zostaną skompilowane wszystkie pliki z danego projektu, które uległy zmianie od czasu ostatniej kompilacji. Opcja działa tak samo jak polecenie <i>Compile</i> z menu <i>Project</i>.
<h4>Build</h4>
Opcja <i>Build</i> działa tak samo jak polecenie <i>Build</i> z menu <i>Project</i>, czyli powoduje zbudowanie (ponowne skompilowanie) całego projektu — niezależnie od tego, czy nastąpiły w nim zmiany od czasu ostatniej kompilacji.
<h4>View Source</h4>
Opcja ta powoduje wyświetlenie w Edytorze kodu zawartości pliku <i>*.dpr</i>; działa tak samo, jak polecenie <i>View Source</i> z menu <i>Project</i>.
<h4>Close</h4>
Opcja powoduje zamknięcie zaznaczonego projektu. Jeśli będzie to konieczne, przed zamknięciem zostaniesz zapytany, czy chcesz zapisać zmiany w projekcie.
<h4>Remove Project</h4>
Usunięcie całego projektu z menedżera projektów jest możliwe dzięki poleceniu <i>Remove Project</i>.
<h4>Build Sooner, Build Later</h4>
Te dwie opcje powodują zamianę miejsc w oknie menedżera projektów. Po wybraniu polecenia <i>Build Sooner</i> zaznaczony projekt jest przesuwany o jedną pozycję wyżej na liście. Dzięki temu mamy możliwość ustalenia kolejności, w jakiej dane projekty będą kompilowane.
<h4>Compile All from Here, Build All from Here</h4>
Te dwie opcje są jedną z nowości w Delphi 7. Umożliwiają one kolejno kompilację oraz ponowne zbudowanie projektów, począwszy od miejsca zaznaczenia. Jeżeli mamy w menedżerze wiele projektów, po wybraniu tych opcji zbudowany zostanie zaznaczony projekt i inne projekty, znajdujące się poniżej.
<dfn>Nie należy zapominać o dwóch opcjach znajdujących się w menu Project: <i>Compile All</i> oraz <i>Build All</i>. Powodują one kompilację oraz zbudowanie wszystkich projektów otwartych w oknie menedżera.</dfn>
Kilka wersji językowych projektu
======================
Tworzenie kilku wersji językowych projektu stało się bardzo proste dzięki przydatnemu narzędziu firmy Borland — Translation Manager. Dane odpowiadające za wyświetlenie programu w innej wersji językowej są przechowywane w jednym pliku, więc w razie potrzeby wystarczy w katalogu umieścić taki plik, aby cały program zaczął działać w innej wersji językowej.
Tworzymy angielską wersję językową
--------------------------------------------
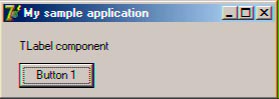
Utwórz jakiś zwykły, prosty projekt i umieść w nim jeden przycisk oraz jedną etykietę (<i>TLabel</i>). Zmień właściwość <i>Caption</i> obydwu komponentów na: `Przycisk 1` oraz `Komponent TLabel`. Projekt zapisz pod jakąkolwiek nazwą.
Pierwszym krokiem w tworzeniu drugiej wersji językowej jest uruchomienie specjalnego kreatora. Z menu <i>File</i> wybierz <i>Other</i> — otwarte zostanie okno Repozytorium. Wybierz pozycję <i>Resource DLL Wizard</i>, która spowoduje otwarcie kreatora (rysunek 4.36).

Rysunek 4.36. Kreator zasobów
Wcześniej możesz zostać zapytany o to, czy chcesz zapisać dany projekt (jeżeli jeszcze tego nie zrobiłeś).
Pierwszym krokiem jest kliknięcie przycisku <i>Next</i>; w kolejnej zakładce będziesz musiał określić pliki, które mają zostać przetłumaczone. Domyślną pozycją jest katalog z naszym programem, więc nie będziesz musiał tu nic zmieniać. Naciśnij ponownie <i>Next</i>.
Kolejne okno zawiera spis języków. Tutaj będziemy musieli określić, na jaki język chcemy przetłumaczyć aplikację. Zaznacz pozycję <i>Angielski (Stany Zjednoczone)</i> i naciśnij przycisk <i>Next</i>.
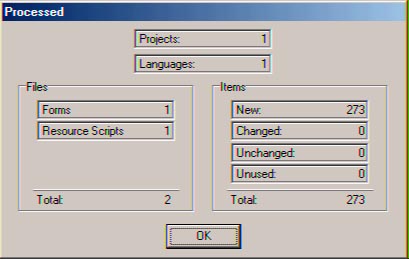
W dalszych zakładkach naciskaj już tylko klawisze <i>Next</i> — nie będziemy wprowadzali tutaj żadnych zmian. Ostatnia zakładka będzie zawierała przycisk <i>Finish</i> — po jego naciśnięciu zostaniesz zapytany, czy chcesz przekompilować projekt. Odpowiedz twierdząco. Delphi następnie przekompiluje projekt i wyświetli podsumowanie (rysunek 4.37).

Rysunek 4.37. Podsumowanie procesu kompilacji projektu
Oprócz wyświetlenia podsumowania w Edytorze kodu wyświetlona zostanie zawartość nowego pliku <i>TransApp.dpr</i> (nazwa projektu nie ma znaczenia), taka jak na listingu 4.2.
Po naciśnięciu przycisku <i>OK</i> Delphi zaproponuje Ci zapisanie pliku <i>*.bpg</i>, czyli menedżera projektu. Zapisz go pod dowolną nazwą.
Listing 4.2. Zawartość nowego pliku DPR
```delphi
// Do not edit. This file is machine generated by the Resource DLL Wizard.
library TransApp;
{ITE} {LCID:00000415:00000409} {}
{ITE} {DFMFileType} {MainFrm.dfm}
{ITE} {RCFileType} {TransApp_DRC.rc}
{$R 'MainFrm.dfm' MainForm:TForm}
{$R 'TransApp_DRC.res' 'TransApp_DRC.rc'}
{$E enu}
begin
end.
```
Zawartość tego pliku nie jest przeznaczona do edycji, także nie będziesz musiał dokonywać tutaj jakichkolwiek zmian. Spójrz teraz na katalog, w którym umieściłeś projekt. Możesz zauważyć, że utworzony został nowy folder — <i>enu</i>. Folder ten zawiera kopię plików <i>*.dfm</i> oraz <i>*.dpr</i>. Ich tłumaczeniem zajmiemy się za chwilę.
Tłumaczenie projektu
------------------------
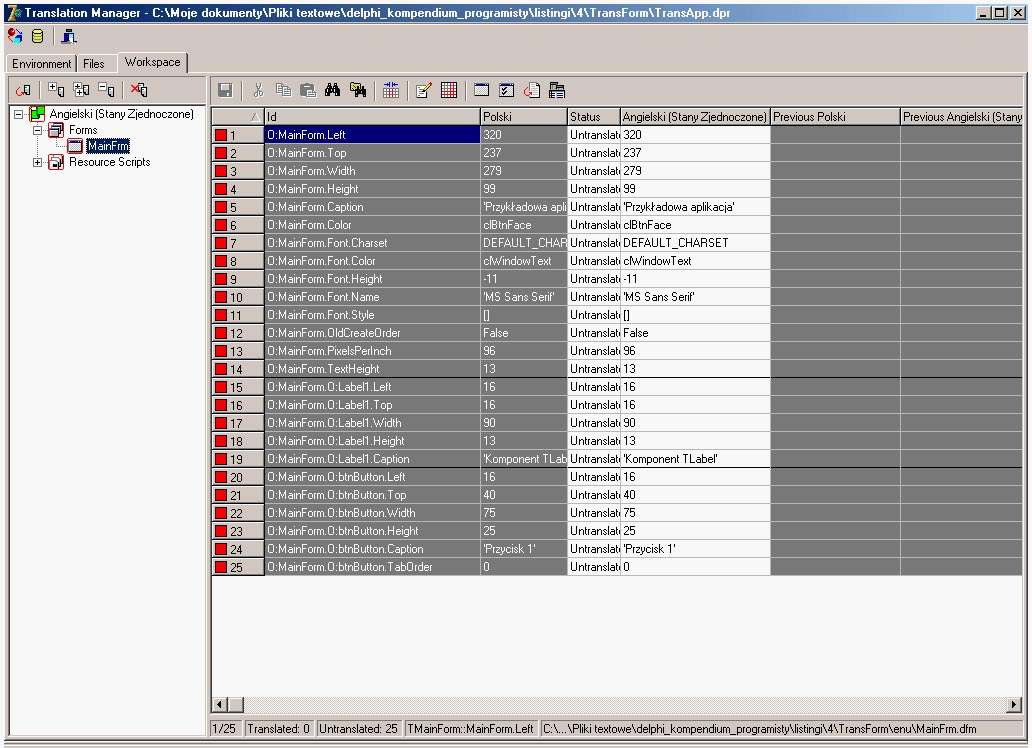
Jeżeli podczas zakończenia pracy z kreatorem zasobów zapisałeś plik <i>*.bpg</i>, został otwarty program Translation Manager, którym będziemy posługiwać się podczas procesu tłumaczenia zasobów. Program dzieli się na trzy zakładki; nas będzie interesować ostatnia z nich — Workspace (rysunek 4.38).

Rysunek 4.38. Program Translation Manager
<dfn>Program Translation Manager można uruchomić także poprzez menu <i>View/Translation Manager</i>.</dfn>
Zakładka <i>Workspace</i> podzielona jest na dwie części. Po lewej stronie znajdują się gałęzie z listą formularzy projektu oraz tzw. <i>resource scripts</i>. Są to wbudowane w plik EXE komunikaty o błędach, nazwy miesięcy itp. Tłumaczenie całości jednak może trochę potrwać, dlatego ja podejmę się przetłumaczenia jedynie nazw komponentów.
Interesuje nas gałąź <i>Forms/MainForm</i>. W prawym oknie mamy podgląd właściwości formularza. W kolumnie <i>Angielski</i> należy wpisać angielskie tłumaczenie określonej właściwości. Uwaga! Tekst musi być wpisany w apostrofy! Po skończeniu pracy należy zapisać projekt (<i>Ctrl+S</i>).
Kompilacja projektu
------------------------
Po zakończeniu procesu tłumaczenia możesz zamknąć program Translation Manager. Z menu <i>Project</i> wybierz pozycję <i>Build All</i>, co spowoduje zbudowanie obydwu projektów (projektu właściwego oraz przetłumaczonych zasobów).
Po tej operacji w katalogu z programem pojawi się nowy plik z rozszerzeniem <i>*.enu</i> — <i>TransApp.enu</i>. Zawiera on skompilowany i przetłumaczony formularz. Od tej pory po uruchomieniu aplikacji w jej katalogu będzie wyszukiwany plik <i>*.enu</i>; jeżeli zostanie znaleziony, zostanie włączona angielska wersja językowa (rysunek 4.39).

Rysunek 4.39. Angielska wersja programu
<dfn>Jeżeli chcesz ponownie przywrócić polską wersję językową, musisz zmienić nazwę pliku<i> *.enu</i>, usunąć go albo przenieść do innego katalogu.
</dfn>
<dfn>Kod źródłowy prezentowanego tu programu znajduje się na płycie CD-ROM w katalogu ../listingi/4/TransApp.</dfn>
Kilka formularzy w jednym projekcie
=========================
Z czasem, gdy Twoje umiejętności programowania wzrosną, zaczniesz tworzyć skomplikowane programy zawierające po kilka (kilkanaście?) formularzy. Najpierw jednak musisz nauczyć się tworzyć owe formularze. Nie jest to takie trudne, gdyż wiele czynności Delphi wykona za Ciebie (jak np. dodanie deklaracji do listy `uses`).
Stworzenie nowego formularza opiera się jedynie na wybraniu z menu pozycji <i>File/New/Form</i>, co spowoduje utworzenie nowej zakładki w Edytorze kodu oraz nowego formularza. Jednak utworzenie formularza i jego wyświetlenie to już dwie zupełnie różne sprawy.
Wyświetlenie drugiego formularza
--------------------------------------------
Zapisz cały projekt, w tym dwa formularze. Jeden z nich (główny) nazwij <i>MainFrm.pas</i>, a drugi <i>AboutFrm.pas</i>.
Na formularzu głównym umieść przycisk i wygeneruj jego zdarzenie `OnClick`.
```delphi
procedure TMainForm.btnShowMeClick(Sender: TObject);
begin
{ AboutForm to nazwa drugiego formularza, znajdującego się w pliku AboutFrm.pas }
AboutForm.ShowModal;
end;
```
Pamiętasz, jak w poprzednim rozdziale podczas omawiania metod klasy `TApplication` wspomniałem o `CreateForm`? Teraz masz okazję zapoznać się z przykładem działania owej funkcji. Pierwszym parametrem jest nazwa klasy, która zostanie utworzona, a drugim — zmienna, która reprezentować będzie formularz. Zmiennej nie musimy nigdzie deklarować, gdyż w pliku <i>AboutFrm.pas </i>jest ona zadeklarowana automatycznie.
Druga funkcja — `ShowModal` — powoduje wyświetlenie formularza w sposób modalny. Istnieją dwie funkcje służące do wyświetlania formularza — `Show` oraz `ShowModal`. Funkcja `ShowModal` powoduje, iż drugi formularz praktycznie blokuje działanie formularza głównego. Dopiero po zamknięciu drugiego formularza (<i>AboutForm</i>) możliwe jest korzystanie z pierwszego. Funkcja `Show` działa w inny sposób i umożliwia korzystanie z dwóch formularzy naraz.
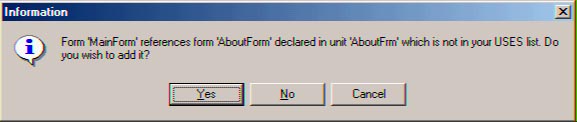
Delphi jest na tyle „sprytny”, że podczas uruchamiania programu upomni się o to, że nie dodaliśmy deklaracji odpowiedniego modułu do listy `uses` (rysunek 4.40).

Rysunek 4.40. Informacja o tym, że moduł nie jest dodany
Naciśnij przycisk <i>Yes</i>, aby dodać nazwę modułu do listy `uses`, a następnie uruchom program. Po naciśnięciu przycisku zostanie wyświetlony drugi formularz.
<dfn>Kod źródłowy powyższego programu znajduje się na płycie CD-ROM w katalogu ../4/FewForms.</dfn>
Dynamiczne tworzenie formularza
-------------------------------------------
Przykład zamieszczony w poprzednim podpunkcie dotyczył jedynie wyświetlenia formularza. W rzeczywistości formularz zostaje utworzony na samym starcie aplikacji, a my jedynie go wyświetlamy. Jeśli nie korzystamy z owego formularza, niepotrzebne staje się utworzenie formularza, a co za tym idzie, także zarezerwowanie dlań pamięci.
Z menu <i>Project</i> wybierz polecenie <i>Options</i> i kliknij zakładkę <i>Forms</i>. Zakładka ta dotyczy formularzy, z których korzystamy w programie. Po lewej stronie znajdują się formularze tworzone automatycznie na starcie programu. Zaznacz pozycję <i>AboutForm</i> i kliknij znaczek<i> ></i>. Spowoduje to przemieszczenie zaznaczonej pozycji do prawej listy. Kliknięcie przycisku OK pozwoli na akceptację zmian — od tej pory po uruchomieniu programu formularz nie będzie tworzony automatycznie. Spowodowało to zmianę zawartości pliku głównego <i>dpr</i> (listing 4.3).
Listing 4.3. Zawartość głównego pliku po wprowadzeniu zmian
```delphi
program FewApp;
uses
Forms,
MainFrm in 'MainFrm.pas' {MainForm},
AboutFrm in 'AboutFrm.pas' {AboutForm};
{$R *.res}
begin
Application.Initialize;
Application.CreateForm(TMainForm, MainForm);
Application.Run;
end.
```
W kodzie programu nie ma już instrukcji `CreateForm`, odpowiadającej za utworzenie danego formularza na starcie.
Co należy teraz zrobić, chcąc wyświetlić formularz? Należy go przed wyświetleniem utworzyć, wywołując jego konstruktor:
```delphi
procedure TMainForm.btnShowMeClick(Sender: TObject);
begin
AboutForm := TAboutForm.Create(Application);
AboutForm.ShowModal;
AboutForm.Free;
end;
```
Nie zapominaj o tym, że `TAboutFrom` to nowa klasa formularza drugiego, która także posiada swój własny konstruktor. W parametrze konstruktora należy podać nazwę okna-rodzica — w tym miejscu można wpisać albo nazwę wskaźnika `Self`, albo `Application`. Po wyświetleniu formularza należy go zwolnić!
<dfn>Dociekliwy Czytelnik może zastanowić się przez chwilę w momencie przyglądania się powyższym instrukcjom. Przecież zwolnienie klasy (metoda `Free`) następuje zaraz po wyświetleniu formularza (metoda `ShowModal`). „Jak to? Zaraz po wyświetlaniu formularz zostanie zwolniony?” — możesz zapytać. Wykonywanie tego modułu głównego zostanie „zawieszone” do momentu zakończenia prac z drugim formularzem — <i>AboutForm</i>. Oznacza to, że instrukcja Free zostanie wykonana dopiero po zamknięciu okna przez użytkownika. </dfn>
Aplikacje MDI
=========
Generalnie aplikacje dzielą się na dwa rodzaje: SDI i MDI. W aplikacjach MDI osadzone jest wiele okien wyświetlanych w tym samym czasie. Wygląda to tak: użytkownik w programie może otworzyć wiele dokumentów; każdy z nich jest wyświetlany w osobnym oknie. Możliwe jest przełączanie się między oknami, ich minimalizowanie czy zamykanie.
Poprowadzę Cię krok po kroku w procesie tworzenia aplikacji MDI — będzie to prosty edytor tekstu. Przy tej okazji poznasz zastosowanie paru interesujących komponentów oraz nauczysz się tworzyć własne menu oraz paski narzędziowe.
Projektowanie interfejsu
-----------------------------
Nasz program będzie się składał z dwóch formularzy: głównego (centrum dowodzenia) oraz formularza służącego do wyświetlania zawartości pliku tekstowego. Efekt końcowy, jaki chcemy osiągnąć, przedstawiony został na rysunku 4.41.

Rysunek 4.41. Końcowy efekt, jaki chcemy osiągnąć, tworząc program
Na główną część formularza składa się menu (komponent <i>TMainMenu</i>), pasek narzędziowy (<i>TToolBar</i>) oraz pasek stanu (<i>TStatusBar</i>), pełniący funkcję estetyczną oraz służący do wyświetlania podpowiedzi.
### Pasek narzędziowy
Umieść na formularzu komponent <i>TToolBar</i> — powinien on zostać umieszczony na samej górze formularza. Następnie odszukaj w Inspektorze obiektów gałąź <i>EdgeBorders</i> i ustaw wszystkie znajdujące się tam właściwości na `True`. Spowoduje to zaznaczenie obramowań komponentu ze wszystkich stron.
Następnie będziesz musiał utworzyć na pasku kilka przycisków. Wystarczy, że klikniesz pasek prawym przyciskiem myszy — spowoduje to rozwinięcie menu podręcznego. Po wybraniu polecenia <i>New Button</i> na pasku stworzony zostanie nowy przycisk. Utwórz w ten sposób sześć przycisków, a po trzech pierwszych wstaw separator (polecenie <i>New Separator</i> w menu podręcznym).
### Dodawanie ikon
„Goły” pasek narzędziowy bez żadnych ikon nie wygląda ciekawie. Należy go czymś przyozdobić. W tym celu umieść na formularzu komponent <i>TImageList</i>, który służy do gromadzenia ikon. Kliknij dwukrotnie ten komponent — spowoduje to wyświetlenie okna przedstawionego na rysunku 4.42.

Rysunek 4.42. Dodawanie ikon
Poprzez przycisk <i>Add</i> możesz załadować z dysku jakąś ikonę lub plik <i>*.bmp</i>. Kiedy dodasz już swoje ikonki, ostatecznym krokiem będzie ustawienie pewnej właściwości w komponencie <i>TToolBar</i>. Z właściwości <i>Images</i> komponentu <i>TToolBar</i> musisz wybrać zbiór ikon mających ozdabiać pasek narzędziowy — wybierz nazwę odpowiadającą komponentowi <i>TImageList</i>.
### Projektowanie menu
Z menu w Delphi związane są dwa komponenty: <i>TMainMenu</i> oraz <i>TPopupMenu</i>. Pierwszy z nich służy do tworzenia menu znajdującego się u góry okna. Drugi komponent — <i>TPopupMenu</i> — umożliwia stworzenie menu podręcznego wywoływanego po kliknięciu prawym przyciskiem myszy.
W naszej aplikacji skorzystamy z komponentu <i>TMainMenu</i>. Jego edycja odbywa się po dwukrotnym kliknięciu w jego obszarze. Pierwszym krokiem będzie stworzenie głównej pozycji — <i>Plik</i>. Wpisz więc w tym momencie we właściwości <i>Caption</i> słowo `Plik`; spowoduje to utworzenie pozycji menu.
Na rysunku 4.43 przedstawione zostało menu, jakie użyte będzie w naszym programie.

Rysunek 4.43. Menu użyte w programie
Każda pozycja zawiera jedno puste pole z szarym obramowaniem. Po zaznaczeniu tego pola możemy stworzyć nową pozycję — wystarczy wpisać nową wartość w polu <i>Caption</i> i nacisnąć klawisz Enter.
W celu utworzenia poziomej linii należy w polu <i>Caption</i> wpisać znak –. Cała operacja jest o tyle wygodna, że podczas projektowania aplikacji dysponujemy podglądem tworzonego menu.
Jak widzisz, na rysunku 4.43 znajduje się menu <i>Okno</i>, zawierające polecenie <i>Otwarte okna</i>, które posiada puste podmenu. W naszym programie w tym miejscu znajdzie się lista wszystkich otwartych w programie okien. Podmenu możesz stworzyć, klikając konkretną pozycję (prawym przyciskiem) i wybierając z menu polecenie <i>Create submenu</i>.
### Przyozdabianie menu
Ten sam komponent <i>ImageList</i>, który użyty został do stworzenia ikon przycisków paska narzędziowego, może posłużyć do ozdobienia naszego menu głównego. Wystarczy, że po zaznaczeniu obiektu <i>TMainMenu</i> wybierzesz z właściwości <i>Images</i> pozycję <i>imlToolMain</i> (w moim przypadku komponent <i>TImagList</i> nosi akurat taką nazwę).
Każda pozycja w menu posiada ponadto właściwość <i>ImageIndex</i>, która pozwala na wybór konkretnej ikony dla danej pozycji menu (rysunek 4.44).

Rysunek 4.44. Lista możliwych do przypisania — ikon
Przypisz niektórym pozycjom ikony z <i>ImageList</i>.
### Pozostałe komponenty
Pozostałe komponenty, z jakich skorzystamy, to <i>OpenDialog</i> oraz <i>SaveDialog</i>. Oba z nich powodują wyświetlanie standardowych okien dialogowych Windows — <i>Otwórz plik…</i> i <i>Zapisz plik…</i>. Należy tylko ustawić we właściwościach tych komponentów odpowiedni filtr.
<dfn>Filtr powoduje wyświetlenie w oknie <i>Otwórz</i> lub <i>Zapisz</i> plików z odpowiednim rozszerzeniem. Pozwala to użytkownikowi zawęzić obszar poszukiwań do konkretnych plików.</dfn>
W tym celu posłużymy się właściwością <i>Filter</i>. Po jej zaznaczeniu obok pojawi się przycisk ze znakiem wielokropka. Po jego naciśnięciu wyświetlone zostanie okno edycji filtrów (rysunek 4.45).

Rysunek 4.45. Okno edycji filtrów
W kolumnie po lewej stronie znajduje się opis filtru (to, co użytkownik będzie widział na liście rozwijalnej), a po prawej rozszerzenie plików wyświetlanych po wybraniu danego filtra.
Jeżeli chcesz, możesz w komponencie <i>SaveDialog</i> zmienić także właściwość <i>DefaultExt</i>. Dzięki temu w przypadku, gdy użytkownik nie wpisze rozszerzenia, zostanie ono do pliku automatycznie dołączone. To rozszerzenie należy właśnie wpisać we właściwości <i>DefaultExt</i>.
Kod źródłowy przykładowej aplikacji
------------------------------------------
Kod źródłowy na początku może wydać Ci się skomplikowany, lecz gdy już lepiej poznasz Delphi, okaże się bardzo prosty. A może w przyszłości rozbudujesz edytor, który tu prezentuję?
Wiele instrukcji tu podawanych połączone jest z właściwością <i>ActiveMDIChild</i>, która określa aktywny formularz w aplikacji MDI. Np. metoda kopiująca tekst w naszym programie będzie wyglądać tak:
```delphi
procedure TMainForm.btnCopyClick(Sender: TObject);
begin
{ kopiuj }
(ActiveMDIChild as TMDIForm).reDoc.CopyToClipboard;
end;
```
W powyższym fragmencie zawarte jest znane Ci już rzutowanie. Właściwość <i>ActiveMDIChild</i> rzutujemy na formularz potomny — `TMDIForm`. Dzięki takiemu zapisowi możemy odwołać się do metody `CopyToClipboard` komponentu <i>TRichEdit</i> (w tym kodzie występującemu pod nazwą <i>reDoc</i>).
Czy warto?
========
Zapoznałeś się już nieco z Delphi i pewnie masz wyrobioną opinię na jego temat. Być może jesteś zachwycony tym środowiskiem, ale może zdążyłeś się już zniechęcić, bo uważasz, że nauczenie się go jest bardzo trudne. Niezależnie od Twego zdania zapewne zastanawiasz się, czy warto uczyć się tego języka. Powiem tak: programowanie wcale nie jest proste (ale nie zamierzam tutaj nikogo odstraszać!), trzeba je jednak po prostu lubić! Object Pascal należy do języków programowania najprostszych do nauczenia się, a jednocześnie zapewniających dużą funkcjonalność. Wiele osób sądzi, że nauka Delphi nie ma sensu, gdyż w świecie programistów liczy się jedynie C++. Nie mam zamiaru uczestniczyć w „świętej wojnie” zwolenników Delphi i C++. Powiem tylko, że Object Pascal (Delphi) w niewielkim stopniu ustępuje C++, a dzięki VCL i wszelkim innym udogodnieniom, jakie oferuje, jest środowiskiem godnym polecenia.
Jeżeli więc na tym etapie nie jesteś w stanie zrozumieć wielu rzeczy, to radzę Ci, drogi Czytelniku, abyś opanował te podstawy, gdyż jest to niezbędne do dalszej nauki. Spróbuj przeprowadzić samodzielne ćwiczenia, jeszcze raz dokładnie przeczytać poprzednie rozdziały, wyszukać dodatkowe informacje w Internecie czy w pomocy Delphi. Jeżeli mimo wszystko nadal masz jakieś wątpliwości, nie przejmuj się nimi! Uwierz mi, że wszystko wyjaśni się z czasem… a umiejętności przyjdą wraz z doświadczeniem.
Delphi a C++ Builder
=============
Firma Borland jest także autorem środowiska C++ Builder, które służy do tworzenia aplikacji opartych o język C++. Najciekawsze jest to, że oba środowiska są łudząco do siebie podobne! Jedyną różnicą jest „fundament”: Delphi oparte jest na Object Pascalu, a C++ Builder — na języku C++.
Co prawda tematem tej książki nie jest C++, ale pozwoliłem sobie na małe porównanie tych obydwu środowisk, abyś zdał sobie sprawę ze „stopnia wtajemniczenia”, jakim musi charakteryzować się programista.
Rozmiar aplikacji wykonywalnej i czas kompilacji
-----------------------------------------------------------
Programy napisane w środowisku C++ Builder kompilują się dłużej, a rozmiar pliku wykonywalnego jest większy. Mnie zaraz po uruchomieniu C++ Buildera i próbie kompilacji irytował niezwykle długi czas, jaki potrzebny był na sprawdzenie błędów i kompilację programu. Może i nic w tym dziwnego — język C++ jest bardziej rozbudowany od Object Pascala — lecz ja wciąż nie mogę się do tego przyzwyczaić.
Pliki
-----
Delphi oraz C++ Builder generują różne pliki dla projektów — różnice dotyczą przede wszystkim rozszerzeń, choć nie tylko. Np. plik formularza jest w obu przypadkach taki sam. W tabeli 4.6 przedstawione są rozszerzenia plików Delphi i C++ Builder.
Tabela 4.6. Rozszerzenia plików Delphi i C++ Builder
<table class="table">
<tr class="header"><td>Plik</td><td>Delphi</td><td>C++ Builder</td></tr>
<tr class="row"><td>Główny plik projektu</td><td>*.dpr</td><td>*.bgr</td></tr>
<tr class="row"><td>Pliki kodu źródłowego</td><td>*.pas</td><td>*.cpp</td></tr>
<tr class="row"><td>Plik nagłówkowy</td><td>brak</td><td>*.h lub *.hpp</td></tr>
<tr class="row"><td>Skompilowany plik źródłowy</td><td>*.dcu</td><td>*.obj</td></tr>
<tr class="row"><td>Plik formularza</td><td>*.dfm</td><td>*.dfm</td></tr>
<tr class="row"><td>Pliki zasobów</td><td>*.res lub *.dcr</td><td>*.res</td></tr>
<tr class="row"><td>Skompilowany pakiet</td><td>*.bpl</td><td>*.bpl</td></tr>
<tr class="row"><td>Plik źródłowy pakietu</td><td>*.dpk</td><td>*.bpk</td></tr>
</table>
<dfn>Począwszy od Delphi 4, kompilator jest w stanie kompilować pliki <i>*.dcu</i> jako <i>*.obj</i>. Daje to możliwość wykorzystania modułów Delphi w aplikacjach C++ Builder.</dfn>
Składnia
----------
Tego nie da się ukryć — składnia C++ jest znacznie trudniejsza niż składnia Object Pascala i to właśnie dlatego ten drugi język jest zalecany dla początkujących programistów.
Listing 4.4. Programu napisany w C++ Builder — zawartość głównego pliku *.cpp,
```cpp
//---------------------------------------------------------------------------
#include <vcl.h>
#pragma hdrstop
//---------------------------------------------------------------------------
WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
{
try
{
Application->Initialize();
Application->Run();
}
catch (Exception &exception)
{
Application->ShowException(&exception);
}
catch (...)
{
try
{
throw Exception("");
}
catch (Exception &exception)
{
Application->ShowException(&exception);
}
}
return 0;
}
//---------------------------------------------------------------------------
```
Aby zrozumieć powyższy zapis, należy znać zasady składni samego języka C++, co nie jest tematem tego podręcznika. Osobie znającej język C++ ten listing może wydać się prosty i przejrzysty, ale jeżeli pierwszym poznanym przez Ciebie językiem programowania był Turbo Pascal, kod C++ może wydać Ci się odstraszający.
Cechy wspólne
-------------------
Delphi i C++ Builder posiadają bardzo ważną cechę wspólną — VCL. Jeżeli poznasz choć trochę tę wizualną bibliotekę w Delphi, nie będziesz miał problemów z wykorzystaniem jej w C++ — w obu tych środowiskach jest ona jednakowa. Będziesz tylko musiał poznać podstawową składnię języka C++, znacznie różniącą się od Object Pascala. Jeżeli natomiast znasz trochę PHP lub Javę, będzie to dla Ciebie dobra wiadomość: oba te języki posiadają składnię bardzo podobną do C++.
Druga sprawa to interfejs. Delphi i C++ Builder mają praktycznie identyczny interfejs, takie same narzędzia itp.
### Różnice
Łatwiej jest jednak mówić o różnicach niż o cechach wspólnych obydwu tych środowisk. Praktycznie rzecz ujmując, jest mało identycznych elementów składni. Najważniejsze różnice przedstawione zostały w tabeli 4.7.
Tabela 4.7. Wybrane elementy środowisk Delphi i C++ Builder
<table class="table">
<tr class="header"><td>Opis</td><td>Delphi</td><td>C++</td></tr>
<tr class="row"><td>Początek bloku</td><td>begin</td><td>{</td></tr>
<tr class="row"><td>Koniec bloku</td><td>end</td><td>}</td></tr>
<tr class="row"><td>Operator przypisania</td><td>:=</td><td>=</td></tr>
<tr class="row"><td>Operator porównania</td><td>=</td><td>==</td></tr>
<tr class="row"><td>Operator nierówności</td><td><></td><td>!=</td></tr>
<tr class="row"><td>Operator odwołania</td><td>.</td><td>–></td></tr>
<tr class="row"><td>Łańcuch tekstowy</td><td>'</td><td>"</td></tr>
<tr class="row"><td>Komentarz wielowierszowy</td><td>{ }</td><td> /* */</td></tr>
<tr class="row"><td>Instrukcja case</td><td>case</td><td>switch</td></tr>
<tr class="row"><td>Słowo kluczowe Self</td><td>Self</td><td>this</td></tr>
<tr class="row"><td>Słowo kluczowe nil</td><td>nil</td><td>NULL</td></tr>
</table>
Rozważmy przykład pętli. Ich nazwy są podobne, lecz konstrukcja trochę inna. Np. pętla `for` napisana w C++ Builder wygląda tak:
```cpp
for (i=0; i<100; i++) {
}
```
Jak widzisz, budowa owej pętli jest całkowicie inna niż w Delphi. W języku C++ brakuje również słowa kluczowego `then`.
Co nowego w Delphi 7?
================
Każda kolejna wersja Delphi obfituje w nowe narzędzia i komponenty, które mają jeszcze bardziej ułatwić i przyspieszyć projektowania aplikacji. W najnowszej wersji Delphi projektanci skupili się wyraźnie na unowocześnieniu istniejących komponentów i dodaniu nowych, służących do projektowania aplikacji sieciowych.
Oto najważniejsze zmiany, jakie można napotkać w nowym środowisku — Delphi 7.
Zmiany w IDE
---------------
Elementem widocznym od razu po uruchomieniu Delphi jest całkowicie zmieniony wygląd menu głównego (rysunek 4.46), wzorowanego obecnie na stylu Windows XP.

Rysunek 4.46. Nowe menu w Delphi 7
### Menu Component list
Jeżeli weźmiemy pod uwagę nowe elementy w menu, nie dostrzeżemy zbyt wielu zmian. Jedną z najbardziej istotnych innowacji jest pojawienie się nowego menu — <i>View/Component List</i>. Wybranie tego polecenia powoduje wyświetlenie okna z listą wszystkich możliwych do dodania komponentów (rysunek 4.47).

Rysunek 4.47. Nowe okno Components
W oknie <i>Components</i> istnieje możliwość zaznaczenia kilku komponentów, które następnie zostaną umieszczoen na formularzu. Zaznaczać komponenty należy, przytrzymując klawisz <i>Shift</i>, a następnie trzeba kliknąć przycisk <i>Add to form</i>.
### Okno Message Hints
Ciekawą opcją wprowadzoną w Delphi 7 jest okno <i>Message Hints</i>, wywoływane za pośrednictwem menu <i>View/Additional Message Info</i> (rysunek 4.48).

Rysunek 4.48. Okno Message Hints
Okno to służy do wyświetlania dodatkowych wskazówek i podpowiedzi dotyczących komunikatów kompilatora. Treść takich wskazówek może być na bieżąco aktualizowana poprzez ściągnięcie odpowiedniego pliku z serwera firmy Borland.
Po naciśnięciu pierwszego przycisku na pasku narzędziowym masz możliwość edycji komunikatu w przypadku pojawienia się jakiegoś błędu.
### Pozostałe zmiany
Oprócz zmian wymienionych powyżej są też inne — trochę mniej istotne; nie są na tyle ważne, aby rozpisywać się na ich temat, ale warto o nich wspomnieć.
*Zakładka Color w oknie <i>Tools/Editor Options</i> zawiera teraz dwie opcje —<i> Foreground Color</i> oraz <i>Background Color</i>.
*W oknie <i>Message View</i> znajduje się kilka zakładek służących do wyświetlania różnych typów zakładek.
*Kombinacje klawiszy <i>Alt+Page Down</i> oraz <i>Alt+Page Up</i> powodują przemieszczanie się pomiędzy zakładkami tych okien, które je posiadają — np. <i>Message View </i>czy <i>Edytor kodu</i>.
*Nowa zakładka <i>Compiler Message</i> w oknie <i>Project/Options/Compiler Message</i>. Pozwala ona na określenie, które komunikaty mają być wyświetlane przez kompilator.
Nowe komponenty
-----------------------
Borland wprowadził także parę zmian dotyczących komponentów. Usprawni nam to trochę pracę i sprawi, że nasze aplikacje będą wyglądały ładniej.
### Elementy wizualne w stylu Windows XP
Chyba jedną z ważniejszych zmian dotyczących komponentów jest możliwość tworzenia aplikacji, które wizualnie będą dostosowane do systemu Windows XP. Na palecie <i>Additional</i> znajdują się komponenty, dzięki którym możesz utworzyć menu i paski narzędziowe takie, jak w Windows XP.
Przykład ilustrujący wykorzystanie nowych komponentów w Delphi 7 możesz znaleźć na płycie CD-ROM w katalogu ../listingi/4/WinXP.
Manifest XP
---------------
Na palecie Win32 znajduje się komponent <i>TXPManifest</i>. Na pierwszy rzut oka nie wydaje się, aby wykonywał on jakieś specjalne czynności — tak też jest. Za to dzięki niemu biblioteka VCL może wykorzystywać kontrolki Windows XP, czyli bibliotekę Windows Common Controls 6.
Aby wszystkie kontrolki były „w stylu XP”, w katalogu z programem musi się znaleźć plik manifest zawierający instrukcje XML.
Umieść na formularzu komponent <i>TXPManifest</i> (jego nazwę możesz zmienić na <i>XPManifest</i>). Skompiluj program. Od tej pory w zasobach aplikacji wykonywalnej powinny znaleźć się instrukcje:
```xml
<?xml version="1.0" encoding="UTF–8" standalone="yes"?>
<assembly xmlns="urn:schemas–microsoft–com:asm.v1" manifestVersion="1.0">
<assemblyIdentity
type="win32"
name="DelphiApplication"
version="1.0.0.0"
processorArchitecture="*"/>
<dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.Windows.Common–Controls"
version="6.0.0.0"
publicKeyToken="6595b64144ccf1df"
language="*"
processorArchitecture="*"/>
</dependentAssembly>
</dependency>
</assembly>
```
Kod źródłowy programu wykorzystującego komponent <i>TXPManifest</i> znajduje się w katalogu ../4/Manifest.
### Komponenty Indy
W nowej wersji Delphi znalazła się kolejna już wersja popularnego pakietu Indy, służącego do tworzenia aplikacji sieciowych. Autorem pakietu Indy nie jest firma Borland, ale jego duża popularność sprawiła, że został dołączony do środowiska Delphi. Wykorzystaniem komponentów Indy zajmiemy się w rozdziale 11.
<i>Delphi 7 zawiera komponenty Indy w wersji 9.0. Ze strony www.nevrona.com/Indy/ możesz pobrać najnowszą wersję tego pakietu.</i>
<i>Pakiet Indy nie jest jedynym pakietem tego typu. Bardzo popularny i równie dobry (jeżeli nie lepszy), choć trochę trudniejszy, jest pakiet ICS. Komponenty ICS zostały napisane przez belgijskiego programistę i są dostępne na stronie www.overbyte.be.</i>
Pozostałe komponenty
*Na stronie Dialogs palety komponentów znajduje się nowy komponent – <i>TPageSsetupDialog</i>. Dzięki temu obiektowi możemy wyświetlić standardowe okienko Windows — Ustawienia strony.
*Zakładka <i>dbExpress</i> zawiera komponent <i>TSimpleDataSet</i>, który zastępuje <i>TSQLClientDataSet</i>. Technologią <i>dbExpress</i> zajmiemy się szczegółowo w rozdziale 5.
Komponenty zmodyfikowane
*Nowe właściwości klasy <i>TCustomForm</i> — <i>ScreenSnap</i> oraz <i>SnapBuffer</i>. Kontrolują one, czy formularz dochodzi do skraju ekranu podczas jego przesuwania.
*Nowa właściwość klasy <i>TCustomComboBoxEx</i> — <i>AutoCompleteOptions</i> — pozwala reagować na naciskanie klawiszy przez użytkownika.
*Komponenty CXL — <i>TOpenDialog</i> i <i>TSaveDialog</i> — zostały zmodyfikowane tak, aby obsługiwały możliwość podglądu pliku.
Bazy danych
-------------
Borland wprowadził także udogodnienia dotyczące baz danych. Przede wszystkim zaktualizowane zostały sterowniki dbExpress do baz Informix SE, Oracle 9i, DB2 7.2, Interbase 6.5., MySQL 3.23.49.
Wprowadzony został także nowy sterownik — MS SQL Server 2000. Więcej o dbExpress poczytać możesz w rozdziale 5.
### Pozostałe zmiany:
*W aplikacjach DataSnap zastosowanie IAppServer zostało zastąpione przez IAppServerSOAP.
*DataSnap nie będzie już obsługiwać połączeń zgodnych ze standardem COBRA.
.NET
------
Pewnie nieraz słyszałeś już o platformie .NET. Jest to strategia firmy Microsoft, polegająca — ogólnie mówiąc — na stworzeniu pewnego standardu tworzenia oprogramowania. Microsoft dąży do zaprojektowania wielu usług, które byłyby ze sobą zintegrowane, co oznaczałoby uproszczenie wielu z nich.
.NET to cała seria produktów, które będą ze sobą zintegrowane, a ich kluczowym elementem będzie wykorzystanie Internetu. Nazwa .NET zastępuje wcześniejszą roboczą nazwę — Next Generation Windows Services. Microsoft planuje stworzenie całej rodziny produktów .NET — systemu operacyjnego Windows .NET oraz systemu oprogramowania Visual Studio.
Borland postanowił przyłączyć się do tej strategii i przystosować swoje produkty do .NET. Najważniejszą chyba zmianą w Delphi 7 jest przystosowanie kompilatora do platformy .NET.
Modyfikacje kompilatora
-------------------------------
Począwszy od wersji 7, kompilator Delphi zawiera trzy nowe ostrzeżenia zgodne z kompilatorem .NET, zwane unsafe. Ostrzeżenia te pojawiają się w czasie, gdy kompilator nie może przewidzieć skutków działania pewnych instrukcji. Domyślnie ostrzeżenia unsafe są wyłączone — można je włączyć w opcjach projektu (<i>Project/Options</i>). Poniżej przedstawiam instrukcje, przy których kompilator może wyświetlić ostrzenia unsafe.
Niebezpieczne typy:
*`PChar`, `PWideChar`, `PAnsiChar`.
*Wskaźniki.
*Zmienne file of.
*`Real48`.
*Zmienne `Variant`.
Niebezpieczne funkcje:
*`Addr`, `Hi`, `Lo`, `Swap`.
*`BlockRead`, `BlockWrite`.
*`GetMem`, `FreeMem`.
*Operator @.
Oprócz tego ostrzeżenia typu unsafe mogą być spowodowane rzutowaniem na rekordy lub inne typy.
Podsumowanie
==========
To był dość długi i — być może — czasami nużący rozdział, poświęcony IDE Delphi, kwestii, która zapewne nie interesuje w tak dużym stopniu początkującego programisty. Sam pamiętam, że gdy uczyłem się Object Pascala, poznawanie IDE nie było dla mnie zbyt interesujące — pochłonięty nauką Object Pascala pragnąłem jak najszybciej nauczyć się jak najwięcej interesujących rzeczy dotyczących tego języka. Ty także być może czytasz ten rozdział już po zapoznaniu się z następnymi częściami tej książki. Jeżeli więc kiedyś zapomnisz, gdzie można znaleźć opcje służące do zmiany kolorowania składni — powrócisz do tego rozdziału…
<table style="width: 80%; margin: 0 auto 0 auto; border: none; background: none;">
<tr>
<td style="width: 40%; text-align: right; background: none;"><a href="http://helion.pl/view/260w/de25kp"><img src="http://helion.pl/okladki/120x156/de25kp.jpg" /></a></td>
<td style="width: 60%; padding: 5px; background: none;">
<b style="font-size: 14px">Więcej informacji</b><br /><br />
<span style="font-size: 14px; font-weight: bold"><a href="http://helion.pl/view/260w/de25kp">Delphi 2005. Kompendium programisty</a></span><br />
<a href="http://adam.boduch.net">Adam Boduch</a><br />
Format: <b>B5</b>, stron: <b>1048</b><br />
oprawa twarda<br />
Zawiera CD-ROM <br />
</td>
</tr>
</table>
<div style="width: 30%; padding: 5px; text-align: left; float: left">
<a href="/Delphi/Kompendium/Rozdział_3">« Rozdział 3. Programowanie obiektowe</a>
</div>
<div style="width: 30%; padding: 5px; text-align: center; float: left">
<b>[[Delphi/Kompendium|Spis treści]]</b>
</div>
<div style="width: 30%; padding: 5px; text-align: right; float: right">
<a href="/Delphi/Kompendium/Podsumowanie_części_I">Podsumowanie części I »</a>
</div>
<br style="clear: both" />
<div style="border-top: 1px solid #ccc; font-size: 10px;"><i>[[Delphi/Kompendium/Prawa autorskie|©]] Helion 2003. Autor: <a href="http://adam.boduch.net">Adam Boduch</a>. Zabrania się rozpowszechniania tego tekstu bez zgody autora.</i></div>
Brak jest rysunku 4.6. Mozna prosic o uzupelnienie?