Rozdział 19. IntraWeb
Adam Boduch
Jedną z nowości w Delphi 7 jest pakiet IntraWeb, dostarczony przez firmę AtoZed Software. Rezultatem dołączenia tego pakietu jest pojawienie się na palecie komponentów czterech nowych zakładek ? IWStandard, IWData, IW Client Side i IW Control. Komponenty te służą do tworzenia aplikacji ? serwerów i interaktywnych stron WWW, zawierających zaawansowane kontrolki. Ponieważ najlepiej wytłumaczyć to na przykładach, najbliższych parę stron poświęconych będzie właśnie technologii IntraWeb.
1 Czym właściwie jest IntraWeb?
2 Tworzenie projektu IntraWeb
2.1 Umieszczanie komponentów
2.2 Podgląd wyglądu formularza
3 Uruchamianie projektu
3.3 Obsługa aplikacji serwera
3.3.1 Menu File
3.3.2 Menu Run
4 Generowanie zdarzeń
4.4 Zdarzenia zastępcze
5 Kilka formularzy w jednym projekcie
5.5 Funkcja ShowMessage w IntraWeb
6 Elementy HTML i JavaScript
7 Wysyłanie plików
8 IntraWeb jako DLL
8.6 Konwertowanie aplikacji do ISAPI
9 IntraWeb kontra tradycyjne metody
10 Podsumowanie
Niestety Delphi 7 Professional Edition zawiera tylko część pakietu IntraWeb ? pełny pakiet dostępny jest w wersji Enterprise. Delphi 7 Personal jest w ogóle pozbawiony tego narzędzia.
W tym rozdziale:
*dowiesz się, czym właściwie jest ten IntraWeb;
*nauczysz się wykorzystywać IntraWeb;
*zaprojektujesz własne aplikacje z wykorzystaniem tego narzędzia.
Czym właściwie jest IntraWeb?
Według wielu IntraWeb jest rewolucyjną technologią, umożliwiającą tworzenie interaktywnych stron WWW bez korzystania z języka HTML i JavaScript. Całość tworzona jest identycznie jak zwykłe aplikacje Delphi ? z wykorzystaniem komponentów, zdarzeń i formularzy. Wszystko to jest wyświetlane w przeglądarce w postaci strony WWW. Do napisania takiego programu wystarczy znajomość Object Pascal ? w żadnym stopniu nie jest konieczna umiejętność projektowania stron WWW, ani tym bardziej znajomość języków DHTML czy JavaScript.
Tworzenie projektu IntraWeb
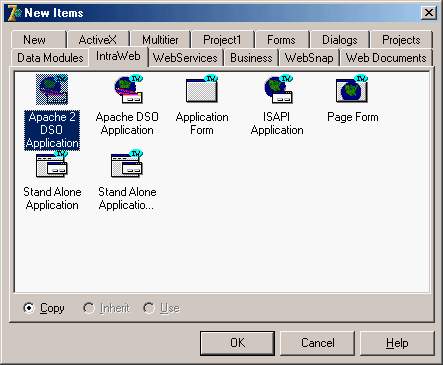
Tworzenie nowego projektu aplikacji wykorzystującej IntraWeb wymaga otwarcia Repozytorium (rysunek 19.1) i wybrania zakładki IntraWeb.

Rysunek 19.1. Repozytorium z zaznaczoną zakładką IntraWeb
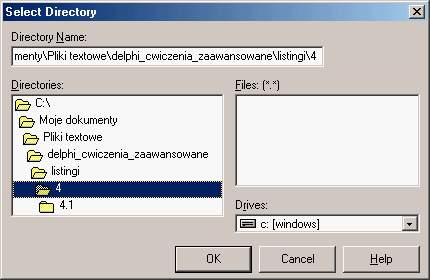
Aby utworzyć nowy projekt, zaznacz ikonę Stand Alone Application Application. Po naciśnięciu przycisku OK zostaniesz poproszony o wskazanie katalogu, w którym zostaną zapisane pliki projektu (rysunek 19.2).

Rysunek 19.2. Wskazanie pliku docelowego
Na samym początku w katalogu, który wskazałeś, utworzone zostanie sześć plików; w edytorze kodu zostanie otwarty ten podstawowy ? IWProject.dpr.
Podsumowując, w folderze powinny znajdować się następujące pliki:
*IWProject1.dpr ? główny plik projektu;
*IWUnit1.pas, IWUni1.dfm ? główne pliki formularza głównego;
*ServerController.pas, ServerController.dfm ? pliki kontrolujące zachowanie serwera wbudowanego w nasz projekt.
W tym samym katalogu powinieneś znaleźć także plik IWUnit1.pas ? otwórz go, używając polecenia Open z menu File. Twoim oczom ukaże się ?czysty?, pusty formularz. Na nim będziemy mogli umieszczać komponenty, które później będą widoczne w formie strony WWW.
Umieszczanie komponentów
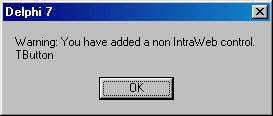
Na formularzu umieszczaj tylko komponenty z zakładek rozpoczynających się literami IW. Ikony tych komponentów są zaznaczone charakterystyczną błękitną obwódką z napisem IW. W przypadku próby umieszczenia komponentów nie należących do IntraWeb zostanie wyświetlone ostrzeżenie (rysunek 19.3).

Rysunek 19.3. Komunikat ostrzegawczy
Podgląd wyglądu formularza
Jeszcze przed uruchomieniem projektu istnieje możliwość sprawdzenia, jak będzie wyglądał nasz formularz. Wystarczy kliknąć formularz prawym przyciskiem myszy i wybrać z menu podręcznego pozycję Preview. Postępuj w ten sposób: na formularzu umieść komponenty: IWButton i IWEdit z zakładki IW Standard. Teraz kliknij formularz prawym przyciskiem myszy i z menu podręcznego wybierz pozycję Preview. W tym momencie zostanie wyświetlone okno podglądu (rysunek 19.4).
.jpg)
Rysunek 19.4. Widok okna podglądu
Okno podzielone jest na dwie zakładki ? WYSIWYG oraz Source. Na pierwszej z nich widzimy, jak formularz będzie wyglądał po uruchomieniu; zakładka Source daje nam wgląd w źródło strony HTML.
WYSIWYG to skrót od słów What You See Is What You Get, czyli To, co widzisz, jest tym, co masz. Określenie to jest stosowane najczęściej w stosunku do edytorów HTML typu Microsoft FrontPage, w ktorych projektowanie stron WWW może odbywać się nawet bez znajomości języka HTML ? poprzez projektowanie stron i tabel tak, jak w Delphi (metodą przeciągania komponentów).
Uruchamianie projektu
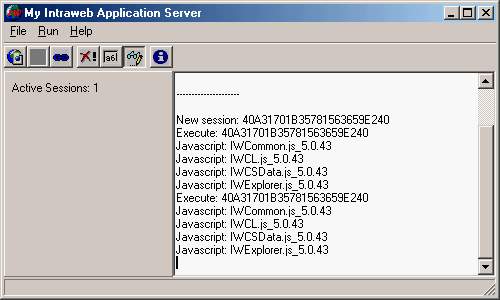
Do prawidłowego działania nasz program IntraWeb potrzebuje serwera. Nie ma się czym martwić ? nasz skompilowany program jednocześnie będzie serwerem. Uruchamianie projektu wygląda tak, jak w zwykłym projekcie Delphi ? wystarczy naciśnięcie klawisza F9. W tym momencie Delphi uruchomi serwer (rysunek 19.5).

Rysunek 19.5. Aplikacja-serwer
Jest to jedynie serwer ? ponowne naciśnięcie klawisza F9 spowoduje otwarcie przeglądarki internetowej z adresem (w moim przypadku): http://127.0.0.1:1979/EXEC/0/B445C800AE8348EC0F64E240 i wyświetlenie zawartości formularza w formie strony WWW.
Obsługa aplikacji serwera
Program My IntraWeb Application Server posiada kilka opcji menu, o których warto wspomnieć.
Menu File
Ciekawą opcją jest pozycja Show Debug Information, która umożliwia wyświetlenie w polu tekstowym informacji na temat aktualnie uruchomionej sesji ? mogą one wyglądać tak:
New session: 9C13C800386744191064E240
Execute: 9C13C800386744191064E240
Javascript: IWCommon.js_5.0.43
Javascript: IWCL.js_5.0.43
Javascript: IWCSData.js_5.0.43
Javascript: IWExplorer.js_5.0.43
Wyczyszczenie wszystkich sesji umożliwia pozycja Clear Sessions, natomiast skopiowanie adresu strony (http://127.0.0.1:2029/EXEC/0/C40DC800405CFD291064E240) do schowka umożliwia polecenie Copy URL to Clipboard.
Menu Run
Pozycja Run w menu głównym serwera służy do uruchamiania okna przeglądarki, w którym znajdzie się pakiet IntraWeb. Konkretnie czyni to pozycja Execute, lecz serwer daje nam także możliwość wyboru, w jakiej przeglądarce chcemy otworzyć projekt (menu Select browser).
Do uruchamiania serwera w trybie bezpiecznym (SSL) służy pozycja Use SSL.
Istnieje także możliwość wpisania dodatkowych parametrów, które mają zostać przekazane do strony WWW (opcja Parameters).
Generowanie zdarzeń
W odróżnieniu od zwykłej biblioteki VCL komponenty IntraWeb nie posiadają wszystkich zdarzeń typu OnMouseMove czy OnKeyDown. Posiadają chyba jednak te najważniejsze ? m.in. OnClick, za pomocą którego jesteśmy w stanie kontrolować naciśnięcie przycisku.
#Umieść na formularzu komponent IWButton.
#Zmień jego nazwę na IWSetBgColor, a wartość właściwości Caption na Zmień tło.
#Kliknij dwukrotnie przycisk, co spowoduje utworzenie zdarzenia OnClick:
procedure TformMain.IWSetBgColorClick(Sender: TObject);
begin
Randomize;
SetBackgroundColor(Random(255));
end;
Możesz teraz uruchomić projekt. Każdorazowe naciśnięcie przycisku będzie powodowało ustawienie losowego koloru tła o odcieniu czerwonym.
Zdarzenia zastępcze
Na samym początku rozdziału napisałem, że do tworzenia aplikacji typu IntraWeb nie jest potrzebna znajomość JavaScript. Istotnie można się bez niej obejść, lecz może okazać się przydatna, o czym za chwilę się przekonasz. Umieść na formularzu komponent TIWLink i zmień wartość jego właściwości Caption na http://4programmers.net. Komponent ów tworzy w rzeczywistości łącze do jakieś strony WWW. Na zakładce Events z Inspektora Obiektów dostępne jest jedynie zdarzenie OnClick. JavaScript jest językiem umożliwiającym tworzenie tzw. skryptów, pozwalających na tworzenie dynamicznych stron WWW, reagujących na zdarzenia wywoływane przez użytkownika.
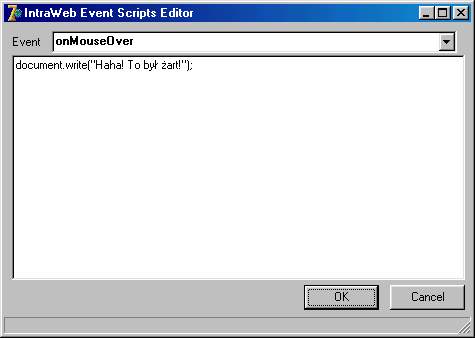
Do skorzystania ze zdarzeń JavaScript można użyć właściwości ScriptEvents (rysunek 19.6). Wybranie w Inspektorze Obiektów tej właściwości spowoduje otwarcie okna IntraWeb Event Script Editor, które widoczne jest na rysunku 19.6.

Rysunek 19.6. Edytor skryptów
Z rozwijalnego menu można wybrać zdarzenie, które chcemy obsłużyć ? kod tego zdarzenia należy wpisać w polu Memo, znajdującym się poniżej tej listy. Wybierz zdarzenie onMouseOver i wpisz jego kod obsługi:
document.write("Haha! To był żart! ");
Taki kod JavaScript spowoduje wpisanie w dokumencie HTML tekstu Haha! To był żart! Zdarzenie onMouseOver występuje w momencie, gdy użytkownik umieści kursor myszy nad komponentem. Uruchom program i sprawdź jego działanie w praktyce. W tabeli 19.1 znajduje się lista zdarzeń wraz z objaśnieniami.
Tabela 19.1. Zdarzenia JavaScript
| Zdarzenie | Objaśnienie |
|---|---|
| onAbort | Przerwanie |
| onChange | Występuje w momencie zmiany zawartości obiektu |
| onClick | Kliknięcie obiektu |
| onDblClick | Podwójne kliknięcie |
| onDragDrop | Występuje w momencie próby przesunięcia obiektu |
| onError | Wystąpienie błędu |
| onFucus | Obiekt staje się aktywny |
| onKeyDown | Nastąpiło wciśnięcie klawisza w obrębie obiektu |
| onKeyPress | Wciśnięcie klawisza |
| onKeyUp | Klawisz został puszczony |
| onLoad | Ładowanie strony |
| onMouseDown | Naciśnięcie przycisku myszy w obrębie obiektu |
| onMouseMove | Przesunięcie kursora nad obiektem |
| onMouseUp | Puszczenie przycisku myszy |
| onMouseOver | Kursor myszy jest przesuwany nad obiektem |
| onMouseOut | Kursor myszy znalazł się poza polem obiektu |
| onMove | Obiekt jest przesuwany |
| onResize | Rozmiar obiektu jest zmieniany |
| onUnload | Użytkownik opuszcza stronę |
| onSubmit | Formularz, na którym znajdują się obiekty, jest przesyłany do skryptu |
Kilka formularzy w jednym projekcie
Tworzenie nowego formularza w przypadku aplikacji IntraWeb nie odbywa się tak samo, jak w VCL. Tutaj konieczne jest ponowne zajrzenie do Repozytorium. Tam z zakładki IntraWeb należy wybrać pozycję Application Form ? w edytorze kodu pojawi się kolejna zakładka, a wraz z nią następny formularz.
Na drugim formularzu możesz umieścić jedynie zwykłą etykietę ? komponent TIWLabel. Na formularzu głównym umieść dwie etykiety TIWEdit oraz przycisk TIWButton. W naszym przykładowym programie dostęp do drugiego formularza będzie możliwy po wpisaniu odpowiedniej nazwy użytkownika i hasła.
Bezpośredni dostęp do kontrolek jest identyczny, jak w przypadku zwykłego VCL ? np. kontrolka TIWEdit posiada (podobnie jak w VCL) właściwość Text.
procedure TformMain.IWBtnLoginClick(Sender: TObject);
begin
if (IWEdtLogin.Text = 'test') and (IWEdtPassword.Text = 'test') then
LoginForm.Show
else WebApplication.ShowMessage('Nieprawidłowy login lub hasło!');
end;
W przypadku, gdy nazwa użytkownika (login) i hasło zgadzają się, zostanie wyświetlony drugi formularz (LoginForm.Show). Gdy hasło lub login jest niepoprawny ? program informuje o tym, wyświetlając komunikat (ShowMessage). Listing 19.1 przedstawia pełny kod modułu głównego.
Listing 19.1. Formularz główny
unit IWUnit1;
{PUBDIST}
interface
uses
IWAppForm, IWApplication, IWTypes, IWCompEdit, Classes, Controls,
IWControl, IWCompLabel, IWCompButton, IWLogin;
type
TformMain = class(TIWAppForm)
IWLogin: TIWLabel;
IWPassword: TIWLabel;
IWEdtLogin: TIWEdit;
IWEdtPassword: TIWEdit;
IWBtnLogin: TIWButton;
procedure IWBtnLoginClick(Sender: TObject);
procedure IWAppFormCreate(Sender: TObject);
public
end;
implementation
{$R *.dfm}
uses
ServerController, IWForm;
procedure TformMain.IWBtnLoginClick(Sender: TObject);
begin
if (IWEdtLogin.Text = 'test') and (IWEdtPassword.Text = 'test') then
LoginForm.Show
else WebApplication.ShowMessage('Nieprawidłowy login lub hasło!');
end;
procedure TformMain.IWAppFormCreate(Sender: TObject);
begin
LoginForm := TLoginForm.Create(WebApplication);
end;
end.
Oprócz zdarzenia OnClick komponentu IWBtnLogin w formularzu zostało wygenerowane również zdarzenie OnCreate. W owym zdarzeniu następuje wywołanie konstruktora formularza LoginForm. Destruktor tutaj nie jest konieczny, gdyż zwolnienie pamięci zapewni sama aplikacja.
W module formularza LoginForm powinieneś także utworzyć zmienną wskazującą klasę TLoginForm:
var
LoginForm : TLoginForm;
Pamiętaj jednak, aby powyższa zmienna była zadeklarowana w sekcji Interface!
Funkcja ShowMessage w IntraWeb
W poprzednim przykładzie zaprezentowałem użycie funkcji ShowMessage. W IntraWeb ma ona inną budowę niż w VCL. Otóż w poleceniu ShowMessage IntraWeb można określić styl wyświetlenia okienka informacyjnego ? drugi parametr może bowiem zawierać jedną z podanych w tabeli 19.2 wartości.
Tabela 19.2. Parametr AType polecenia ShowMessage
| Wartość | Opis |
|---|---|
| smAlert | Zwykłe okienko informacyjne |
| smNewWindow | Komunikat wyświetlany jest w nowym oknie |
| smSameWindow | Komunikat wyświetlany jest w tym samym oknie; tak, jak zwykle załadowana zostaje nowa treść w oknie przeglądarki |
| smSameWindowFrame | Parametr działa tak jak w przypadku powyższej flagi ? z tą różnicą, że komunikat umieszczony jest w ramce |
Jeżeli nie wpiszesz żadnego z podanych w tabeli 19.2 parametrów jako domyślnego, zostanie zastosowany pierwszy ? smAlert.
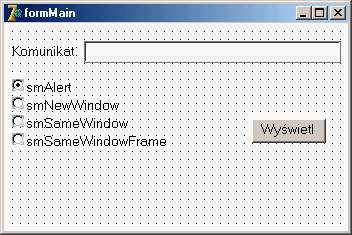
Na dołączonej do książki płycie CD-ROM (w katalogu ../listingi/19/ShowMessage Demo/) znajduje się projekt prezentujący działanie różnych parametrów funkcji ShowMessage (rysunek 19.7).

Rysunek 19.7. Formularz główny programu
Elementy HTML i JavaScript
Formularze IntraWeb posiadają właściwości, których zmiana powoduje ustawienie odpowiedniego znacznika HTML. Przykładem może tu być właściwość BackgroundColor, która powoduje zmianę koloru tła formularza. W rzeczywistości jednak modyfikowany jest znacznik <body> języka HTML, którego zmiana daje efekt w postaci zmiany tła. W tabeli 19.3 umieściłem te elementy, które mogą być dla nas interesujące z punktu widzenia wyglądu aplikacji.
Tabela 19.3. Właściwości formularzy IntraWeb
| Właściwość | Opis |
|---|---|
| Background | Opcje ustawiania tła dla strony (URL, wskazanie konkretnego pliku) |
| BackgroundColor | Właściwość daje Ci możliwość wyboru tła strony |
| JavaScript | Kod JavaScript, który ma zostać umieszczony wraz z formularzem |
| LinkColor | Kolor łącza |
| StyleSheet | Właściwość reprezentuje tzw. arkusze stylów, czyli pliki definiujące czcionki oraz style wyświetlanego tekstu |
| SupportedBrowser | Zmienna określa, jakie przeglądarki mają obsługiwać nasz program |
| TextColor | Kolor tekstu wyświetlanego na formularzu |
| Title | Tytuł strony WWW (znacznik <title> w HTML) |
| VLinkColor | Kolor łącza do odwiedzonej strony |
Wysyłanie plików
Komponent TIWFile umożliwia przesłanie pliku na serwer, który tworzy nasza aplikacja IntraWeb.
Na formularzu umieść komponent TIWFile oraz TIWButton ? tylko one dwa wystarczą, aby załadować plik.
Dzięki obiektowi TIWFile po uruchomieniu programu oprócz etykiety tekstowej pojawi się również przycisk (rysunek 19.8).

Rysunek 19.8. Formularz do ładowania plików
Przycisk Przeglądaj jest w rzeczywistości kodem HTML:
<input type="FILE" name="EDTFILE" size="34">
Przeglądarka interpretuje go, wyświetlając etykietę tekstową oraz przycisk ? po jego naciśnięciu można wybrać plik do załadowania.
Kod przesyłania pliku na serwer jest prosty. Proces ten realizuje metoda SaveToFile komponentu TIWFile.
uses
ServerController, SysUtils, Forms;
procedure TformMain.btnUploadClick(Sender: TObject);
begin
edtFile.SaveToFile(ExtractFilePath(Application.ExeName) + edtFile.FileName);
WebApplication.ShowMessage('Plik został załadowany na serwer!', smNewWindow);
end;
Nazwę pliku, który ma zostać przesłany na serwer, określa właściwość FileName.
IntraWeb jako DLL
Do tej pory nasze przykładowe aplikacje posiadały własny serwer, ale problem pojawia się w momencie, gdy chcemy nasz program umieścić na rzeczywistym serwerze, tak aby działał jak zwykła strona WWW.
Problem polega na innym sposobie utworzenia aplikacji. W Repozytorium zamiast ikony Stand Alone Application należy wybrać ISAPI Application. Wówczas Delphi utworzy nowy projekt biblioteki ISAPI; korzystanie z takiego projektu odbywa się w identyczny sposób, jak w przypadku zwykłej aplikacji. Różnicą jest plik wynikowy ? w tym wypadku będzie to biblioteka DLL. Po skompilowaniu programu plik DLL należy umieścić w odpowiednim katalogu serwera, tak jak to robiliśmy w poprzednim rozdziale. Rysunek 19.9 prezentuje działanie aplikacji IntraWeb na serwerze opartym o program PWS.
.jpg)
Rysunek 19.9. Program działający w oparciu o IntraWeb
Działanie programu jest raczej symboliczne ? po naciśnięciu przycisku w etykiecie wyświetlany jest tekst. Odpowiednia procedura wygląda tak:
procedure TformMain.IWButtonClick(Sender: TObject);
begin
IWLabel.Caption := 'Cześć! To jest biblioteka z aplikacją IntraWeb!';
end;
Konwertowanie aplikacji do ISAPI
Poprzednie nasze aplikacje wykorzystywały wbudowany serwer. Teraz chcąc program wyświetlić w postaci ISAPI, należy troszkę ?pokombinować? ? na szczęście niezbyt dużo. W nowym projekcie wystarczy usunąć plik .dpr i utworzyć w jego miejsce nowy plik .dpr, generowany po utworzeniu nowego projektu ISAPI Application. Spójrz na listingi 19.2 i 19.3, zawierające odpowiednio plik *.dpr z projektu głównego oraz z projektu aplikacji ISAPI.
Listing 19.2. Plik *.dpr z projektu IntraWeb
program p45;
{PUBDIST}
uses
IWInitStandAlone,
ServerController in 'ServerController.pas' {IWServerController: TDataModule},
IWUnit1 in 'IWUnit1.pas' {formMain: TIWForm1};
{$R *.res}
begin
IWRun(TFormMain, TIWServerController);
end.
Listing 19.3. Plik *.dpr z projektu ISAPI IntraWeb
library IWISAPIProject;
uses
IWInitISAPI,
ServerController in 'ServerController.pas' {IWServerController: TIWServerControllerBase},
IWUnit1 in 'IWUnit1.pas' {formMain: TIWForm1};
{$R *.RES}
begin
IWRun(TFormMain, TIWServerController);
end.
Sam możesz zaobserwować, że różnica polega przede wszystkim na użyciu słowa kluczowego Library w miejsce słowa kluczowego Program.
IntraWeb kontra tradycyjne metody
Wielu ludzi jest zachwyconych działaniem technologii IntraWeb, jej prostoty, braku konieczności poznawania HTML ? wszystko odbywa się przecież na poziomie IDE Delphi. Wiele osób jest także przekonanych, że technologia nowej generacji IntraWeb wyprze języki skryptowe (takie jak CGI) albo nawet w ogóle zlikwiduje konieczność znajomości HTML przy projektowaniu własnych witryn. Ja nie byłbym o tym tak silnie przekonany ? moim zdaniem HTML sam w sobie nie zniknie. Nie znikną przecież rzesze ludzi, którzy piszą strony HTML, nie korzystając z żadnych wyspecjalizowanych edytorów, gdyż wówczas mają pełną kontrolę nad kodem i mogą go maksymalnie zoptymalizować, czego nie można powiedzieć o IntraWeb, będącym jedynie programem, który nigdy nie zastąpi człowieka.
Nie wiem, jak inni, ale ja raczej nie będę aż takim zwolennikiem IntraWeb ? wolę stary, dobry HTML oraz PHP z wykorzystaniem MySQL. Znam zarówno PHP, jak i Delphi, więc mogę z czystym sumieniem powiedzieć, że w ogóle nie chciałbym tworzyć stron dynamicznych z wykorzystaniem IntraWeb ? po prostu wolę PHP, które daje mi większe możliwości. Lecz jest to jedynie moje zdanie?
Podsumowanie
Właśnie miałeś okazję przekonać się, że tworzenie aplikacji IntraWeb nie odbiega zbytnio od tworzenia zwykłych programów w Delphi. Tutaj także mamy do czynienia z biblioteką wizualną, ze zdarzeniami i właściwościami. Dzięki IntraWeb możemy po prostu tworzyć aplikacje Delphi działające na serwerach. Mam nadzieje, że owa technologia z czasem zyska popularność, gdyż jest tego warta.
Załączniki:
 |
Więcej informacji Delphi 2005. Kompendium programisty Adam Boduch Format: B5, stron: 1048 oprawa twarda Zawiera CD-ROM |