Wdrażanie CSS
Manna5
Artykuł opisuje od początku technologię arkuszy stylów CSS oraz wyjaśnia jej podstawowe założenia i sposób użycia.
***
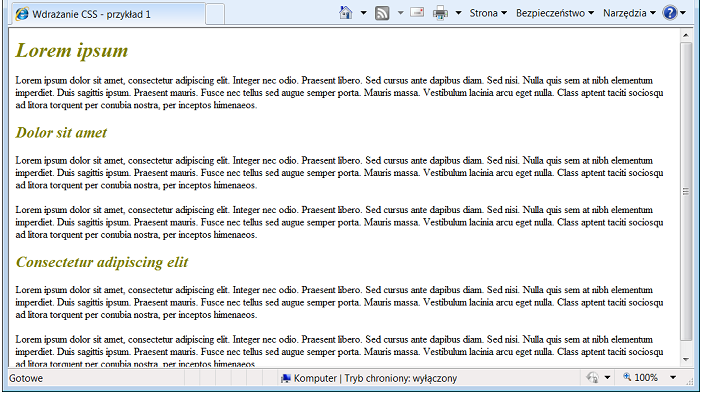
Najpierw wyobraź sobie, że masz witrynę internetową, na której, powiedzmy, wszystkie nagłówki są zielonkawe i pochylone. Oto przykład takiej strony stworzonej w samym HTML-u.
<HTML>
<HEAD>
<TITLE>Wdrażanie CSS - przykład 1</TITLE>
</HEAD><BODY>
<H1><FONT COLOR="olive"><I>Lorem ipsum</I></FONT></H1>
<P>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec
odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla
quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris.
Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia
arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per
conubia nostra, per inceptos himenaeos.</P>
<H2><FONT COLOR="olive"><I>Dolor sit amet</I></FONT></H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
<H2><FONT COLOR="olive"><I>Consectetur adipiscing elit</I></FONT></H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
</BODY>
</HTML>

Wszystko wygląda dobrze. Dodając więcej nagłówków do tej strony lub innych stron witryny wystarczy skopiować kod jednego nagłówka zmieniając jedynie tekst, żeby wyglądem pasował do reszty. Ale co jeżeli musiałbyś zmienić choćby kolor na trochę ciemniejszy, albo wprowadzić inną zmianę wyglądu dotyczącą wszystkich nagłówków? Chcąc utrzymać spójność, na tej przykładowej stronie potrzebowałbyś dokonać zmian w trzech miejscach. A najczęściej miałbyś do poprawy wiele stron wchodzących w skład witryny, a na każdej nawet kilkadziesiąt miejsc, bo przecież problem może dotyczyć nie tylko nagłówków, ale też na przykład sposobu wyróżnienia kluczowych terminów w artykułach.
A jakby tak dało się jakoś ustawić, że każdy nagłówek występujący w obrębie określonej grupy stron od razu będzie miał pewien nadany przez nas niestandardowy wygląd, taki jak kolor zielony i pochylenie? Gdyby takie polecenie znajdowało się w jednym miejscu, w każdej chwili moglibyśmy łatwo je zmienić, ustawiając inny kolor. I taką właśnie możliwość daje CSS - skrót od Cascading Style Sheets. Możemy utworzyć tzw. arkusz stylów zawierający reguły CSS nadające wybranym znacznikom nowe znaczenie. Reguła składa się z selektora określającego jakich znaczników dotyczy reguła, oraz właściwości CSS, czyli specjalnych atrybutów opisujących formatowanie każdego wystąpienia wybranego znacznika. Dla każdego obsługiwanego aspektu formatowania stron WWW istnieje odpowiednia właściwość CSS. Oto reguła powodująca interesujące nas formatowanie:
h1, h2 {
color: olive; /* Kolor */
font-style: italic; /* Pochylenie */
}
Różnych właściwości CSS trzeba się nauczyć, tak jak znaczników i atrybutów HTML. Wewnątrz akrusza stylów można dowolnie stosować wcięcia, spacje i podział linii, jak równiez komentarze, przy czym w CSS składnia komentarzy jest taka jak w C, a nie jak w HTML. Po pierwszym wierszu nietrudno zgadnąć, że właściwości w klamrach dotyczą znaczników <H1> i <H2>. Reguły CSS umieszcza się (między innymi) w znaczniku <STYLE> dokumentu jak w poniższym przykładzie.
<HTML>
<HEAD>
<TITLE>Wdrażanie CSS - przykład 2</TITLE>
<STYLE>
h1, h2 {
color: olive;
font-style: italic;
}
</STYLE>
</HEAD><BODY>
<H1>Lorem ipsum</H1>
<P>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec
odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla
quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris.
Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia
arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per
conubia nostra, per inceptos himenaeos.</P>
<H2>Dolor sit amet</H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
<H2>Consectetur adipiscing elit</H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
</BODY>
</HTML>

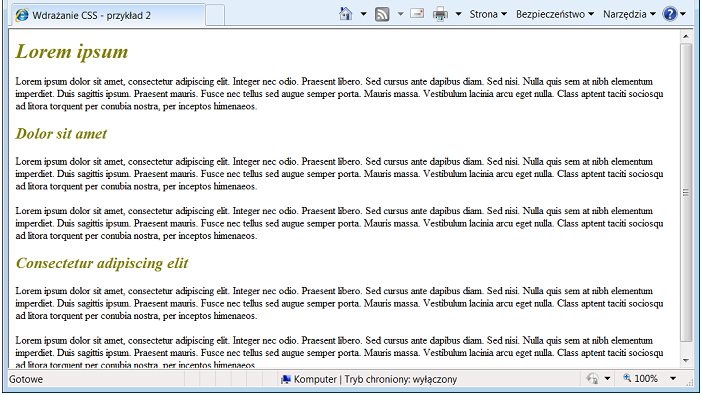
W przeglądarce wszystko wygląda tak samo, ale technika jest inna. Style są określone na początku, a przy nagłówkach nie ma żadnych dodatkowych znaczników ani atrybutów, tak jakby były one niesformatowane. Formatowanie mają one już "w sobie", nadane przez nasz arkusz stylów. Zobaczmy teraz jednak, jak proste będzie dokonanie modyfikacji! Ustawimy nagłówkom wyśrodkowanie, dopisując odpowiednią właściwość tylko raz. Kolor też możesz zmienić, po prostu wpisując inny kolor z zestawu kolorów nazwanych lub w notacji #RRGGBB.
<HTML>
<HEAD>
<TITLE>Wdrażanie CSS - przykład 3</TITLE>
<STYLE>
h1, h2 {
color: olive;
font-style: italic;
text-align: center;
}
</STYLE>
</HEAD><BODY>
<H1>Lorem ipsum</H1>
<P>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec
odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla
quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris.
Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia
arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per
conubia nostra, per inceptos himenaeos.</P>
<H2>Dolor sit amet</H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
<H2>Consectetur adipiscing elit</H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
</BODY>
</HTML>

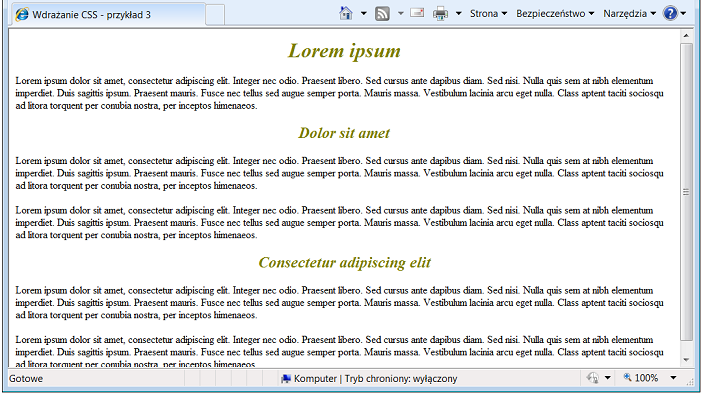
Za pomocą jednej linijki wyśrodkowaliśmy wszystkie nagłówki! Efekt można by uzyskać również dopisując atrybut ALIGN="center" do każdego z nagłówków po kolei, ale w ten sposób każda całościowa zmiana mogłaby być bardzo czasochłonna. Przy okazji poznaliśmy właściwość text-align odpowiadającą za wyrównanie tekstu w elemencie - poza center można go też ustawić na left lub right. Wypróbuj to.
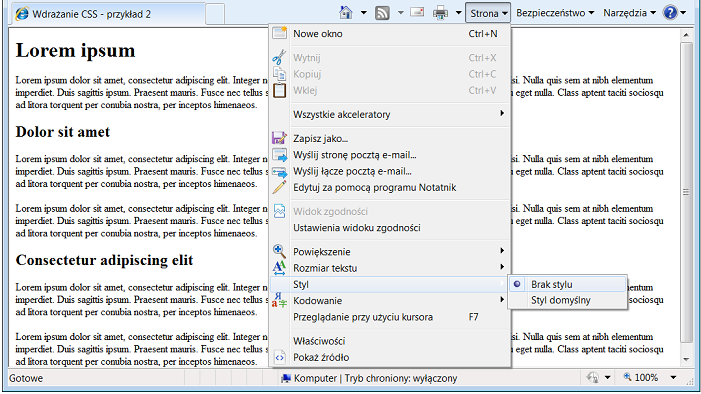
Co się stanie, jeśli czyjaś przeglądarka nie obsługuje CSS? Strona powinna wyświetlić się prawidłowo poza tym, że zignorowane zostaną wszystkie reguły stylów. Czasami, jeśli w czasie tworzenia przeglądarki wprowadzenie CSS nie było jeszcze planowane, przeglądarka może potraktować <STYLE> jako jakiś nieznany znacznik i wyświetlić arkusz stylów jak zwykły tekst na górze strony, ale zasadniczo nic złego się nie stanie. Zatem upiększając strony za pomocą CSS w żadnym stopniu nie zaszkodzisz osobom korzystającym ze starszych przegladarek albo słabszych urządzeń jak telefony komórkowe. Jeśli chcesz się upewnić, że wszystko będzie czytelne, możesz wyłaczyć style, jak poniżej.

Ale to nie koniec zalet. Na razie arkusz stylów działał w obrębie jednej strony, ale możesz tworzyć arkusze dla wielu stron. W tym celu należy utworzyć osobny plik tekstowy o rozszerzeniu .css i umieścić w nim same reguły, bez żadnych znaczników. Taki arkusz następnie dołączamy do dokumentu HTML na podobnej zasadzie, jak m. in. obrazki znacznikiem <LINK REL="stylesheet" HREF="..."> w sekcji HEAD. Ilustruje to poniższy przykład.
<HTML>
<HEAD>
<TITLE>Wdrażanie CSS - przykład 3</TITLE>
<LINK REL="stylesheet" HREF="naglowki.css">
</HEAD><BODY>
<H1>Lorem ipsum</H1>
<P>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec
odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla
quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris.
Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia
arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per
conubia nostra, per inceptos himenaeos.</P>
<H2>Dolor sit amet</H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
<H2>Consectetur adipiscing elit</H2>
<P>Lorem ipsum <!-- ... --></P>
<P>Lorem ipsum <!-- ... --></P>
</BODY>
</HTML>
Plik NAGLOWKI.CSS w tym samym katalogu, co strona
h1, h2 {
color: olive;
font-style: italic;
text-align: center;
}