Text-align
text-align - ustala poziome wyrównanie tekstu w znaczniku, możliwe wartości:
- left - wyrównanie do lewej
- right - wyrównanie do prawej
- justify - wyrównanie do lewej i prawej
- łańcuch tekstu - nazwa komórki w tabeli do której tekst ma być wyrównany
- Inherit - przejęcie wartości rodzica
Jeżeli tekst jest napisany w kierunku od lewej do prawej domyślna wartość to left, w przeciwnym wypadku right
Polecenia pokrewne
* [[css/vertical-align]] - [[css/margin]]Odpowiednik html
* atrybut [[(x)html/atrybuty/align]] * częściowo tag [[(x)html/center]]Wersja specyfikacji
* CSS 1 * wartość w postaci łańcucha tekstu pochodzi ze specyfikacji CSS 2, jednak w CSS 2.1 została usunięta * wartość [[css/inherit]] pochodzi ze specyfikacji CSS 2 * w CSS 3 mogą zostać dodane dwie wartości [[css/start]] i [[css/end]] ustalające położenie w elemencie typu [[css/inline]]Wsparcie przeglądarek
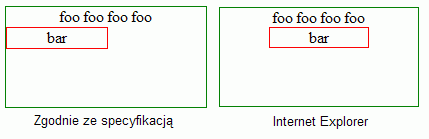
Internet Explorer 6 nieprawidłowo interpretuje znacznik
foo foo foo foo
bar
```
#pojemnik
{
text-align: center;
width: 200px; height: 100px;
border: 1px solid green;
}
#element
{
border: 1px solid red;
width: 100px;
}
W tym kodzie tekst w "pojemniku" zostaje wyśrodkowany, elementy wewnątrz ("element") przejmują po nim tą właściwość i również wyśrodkowują tekst. Jednak one same nie powinny zostać wyśrodkowane względem pojemnika. Można je wyśrodkować stosując konstrukcje "Margin: auto;". Intenet Explorer traktuje jednak elementy w bloku tak jakby były tekstem. Ilustruje to obrazek:

Taka sytuacja występuje często podczas projektowanie strony. Gdy chcemy aby główny element layoutu był wyśrodkowany wystarczy napisać:
<body>
strona
</body>
```
w IE6 należy dodatkowo napisać:
<body style="text-align: center;">
strona
</body>
```