Witajcie,
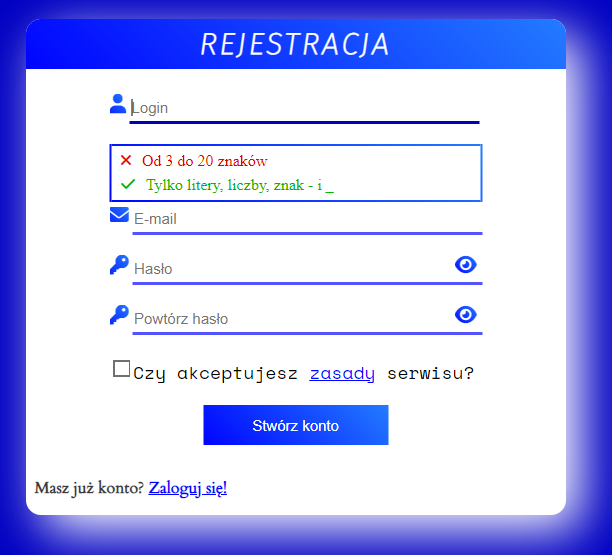
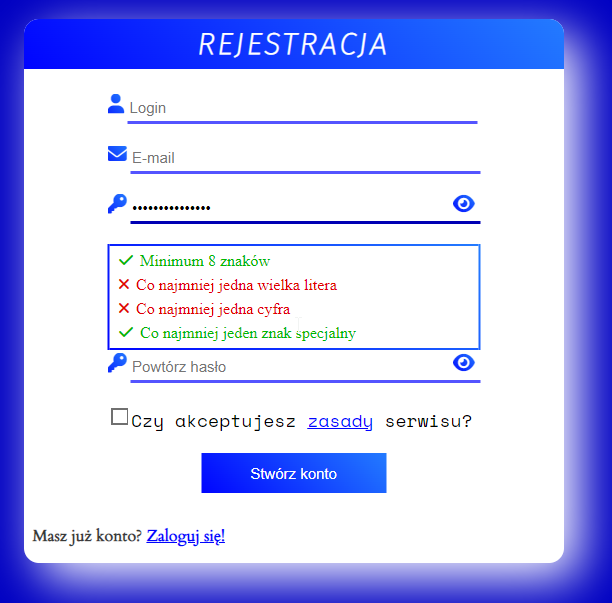
Mam dość spory(dla mnie oczywiście) problem, tworzę formę rejestracji wraz z walidacją danych, którą chciałem przedstawić wizualnie.
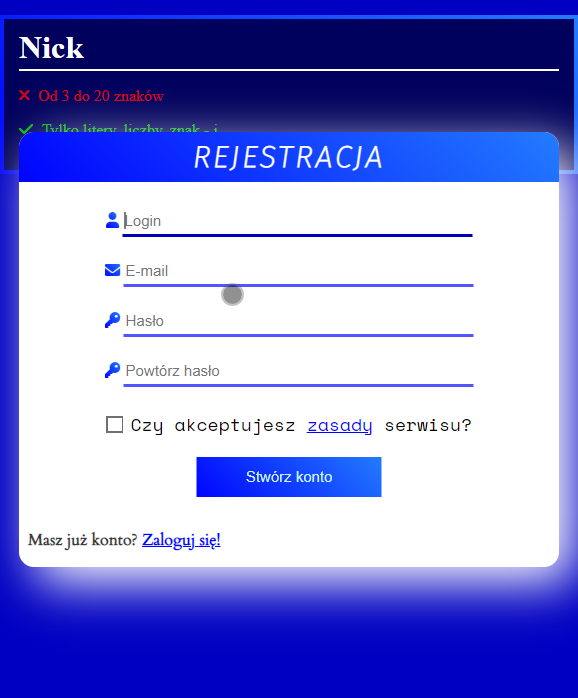
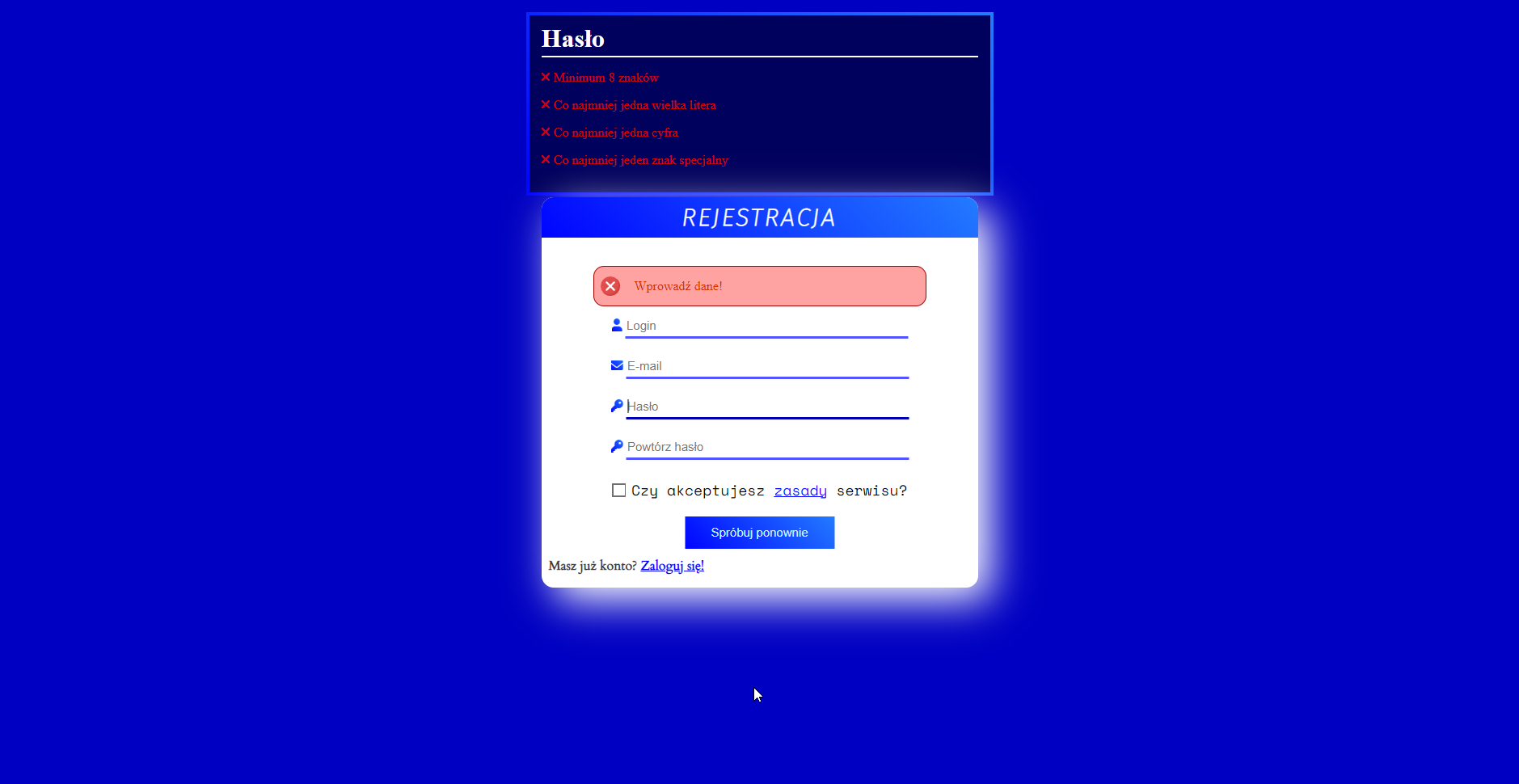
Wszystko wygląda względnie ładnie, dopóki wysokość dokumentu nie zacznie się zmniejszać, jako iż "podpowiedź" ma ustawioną wartość position: absolute, zaczyna się wsuwać pod formę logowania, przez co traci swoją przydatność.
Struktura strony wygląda mniej więcej w taki sposób:
<body>
<div class="hint" id="hint">
<h1 class="title" id="hintTitle">hasło</h1>
<div id="content"></div>
</div> <!-- position: absolute -->
<div class="container"> <!-- wyśrodkowanie formularza - flex -->
<form id="registerForm" autocomplete="off" method="POST">
<div class="formHeader">
<h1>rejestracja</h1>
</div>
<div class="messageContaier">
<div id="messageBox"></div>
</div>
<div class="content">
<div class="line"><i class="fa-solid fa-user icon"></i><input placeholder="Login" maxlength="20" name="login" type="text" id="username"></div>
<div class="line"><i class="fa-solid fa-envelope icon"></i><input placeholder="E-mail" name="mail" type="email" id="mail"></div>
<div class="line"><i class="fa-solid fa-key icon"></i><input placeholder="Hasło" name="passwd" type="password" id="password"></div>
<div class="line"><i class="fa-solid fa-key icon"></i><input placeholder="Powtórz hasło" name="passwdCheck" type="password" id="passwordCheck"></div>
<div class="line left-line"><input type="checkbox" id="rulesAcceptance"> <label for="rulesAcceptance">Czy akceptujesz <a href="../ToS/">zasady</a> serwisu?</label></div>
<input type="submit" id="submit" value="Stwórz konto">
</div>
<p>Masz już konto? <a href="../login/">Zaloguj się!</a></p>
</form>
</div>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="../notify.js"></script>
<script src="script.js"> </script>
<script src="reg.js"> </script>
</body>
Z kolei css odpowiadający za tę część wygląda w taki sposób:
@import url('https://fonts.googleapis.com/css2?family=Space+Mono&display=swap');
.container form {
border: 0;
box-sizing: border-box;
overflow: hidden;
position: relative;
padding: 0;
background-color: rgb(255, 255, 255);
width: 540px;
height: 435px;
border-radius: 15px;
-webkit-box-shadow: 16px 16px 51px 0px rgb(252, 252, 252);
-moz-box-shadow: 16px 16px 51px 0px rgb(255, 255, 255);
box-shadow: 16px 16px 51px 0px rgb(255, 255, 255);
}
.left-line{
text-align: left;
line-height: 35px;
}
.line label{
font-size: 18px;
font-family: 'Space Mono', monospace;
white-space: nowrap;
}
input[type="checkbox"]{
width: 17px;
height: 17px;
transform: translateY(2px);
}
.hint{
width: 540px;
height: fit-content;
background-color: rgba(0, 0, 0, 0.52);
position: absolute;
transform: translateX(-50%);
left: 50%;
top: 15px;
padding: 5px 15px 15px 15px;
border: 4px solid;
border-image: var(--gradient);
border-image-slice: 1;
color: var(--textColor2);
display: none;
}
.hint h1{
color: var(--headerColor);
border: 0;
border-bottom: 2px solid white;
width: 100%;
padding-top: 5px;
padding-bottom: 3px;
text-transform: capitalize;
margin: 0;
}
.hint p i{
margin-right: 5px;
}
.hint p.met{
color: rgb(0, 185, 0);
}
.hint p.notMet{
color: rgb(212, 0, 0);
}
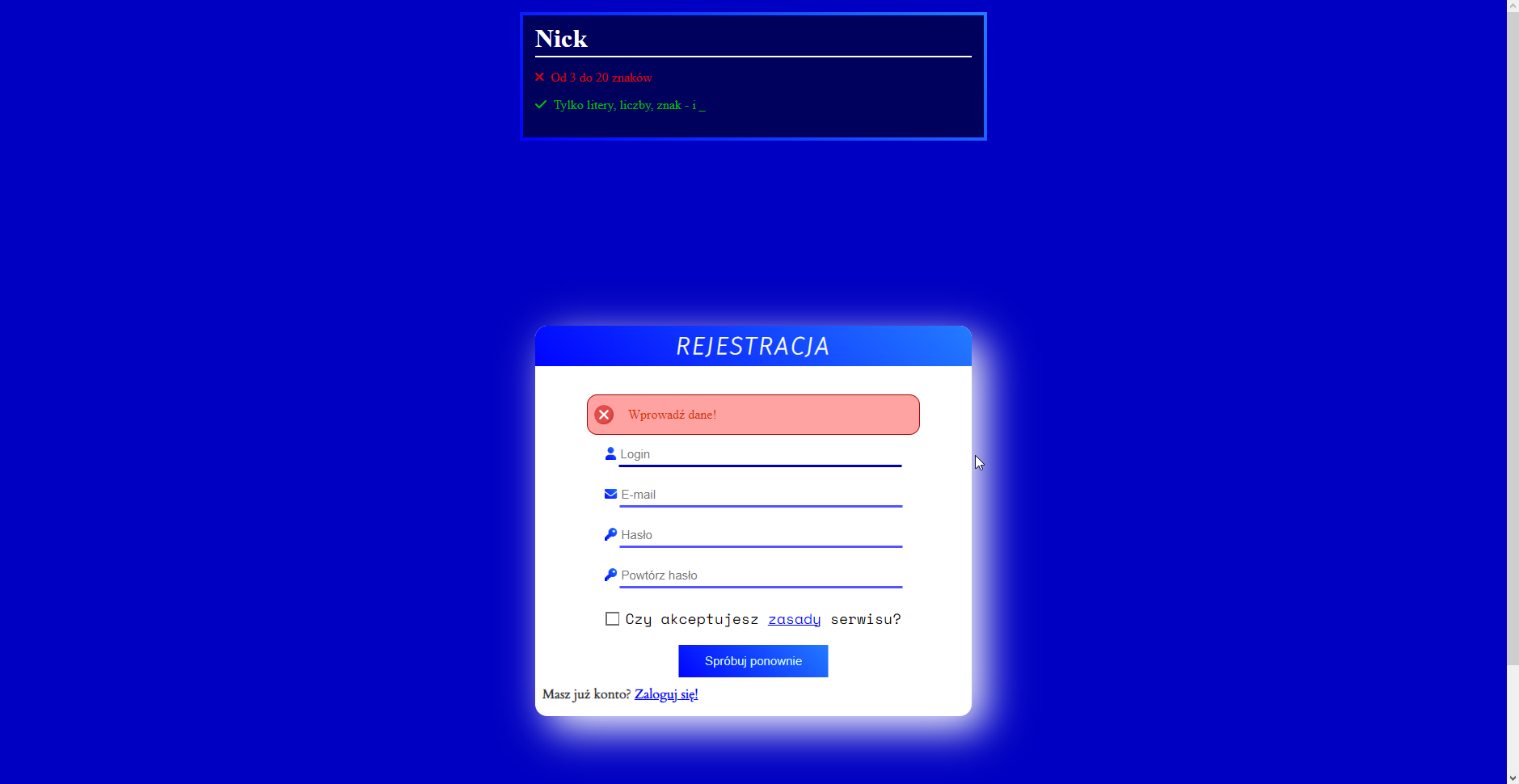
Ustawienie wartości position na relative w elemencie hint nie pomaga, bo cała reszta zaczyna się psuć(pojawia się scrollbar i cały div content przesuwa się niżej, jak na screenie niżej)

stąd też pytanie jak mogę rozwiązać to tak, aby przy mniejszych rozdzielczościach strona się nie rozjeżdżała.
PS. w skryptach nie ruszałem żadnych wartości stylu.