Grid czy flex? Czego lepiej teraz używać? Korzystając ze strony https://caniuse.com/ sprawdziłem czy grid i flex jest wspierany na IE i zarówno grid i flex jest wspierany częściowo na IE. Zdaje się, że teraz powinno się już korzystać z flexa, bo grid jest nieco przestarzały? Jakie są plus i wady użycia jednego lub drugiego
Grid czy flex?
Wątek przeniesiony 2021-11-13 23:15 z JavaScript przez cerrato.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Grudziądz/Bydgoszcz
- Postów: 5300
Grid wszedł później niż flex więc jak może być bardziej przestarzały? Generalnie używaj co wolisz.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 847
Przeglądarkami typu IE bym się nie przejmował, bo niewiele osób z tego korzysta i w obecnych czasach coraz mniej bibliotek to w ogóle wspiera.
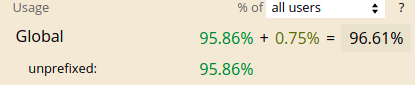
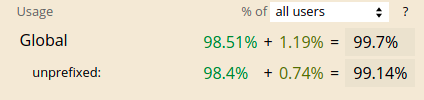
W prawym górnym rogu na caniuse masz informacje w jakim procencie dana rzecz jest wspierana przez wszystkie najpopularniejsze przeglądarki, ale różnica jest tak niewielka, że możesz korzystać z tego co bardziej Ci odpowiada.
Grid -> 96.61%

Flexbox -> 99.7%


- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Poznań
- Postów: 9016
Po pierwsze - totalnie nie sugeruj się podczas wybierania technologii czymś takim jak IE, chyba że masz jakieś konkretne powody - np. piszesz aplikację intranetową, z której będzie korzystać firma posiadająca i używająca IE. Ale to przykład bardzo z czapy, więc raczej takie coś się nie stanie. Jak napisał powyżej @Xarviel - ponad 95% aktualnie używanych przeglądarek sobie poradzi i z jednym i z drugim. A jeśli ktoś siedzi na Windows 95 i IE6 to nie zdziwi się, że Twoja strona nie będzie działać. W sumie to powinien się zdziwić, jeśli cokolwiek się tam poprawnie wyświetli :D
A co do głównego pytania - obie rzeczy się różnią i mają trochę inne zastosowanie. Poczytaj trochę o tym:
https://www.rekinysukcesu.pl/blog/internet/css-grid-czy-flexbox
http://sowaprogramuje.pl/css-grid-kontra-flexbox/
https://forum.pasja-informatyki.pl/295151/flexbox-czy-css-grid
https://ichi.pro/pl/grid-vs-flexbox-ktorego-powinienes-uzyc-78188694066101
https://ui2web.com/blog/porownanie-css-grid-oraz-flexbox
Z tych linków takie 2 fragmenty najbardziej oddające różnicę:
Podstawową i zasadniczą różnicą między tymi dwiema właściwościami jest to, że Flexbox jest właściwością jednowymiarową. To znaczy, że możemy dzięki niej układać elementy w poziomie LUB w pionie, natomiast Grid jest dwuwymiarowy i daje nam możliwość pracy w poziomie ORAZ w pionie. Dzięki gridowi możemy tworzyć bardziej asymetryczne układy stron internetowych, ponieważ daje nam większą kontrolę nad elementami.
[...]
podczas tworzenia układu nie powinieneś ograniczać się do jednej właściwości, są sytuacje, w których lepiej spisze się flexbox jak na przykład ustawienie elementów prostego menu w jednej linii. Są również sytuacje, których grid jest wręcz must use, jak na przykład asymetryczny układ bloga lub ciekawa galeria zdjęć. Przy bardziej skomplikowanych layoutach grid można łączyć z flexboksem np. używając grida do struktury kart a flexboksa do rozmieszczenia elementów wewnątrz kart
oraz
Zgodnie z ogólną zasadą Grid jest kontenerem, a Flex jest zawartością. Flex to jednowymiarowy system rozmieszczenia, podczas gdy Grid to dwuwymiarowy system rozmieszczenia . Co to znaczy?
Oznacza to, że Grid może układać elementy w dwóch kierunkach, podczas gdy Flex może to zrobić w jednym. Mówiąc prościej: bardziej złożone układy można uzyskać za pomocą Grid .
- Rejestracja: dni
- Ostatnio: dni
- Postów: 311
Ja wole flexa, lepsza kontrola imo
