Hej,
Jestem laikem w temacie. Proszę o pomoc co do zaistaniłej sytuacji
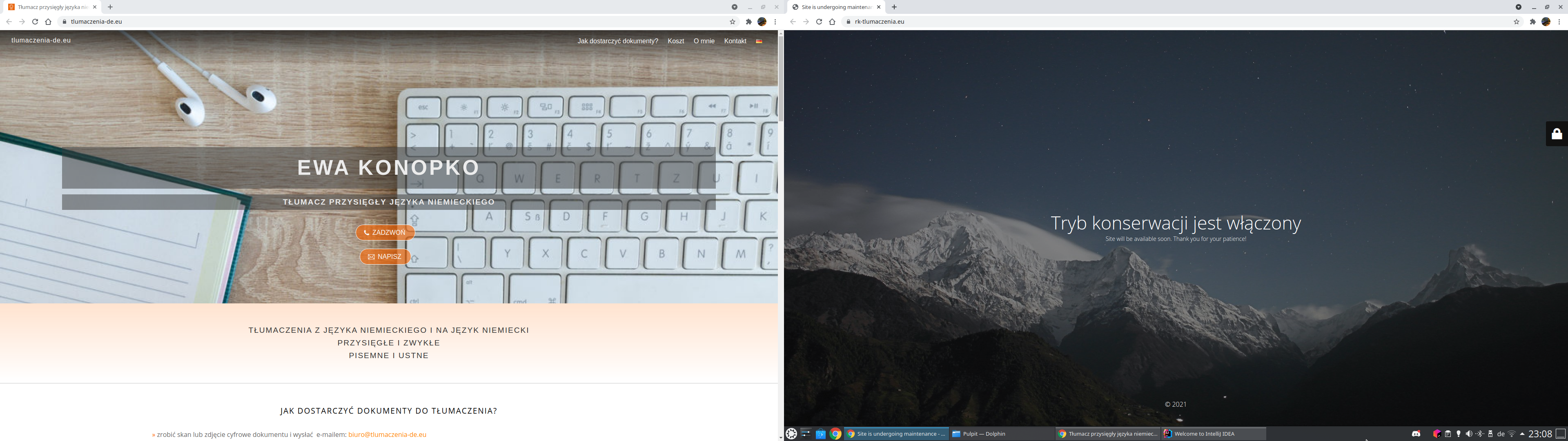
Zrobiłem strone https://rk-tlumaczenia.eu na wzór www.tlumaczenia-de.eu
Zostałem posądzony o plagiat.
Treść strony jest całkiem inna, zdjęcia są inne.
Pytanie jest takie czy nie mogę robić dokładnie tego samego układu strony, kolorystyki? Css?
To jest treść maila która otrzymałem"
Znaleziona przeze mnie w dniu 19.09.2021 Pana strona, której kopię posiadam w postaci printscreenów, pdfów oraz kopii kodu źródłowego, jest identyczna z moją stroną nie tylko pod względem zdjęcia na głównej stronie, lecz kopiuje layout, kolorystykę, krój czcionki, elementy interaktywne, koncepcję ułożenia tekstu oraz strukturę podziału strony na poszczególne sekcje.
Wymienię kilka przykładowych elementów:
ramka z imieniem i nazwiskiem – identyczne proporcje, identyczna kolorystyka ramki, identyczna kolorystyka liter, identyczna czcionka, identycznie pisane kapitalikiem,
ramka z napisem tłumacz przysięgły języka niemieckiego - identyczne proporcje, identyczna kolorystyka ramki, identyczna kolorystyka liter, identyczna czcionka, identycznie pisane kapitalikiem, odległość między obiema ramkami równie bliska,
ramka z napisem zadzwoń - identyczne proporcje, identyczne zaokrąglenie, identyczne ikonki, identyczna kolorystyka ramki, identyczna kolorystyka obwódki, identyczna kolorystyka liter, identyczna czcionka, identycznie pisane kapitalikiem,
ramka z napisem napisz - identyczne proporcje, identyczne zaokrąglenie, identyczne ikonki, identyczna kolorystyka ramki, identyczna kolorystyka liter, identyczna czcionka, identycznie pisane kapitalikiem,
tło pod tekstem poniżej – identyczny dobór kolorów i odcieni, podziały wykonane w ten sam sposób poprzez przedzielenie linią, przechodzenie odcieni identyczna