Hej,
szukam jakiegoś rozwiązania do szukania wzorca na zdjęciu.Na ile się da to bez machine learningu :)
Czy są jakieś gotowe rozwiązania? Myślałem o detekcji krawędzi, ale może coś gotowego istnieje na tym oparte?
Zakładam, że:
- logo jest częściowo przeźroczyste
- jest w mniej więcej stałym miejscy
- wzorzec (logo) jest znany w procesie wykrywania
Porównanie po kolorach pikseli odpada przez przeźroczystość.
OCRy nie znalazły napisu na logo.
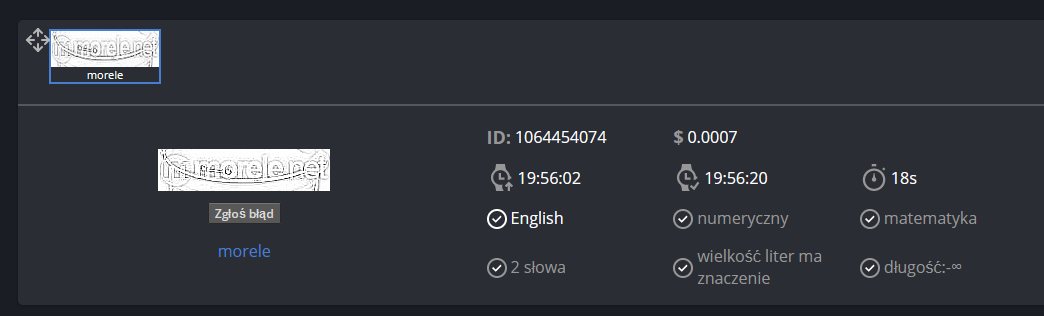
Na przykład chciałbym sprawdzić, czy jest logo morele na zdjęciu takim jak tu: