Siema, mam problem z zapisaniem do bazy. Gdy wykonuje od razu save do bazy w kontrolerze wszystko działa ale jak chce to zrobić z wykorzystaniem repository pattern to wyskakuje mi błąd Illuminate\Database\Eloquent\Model::save(): Argument #1 ($options) must be of type array, App\Models\Drink given. Co ciekawe $drink->save() normalnie przyjmuje obiekt.

public function store(Request $request)
{
$drink = new Drink($request->all());
$drink->author = Auth::id();
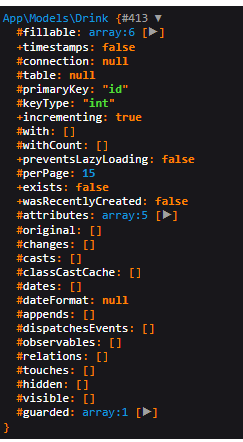
dd($drink);
$drink->save();
//$this->drinkRepository->add($drink);
return redirect()
->route('drinks')
->with('success', 'Drink created');
}
interface DrinkRepositoryInterface
{
public function get(int $id);
public function list();
public function add($drink);
}
class DrinkRepository implements DrinkRepositoryInterface
{
private Drink $drinkModel;
public function __construct(Drink $drinkModel)
{
$this->drinkModel = $drinkModel;
}
public function get(int $id)
{
return $this->drinkModel->find($id);
}
public function list()
{
return $this->drinkModel->get();
}
public function add($drink)
{
$this->drinkModel->save($drink);
}
}



