
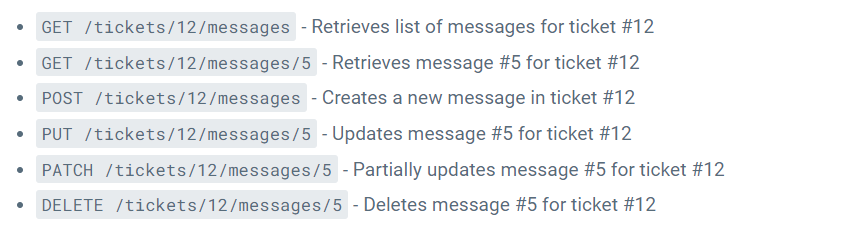
Cześć, tak jak na obrazku powyżej - niby wszystko jasne, ale u mnie moje wiadomości mają unikalne id. Dlatego mógłbym zrobić po prostu coś w stylu
PUT /messages/5
Ale czy to poprawne? Czy dla picu powinienem używać
PUT /tickets/12/messages/5
Czy może ja to w ogóle jakoś źle robie? Może dla każdego ticketu wiadomości powinny się zaczynać od 1? W takim razie jak by taka struktura w bazie miała wyglądać?
