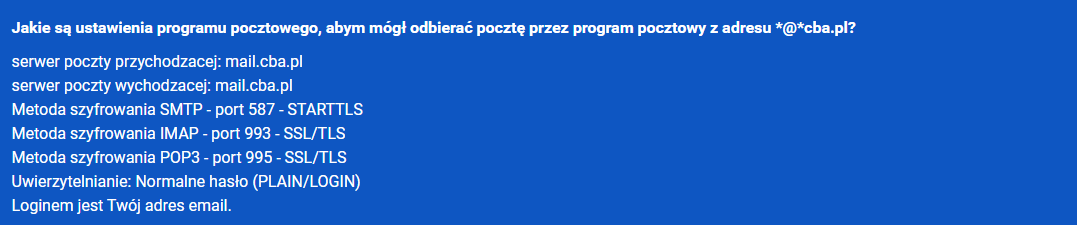
Witam chcę zrobić prosty formularz kontaktowy na początku próbowałem z normalną funkcją mail() ale przerzuciłem się na swiftmailer'a po poradzie jednego z użytkowników. Konfiguruję to na hostingu cba.pl tak wyglądają ich ustawienia

Tutaj mam swój kod
<?php
if(isset($_POST['submit'])){
require_once 'vendor/autoload.php';
$subject = $_POST['subject'];
$mail = $_POST['mail'];
$msg = $_POST['msg'];
// Create the Transport
$transport = (new Swift_SmtpTransport('mail.cba.pl', 587))
->setUsername('test@rzemycki.cba.pl')
->setPassword('haslo')
;
// Create the Mailer using your created Transport
$mailer = new Swift_Mailer($transport);
// Create a message
$message = (new Swift_Message($subject))
->setFrom([$mail => 'Test'])
->setTo(['test@rzemycki.cba.pl' => 'A name'])
->setBody($msg)
;
// Send the message
$result = $mailer->send($message);
}
?>
<!DOCTYPE html>
<head>
<title>Form submission</title>
</head>
<body>
<form method="POST" action="">
<input type="email" name="mail" required>
<input type="text" name="subject" required>
<textarea name="msg" id="" cols="30" rows="10" required></textarea>
<input type="submit" value="Wyslij">
</form>
</body>
</html>
Tak wygląda struktura plików

Pytanie co robię źle, że wiadomość nie dociera ?



