Witam od jakiegoś czasu borykam się z problemem pobrania fragmentu kodu HTML strony i dodania jej do mojego projektu. Wiem, że było już masę takich tematów, ale szukałem sporo po internecie i niestety albo coś nie chciało działać, albo nie potrafiłem podanego rozwiązania zastosować do tego co chcę zrobić.
Konkretnie chodzi mi o to, żeby skrypt pobierał mi z takiej strony https://eu.wargaming.net/clans/wot/500075872/
nazwy osób, które opuściły klan. (najlepiej żeby pobierało dane tylko z 2 może 3 ostatnich dni i wyświetliło nazwy graczy na ekranie) https://imgur.com/a/nzTkZ1k
I teraz pytanie jak to zrobić i czy jest to w ogóle możliwe. Na obecną chwilę jedyne co mi się udało osiągnąć to, że pobiera mi ustaloną liczbę znaków z konkretnej linii html, ale wydaje mi się, że w tym wypadku te wartości będą się zmieniały.
Gra udostępnia API jednak nie dokładnie tę informację, którą potrzebuję, więc chyba zostaje tylko pobieranie z kodu.
Pomoże ktoś?
Pobieranie konkretnej informacji z innej strony
- Rejestracja: dni
- Ostatnio: dni
- Postów: 34

- Rejestracja: dni
- Ostatnio: dni
- Postów: 466
Do takiego czegoś spokojnie wystarczy ci http://simplehtmldom.sourceforge.net
- Rejestracja: dni
- Ostatnio: dni
- Postów: 34
W tym rozwiązaniu mam problem bo wyskakuje taki błąd Fatal error: Uncaught Error: Call to undefined function file_get_html()
Zarówno jak próbuję coś zmienić jak i sam przykład pokazany na tej stronie nie działa.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 34
zainstalowałem tą bibliotekę, ale niestety dalej nie działa ponownie wyskakuje Call to undefined function file_get_html()
Nie ma innej prostszej metody na pobieranie tego małego fragmentu strony?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 52
Jest to objete jakimis tagami html?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 34
szybka_parowka napisał(a):
Jest to objete jakimis tagami html?
Tak w linku podałem jak to wygląda.
Na stronie publicznie dla wszystkich pokazuje się informacja kto opuścił klan
nie potrafie tego pobrać i wstawić nick gracza na swoją stronę. Próbuje coś z tymi bibliotekami jak ktoś wyżej podał ale niestety nie działa mam coś takiego na obecną chwilę
<?php
require('simple_html_dom.php');
$html = file_get_html("https://eu.wargaming.net/clans/wot/500075872/");
$info['nazwa'] = $html->find(".member.js-simple-tooltip.js-tooltip a",0)->innertext;
print_r($info);
?>`
Błędy się nie wyświetlają, ale nazwa też nie
- Rejestracja: dni
- Ostatnio: dni
- Postów: 52
Jesli dane sa objete jakims tagiem divem spam-em etc mozna wyciagnac z pomiedzy tych tagow
- Rejestracja: dni
- Ostatnio: dni
- Postów: 34
szybka_parowka napisał(a):
Jesli dane sa objete jakims tagiem divem spam-em etc mozna wyciagnac spomiedzy tych tagow
Dane są objęte <span class="member_name">NICK GRACZA</span>
Problem że nie wiem jak to wyciągnąć
- Rejestracja: dni
- Ostatnio: dni
- Postów: 52
Jesli chodzi o konkretne wyciagniecie danych z pomiedzy tagów to mozna tak:
<?php
$url = 'http://www.onet.pl';
$content = file_get_contents($url);
$first_step = explode( '<use xlink:href="#logoOnet">' , $content );
$second_step = explode("</use>" , $first_step[1] );
echo $second_step[0];
?>

- Rejestracja: dni
- Ostatnio: dni
- Postów: 1506
Jeśli masz już pobrane źródło, to lepiej użyć crawlera. Np.: https://symfony.com/doc/current/components/dom_crawler.html
Albo np.: http://docs.guzzlephp.org/en/stable/

- Rejestracja: dni
- Ostatnio: dni
- Postów: 466
mordkaje napisał(a):
Błędy się nie wyświetlają, ale nazwa też nie
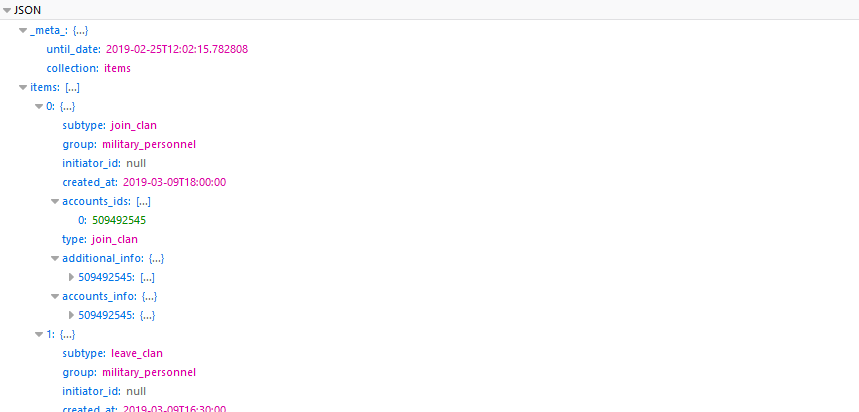
Nie działa ci bo źle to zrobiłeś. Jednak na nic się tu nie zda crawler. Wróciłem do domu i przejrzałem ta stronę. Dane odnośnie użytkowników którzy dołączyli/opuścili klan są odbierane w json:

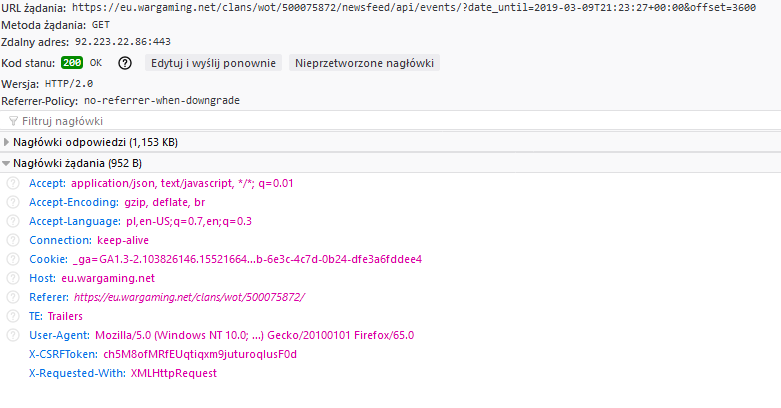
A więc jedyne co musisz zrobić to wysłać zapytanie pod
"https://eu.wargaming.net/clans/wot/500075872/newsfeed/api/events/?date_until=2019-03-09T21:23:27+00:00&offset=3600" z odpowiednimi nagłówkami.
Pasuje też zmieniać wartość "date_until" aby zwracało ci dane z określonego przez ciebie okresu.
Potem parsujesz json i masz wszystko czego tylko chcesz.
Dane masz w takiej formie: