Witam, proszę o ocenę portfolio. Projekty jeszcze nie są dopasowane do urządzeń mobilnych, więc radzę sprawdzać na komputerze.
http://martakaszuba.cba.pl/
Programowanie zaczęłam w tej kolejności: PHP, Javascript, HTML, CSS i z CSS jeszcze nie wszystko umiem. Mam pytanie dlaczego w 90% prac na rynku jest wymagana znajomość React, Angular, Vue itd ? Zaczęłam React, zrobiłam projekt, ale trwało to cały dzień podczas gdy w samym javascript zrobiłabym to w pół godziny i nie mam motywacji ani chęci, żeby się tego uczyć bo nie widzę zastosowania. Dlaczego te frameworki mają być ułatwieniem ? dla mnie są utrudnieniem i nie mam pojęcia do czego służą oprócz komplikowania życia.
Ocena portfolio
- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
- Rejestracja: dni
- Ostatnio: dni
- Postów: 644
Jeżeli robisz prostą stronę to faktycznie lepiej wykorzystać czysty JS, jeżeli jednak Twoja strona składa się z dziesiątek elementów, podstron i komponentów to bez frameworka (Vue, React, Angular) ciężko jest to ze sobą połączyć tak żeby było łatwo wprowadzać zmiany i szybko działało, tym bardziej jak nad projektem pracuje kilka/kilkanaście osób.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
Spędziłam kupę czasu na nauce javascript na freecodecamp, coderbyte, kursach z udemy itd. Długo to trwało zanim samodzielnie rozumiałam co robię, ale widać to wszystko i tak na nic, bo nie znam React więc nie ma pracy dla takich jak ja i teraz kolejne 2 tygodnie będę musiała poświęcić na naukę React. Nawet na staże wymagają jakichś frameworków, paranoja. A pracy dla junior deweloperów to w ogóle nie ma, może znalazłam 4 na pracuj.pl w tym w jednej wymagają znajomości programów graficznych...

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Poznań
- Postów: 9023
"kolejne 2 tygodnie będę musiała poświęcić na naukę"
No i? Jakoś nie robiłbym z tego tragedii. 2 tygodnie to żaden czas, ciesz się, że tylko tyle Cię dzieli od poziomu zawodowca :P

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Piwnica
- Postów: 7697
Nie ma dramatu, aczkolwiek brak RWD, oraz ładowanie styli CSS do HTML to nie jest zbyt dobra praktyka, ściągnij sobie bootstrapa 4 i zobacz jak wygląda układ folderów/plików i staraj się zrobić podobnie, a pokazuj dopiero dopieszczone projekty.

- Rejestracja: dni
- Ostatnio: dni
- Postów: 8488
Zaczęłam React, zrobiłam projekt, ale trwało to cały dzień podczas gdy w samym javascript zrobiłabym to w pół godziny i nie mam motywacji ani chęci, żeby się tego uczyć bo nie widzę zastosowania.
W tej konkretnej sytuacji w takim razie lepiej nie używać Reacta, jeśli zrobisz coś w pół godziny w samym JavaScripcie.
Jednak projektów, do których przeznaczony jest React, nie zrobi się w pół godziny.
Jak masz duży projekt, to w końcu dochodzisz do tego, że chcesz ponownie wykorzystać jakiś widżet. Biblioteki takie jak React (czy Angular, Vue itp.) ułatwiają to, bo możesz wydzielić sobie komponent, który będziesz używać w wielu miejscach.
Długo to trwało zanim samodzielnie rozumiałam co robię, ale widać to wszystko i tak na nic, bo nie znam React więc nie ma pracy dla takich jak ja i teraz kolejne 2 tygodnie będę musiała poświęcić na naukę React.
2 tygodnie to co to jest. Zakładając, że w tyle czasu jesteś stanie się nauczyć.
W sumie React to dziwny stwór, ja w kilka godzin opanowałem jego podstawy (tyle, że znałem choćby AngularJS, więc miałem ułatwione zadanie), natomiast potem kilka miesięcy opanowywałem jak z niego korzystać, żeby nie zrobić sobie kuku (np. żeby nie zamulić przeglądarki przez niepotrzebny render zbyt wielu elementów naraz). Ba, w zasadzie dalej po 4 latach korzystania nie znam go do końca (a sposób pisania w React się zmienia z roku na rok, więc trzeba uzupełniać ciągle wiedzę).
No i nawet ucząc się React nie należy zapominać, że jednak JavaScript to jest podstawa, bo wiele problemów, jakie ludzie mają z React wcale nie wynika z Reacta, ale ze słabej znajomości JSa (nawet takich podstaw jak to, jak działają obiekty, domknięcia, this itp.).
- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
W kwietniu to miną 2 lata odkąd zaczęłam się uczyć javascript. I chciałabym wreszcie iść do pracy, może to nie była bardzo intensywna nauka, ale przeciętnie tak ok. 2, 3 godziny dziennie czasem dłużej prócz weekendów, ale martwi mnie to że nie widzę żadnych normalnych ogłoszeń o pracę są dla samych seniorów. Skoro React jest przydatny przy dużych projektach w pracy zespołowej to trochę dziwne wymagać tego od początkującego programisty który nie miał okazji pracować w zespole. To chyba w pracy człowiek powinien się uczyć tych frameworków skoro tam są przydatne. No co ja będę robić sama jakiś gigantyczny projekt z React ? Bez sensu.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Piwnica
- Postów: 7697
marta589 napisał(a):
W kwietniu to miną 2 lata odkąd zaczęłam się uczyć javascript.
Jak dla mnie to trochę błędnie ukierunkowałaś swoją naukę, która rozmija się z potrzebami rynku, niestety obecnie w większości jesteśmy niewolnikami "popularyzowanych" rozwiązań, lub takich które przydadzą się pracodawcy od razu.
Trzeba śledzić ogłoszenia i wyciągnąć wnioski.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
heh, czytałam że programiści nie potrafią programować o tu: https://blog.codinghorror.com/why-cant-programmers-program/
więc ja stwierdziłam że poświecę trochę więcej czasu żeby nie kopiować wszystkiego bez zrozumienia ze stackoveflow, ale tu się nagle okazuje że zrobiłam jeszcze gorzej i powinnam była w tym czasie uczyć się photoshopa, 3 frameworków naraz i innych dziwnych rzeczy których wymagają pracodawcy. Wspaniale :D

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Piwnica
- Postów: 7697
Raczej chodzi o to, że jako początkującej zależy ci aby szybko wejść na rynek IT, klepać dla fun'u w czym lubisz to sobie możesz później ;)

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Poznań
- Postów: 9023
@marta589: nie do końca masz rację. To, że ludzie teraz często za wiele nie potrafią poza składaniem rzeczy z gotowych klocków, często nie rozumiejąc jak to działa to jest fakt. Sam pamiętam niedawno na forum wątek, w którym ktoś pytał, czy lepiej się uczyć WordPressa czy PHP. Biorąc to pod uwagę, Twoja umiejętność robienia rzeczy samodzielnie, a co z tego wynika prawdopodobne rozumienie tego, co się dzieje "od spodu" frameworkow to wielki plus. Mając to opanowane, dość szybko się wdrożysz w reacty czy inne angulary. Są też duże szanse, że za chwilę będziesz lepsza od kolegów, którzy zaczynali od gotowych rozwiązań, ale gdy trzeba zrobić coś extra to są nieporadni.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Warszawa
- Postów: 337
W "Budżet" brakuje sortowania i/lub możliwości modyfikowania kolejności, w tej chwili ewentualne korzystanie z tego jest niepraktyczne. Może dodaj jakąś opcję możliwości zapisu i szybkiego wczytania listy (z np. innego komputera), jakieś korzystanie z bazy danych, itd. Możesz sobie komplikować na milion sposobów.
Ogólnie jakieś takie za proste mi się to wszystko wydaje, nie zaimponowało mi to. Może napisz jakiś większy projekt nad którym posiedzisz dłużej niż kilka dni?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 84
Nie chce się na siłę czepiać, no ale:
- gra wisieiec: taką gre z tego co widziałem to robi 90% kandydatów na juniora (niektórzy wprost kopiują nie zmieniając niczego :
- księgarnia, budzet czy memory game tak samo - prawie każdy to robi (to naprawdę robi każdy początkujący)
- reszta tematów projektów myślę, że jest ok
Postaw się na miejscu pracodawcy: dostajesz 200 CV na juniora z czego 180 osób ma memory game, wisielca i portfolio. W dodatku większość wygląda bardzo podobnie no i w sumie kod też podobny. Jak wyłowić najlepszego kandydata? Co może sobie pomyśleć pracodawca?
a.) wszyscy kandydaci uczyli się / przepisywali z jednego tutoriala
b.) prawie każdy kandydat ma identyczne portfolio - to czysty przypadek
Nie chcę cię tutaj zniechęcać czy obrażać, tylko dać do myślenia, zresztą z frontu niezbyt wiele wiem i dobrze mi się przez to żyje.
Ale obecnie zdobycie pracy polega bardziej na "sprzedaniu siebie" jako ciekawej osoby z fajnymi projektami. Jest wielu kandydatów, ale naprawdę mało kto uczy się właśnie porządnie vue, angulara czy reacta, co jest moim zdaniem obecnie kluczem do zdobycia pracy jako front endowiec. Dlaczego? Dlatego, że trzeba się jakoś wyróżnić z tłumu kandydatów. Z tego co zauważyłem to panują obecnie dwie skrajności:
- nikt w ogóle nie tyka frameworków
- ktoś zabiera się za framework bez solidnych podstaw i potem stosuje "brute force stackoverflow copy paste programing" byle działało.
Skoro solidnie pracowałaś przez te dwa lata z java scipt'em to moim zdaniem jesteś w idealnej sytuacji do wyróżnienia się z tłumu. Nauczysz się podstaw w miesiąc, kolejny poświęcisz na projekt i już będziesz w lepszej sytuacji niż 50% innych kandydatów. Zrobisz jakiś ciekawy projekt(nie musi to być oprogramowanie do rakiet NASA, wystarczy coś, co rzadko się przewija w poradnikach) i już będziesz w lepszej sytuacji niż 90% kandydatów.
A co do dwóch lat programowania - to muszę cię zmartwić, ale to obecnie wszystko wina haseł w stylu - zostań programistą w 6 dni - od zera do bohatera. Pamiętam pare lat temu, gdy nie było tego boomu moi znajomi nieraz uczyli się po 3-6 lat zanim poszli do pierwszej pracy i wtedy nikt nie miał poczucia, że musi zostać programistą koniecznie w 6 miesięcy. Teraz jest presja przez reklamy itd. i ludziom się wydaje, że szybciej znaczy lepiej.
Sam do pierwszej pracy wybrałem po 3 roku studiów, czyli nie licząc totalnych podstaw w technikum(pętle, ify i jakieś banalne algorytmy itd)
to nauka od prawie 0 zajęła mi 3 lata (no, ale w sumie sporo przez ten czas się obijałem, był taki okres, że np przez miesiąc nie siadałem do komputera) ale nie mam poczucia straconego czasu, bo nigdy nie traktowałem tego tylko i wyłącznie przez pryzmat "muszę szybko do pracy, tu i teraz a nie zaraz".
Popatrz na to z drugiej strony - ktoś pójdzie szybko do pracy - raczej nie dostanie najlepszej oferty, tylko taką, co mu się po prostu trafi. Często ludzie na początku lądują w tragicznych, starych projektach przez to, że mało umieją i nikt ich nie chce nigdzie zatrudnić. Z kolei jak masz większe umiejętności możesz rozpocząć pierwszą pracę w ciekawszym projekcie za dużo większą stawkę i nie tracić czasu na "beznadziejne prace" w starych projektach, z których jedyne co wynosisz to frustrację i złe praktyki.
Oczywiście warto zacząć jak najszybciej pracę i zdobywać doświadczenie, ale każdy ma inne tempo i trzeba być dla siebie wyrozumiałym. Programowanie to powinno być dla ciebie przede wszystkim miłym zajęciem, masz tutaj trochę pretensjonalne podejście "że skoro tyle się już uczysz to praca się należy". To nie jest nic złego, w pewnym sensie rozumiem, ale w wyniku takiej presji w pewnym momencie możesz w końcu eksplodować i rzucić to wszystko w cholerę, dlatego, że programowanie przestanie ci sprawiać przyjemność i zaczniesz to traktować jak przymus, wymuszać na sobie presję czasu.
I jeszcze jedno - bardzo dużo firm nie prowadzi rekrutacji na juniora, ale i tak warto wysyłać CV. Nieraz miałem sytuację, że po 2-3 miesiącach znaleźli moje CV i sobie "przypomnieli". Niektóre firmy mają też rekrutacje ukryte, tzn nie ma ogłoszenia, ale jak zaprezentujesz sobą wysoki poziom i zainteresujesz rekruterów, to nagle miejsca się dla ciebie znajdą i zaproszą cię na rozmowę.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
albundy dzięki za rzeczową odpowiedź, podstawy reacta już mam opanowane zaczęłam się tego uczyć jakoś w listopadzie tylko że po dwóch tygodniach mi przeszło i robiłam inne rzeczy, teraz w lutym drugi raz podeszłam ale tak samo po paru tygodniach po prostu automatycznie mnie odrzuca i mam poczucie straty czasu. No, ale trudno jak są takie wymagania to muszę przysiąść do tego porządnie i zrobię jakiś projekt z reactem.
- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Polska
Zaletą wszystkich frameworków ( nie tylko Reacta ) jest ujednolicenie, czytelność i łatwość pisania kodu. W małych projektach zgadzam się, że może to być przerost formy nad treścią, ale w większych projektach bardzo ciężko byłoby stworzyć coś bez jednolitej struktury. Dodać trzeba, że frameworki są udokumentowane, więc łatwiej jest wejść nowej osobie w taki projekt.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 41
Jeśli React Cię odrzuca to zwyczajnie się go nie ucz, po co Ci znajomość technologii w której praca nie będzie Cię satysfakcjonować/cieszyć? Zobacz sobie Vue (znacznie przyjemniejszy niż React i Angular, a gwałtownie zyskuje popularność). Jak ogarniesz ten jeden framework, zrozumiesz po co one są tworzone to łatwiej przyjdzie Ci, w późniejszym czasie, poszerzyć horyzonty o React'a lub inne ciekawe twory.
Co do samego portfolio, jest nijakie, nie widać w tym Ciebie. Popracuj nad oprawą graficzną i estetyką strony, w końcu chcesz być frontendowcem. Strona musi być ładna i przyciągać uwagę.
Projekty, nie widać w tym (prawie) dwuletniego doświadczenia, bardziej przelecenie kilku(nastu) godzin Zelenta plus jakiś miesiąc dodatkowej pracy. Nie chcę Cię obrażać, po prostu wszystkie Twoje prace wyglądają na niedokończone :)
Znajomość programów graficznych takich jak Photoshop to oczywisty wymóg na stanowisko frontendowca. Dostaniesz projekt strony w .psd i będziesz musiała sobie go "pociąć".
Co do szukania pracy, sam znalazłem prace w zawodzie po 5 latach nauki programowania ;)
Jeszcze dużo pracy przed Tobą, twórz, rozwijaj się i wysyłaj CV gdzie się da, jesteś na dobrej drodze, powodzenia.

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Piwnica
- Postów: 7697
marta589 napisał(a):
No, ale trudno jak są takie wymagania to muszę przysiąść do tego porządnie i zrobię jakiś projekt z reactem.
Weź pod uwagę, że może twoja wiedza jest jednak marginalna i stwierdzenie "umiem już to i to" jest jednak błędne.
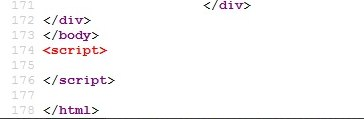
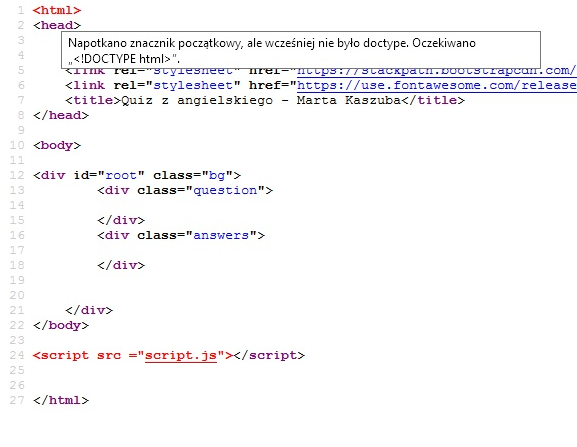
Jak pisałem w kodzie masz proste błędy na poziomie webowego przedszkola np.:

i to kilka razy:

- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
Co do samego portfolio, jest nijakie, nie widać w tym Ciebie. Popracuj nad oprawą graficzną i estetyką strony, w końcu chcesz być frontendowcem. Strona musi być ładna i przyciągać uwagę.
Projekty, nie widać w tym (prawie) dwuletniego doświadczenia, bardziej przelecenie kilku(nastu) godzin Zelenta plus jakiś miesiąc dodatkowej pracy. Nie chcę Cię obrażać, po prostu wszystkie Twoje prace wyglądają na niedokończone :)
co byś chciał dokończyć w quizie, memory czy sudoku ?
księgarni całej z php czy bazą danych tez nie będę robić co mam tam dokończyć ?

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Poznań
- Postów: 9023
muszę wrócić do przedszkola bo nie zrobiłam na początku DOCTYPE [...] wielu z was nie potrafiłoby takiego mini sudoku zrobić, ale krytykować to każdy umie [...] wszyscy macie po 140-150 IQ
No to trzeba było od razu napisać, że nie oczekujesz krytyki i oceny, ale poklepywania po plecach. Żebyś się nie czuła zawiedziona, postaram się spełnić Twoje oczekiwania:
WOW, Super robota. To sudoku to miszczostwo świata, a grę w Wisielca sobie wydrukowałem i powiesiłem na ścianie obok biurka. Naprawdę.. aż zaczynam rozważać założenie nowej spółki, żeby tylko móc Cię zatrudnić. Jestem pod mega wrażeniem.
Czy o takie coś Ci chodziło? Bo jeśli chciałaś porady od osób bardziej doświadczonych, to przyjmij z pokorą to, co Ci piszą, a następnie wyciągnij wnioski. A jeśli sama wiesz wszystko lepiej, to po co w ogóle zadawałaś pytanie na forum z prośbą o ocenę?
- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
ja już odpowiedź rzeczową jedną otrzymałam od albundy a za resztę to dziękuje niczego nowego się nie dowiedziałam można zamknąć wątek

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Piwnica
- Postów: 7697
marta589 napisał(a):
ja już odpowiedź rzeczową jedną otrzymałam od albundy a za resztę to dziękuje niczego nowego się nie dowiedziałam można zamknąć wątek
- Obraziłaś się?
- Nie!
- To o co chodzi?
- Domyśl się!
:D

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Poznań
- Postów: 9023
za resztę to dziękuje niczego nowego się nie dowiedziałam
Jeśli się niczego nie dowiedziałaś to jedynie dlatego, że nie chcesz skorzystać z otrzymanych porad. Uważasz, że już wiesz bardzo wiele, ale jak Ci @czysteskarpety wskazał błąd, to strzeliłaś wręcz słownikowego focha.
Jakbyś nie zrozumiała o co chodzi - tak, jak napisał @Kot Sylwester, tag <script> został u Ciebie źle umieszczony. Masz go po </body>, co jest błędem. Do poczytania - https://www.w3schools.com/js/js_whereto.asp - "Scripts can be placed in the <body>, or in the <head> section of an HTML page, or in both.". Trochę się to kłóci z deklaracjami, jakie składasz, że od 2 lat się uczysz i jesteś prawie na profesjonalnym poziomie.
Pamiętam moją nauczycielkę chemii z liceum. Miała taką zasadę, że jeśli ktoś się pomyli z symbolem jakiegoś pierwiastka, to automatycznie następuje koniec odpytywania, a pacjent siada z pałą, niezależnie od tego, co wcześniej udało mu się powiedzieć. Zapytałem kiedyś, czy to nie jest zbyt surowe, na co mi odpowiedziała, że symbole pierwiastków w chemii to taka totalna podstawa, więc jeśli się ktoś w tym myli, to znaczy, że nie ogarnia tematu. Wyobraź sobie matematyka, któremu się czasem myli 6 z 9 - to podobny kaliber. W każdym razie - Twoje wpisanie <script> w miejscy, gdzie nie powinno go być, jest właśnie tego samego typu błędem. Oczywiście- może się przydarzyć osobie uczącej się, ale trochę nie pasuje to do Twojego przekonania o swoim profesjonalizmie i posiadanej wiedzy. A jak Ci ktoś na to zwróci uwagę, to zamiast podziękować i docenić, że masz możliwość nauczenia się czegoś/poprawienia, Ty się oburzasz i przy okazji obrażasz innych użytkowników. Słabe to trochę :(
- Rejestracja: dni
- Ostatnio: dni
- Postów: 63
Idę dokańczać niedokończony quiz i memory które nie dość, że nie działa to pościągałam to wszystko z tutorali u jakiegoś Zelenta. Pozdrawiam serdecznie :)

- Rejestracja: dni
- Ostatnio: dni
- Lokalizacja: Piwnica
- Postów: 7697
Dajesz niedokończone portfolio z kuriozalnymi błędami na największe forum programistyczne w Polsce i oczekujesz oklasków? no ludzie, dostałaś rzeczowe punkty do poprawy i tyle, żyj z tym, albo pisz na interia/technologie...


- Rejestracja: dni
- Ostatnio: dni
- Postów: 3394
Na plus Ci się poczytuje, że to jest lekkie. Bo widuję tu ostatnio pełno stron, na których ludzie ładują 1+MB bibliotek, żeby wyświetlić "Jezdem webmasterę".
Się czepię:
- Styli osadzonych wewnątrz dokumentu.
- Braku responsywności.
- Kafli (które miałyby jeszcze jakieś uzasadnienie, gdyby strona była repsonsywna). Osobiście uważam układ tabelaryczny za wygodniejszy w czytaniu.
- Rejestracja: dni
- Ostatnio: dni
- Postów: 41
marta589 napisał(a):
Co do samego portfolio, jest nijakie, nie widać w tym Ciebie. Popracuj nad oprawą graficzną i estetyką strony, w końcu chcesz być frontendowcem. Strona musi być ładna i przyciągać uwagę.
Projekty, nie widać w tym (prawie) dwuletniego doświadczenia, bardziej przelecenie kilku(nastu) godzin Zelenta plus jakiś miesiąc dodatkowej pracy. Nie chcę Cię obrażać, po prostu wszystkie Twoje prace wyglądają na niedokończone :)
co byś chciał dokończyć w quizie, memory czy sudoku ?
księgarni całej z php czy bazą danych tez nie będę robić co mam tam dokończyć ?
w mechanice działania: NIC - działa
w wyglądzie: Większość - jest (było, dopóki nie strzeliłaś focha) brzydkie i puste. Na miłość boską, takie gierki się robi jak się człowiek zaczyna uczyć a nie po DWÓCH latach programowania. Jak chcesz je pokazywać to niech będą w nich jakieś fajerwerki, niech to wygląda lepiej.
Oczekiwałaś oceny swojej pracy, która była nijaka i tak Ci też większość ludzi tutaj odpowiedziała. Dostałaś wskazówki co możesz poprawić, nad czym popracować a Ty się obraziłaś :D W pracy też tak się zachowasz?
