Hej,
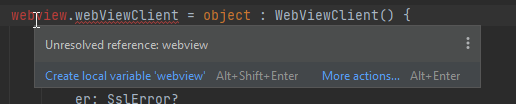
Prośba o pomoc. Dlaczego podkreśla mi webview na czerowno w 8, 9 i 11 linii. Dodałem do do mainfestu. Z góry dziękuje za pomoc.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.sendRequest).setOnClickListener { sendRequest() }
webview.webChromeClient = WebChromeClient()
webview.settings.javaScriptEnabled = true
webview.webViewClient = object : WebViewClient() {
override fun onReceivedSslError(
view: WebView?,
handler: SslErrorHandler,
er: SslError?
) {
handler.proceed()
// Ignore SSL certificate errors
}
}
}
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>