Nie rozumiem pewnej rzeczy w SwiftUI w stylowaniu Widgetu.
struct CaseStatView: View {
let id: String
let price: Float
var body: some View {
HStack {
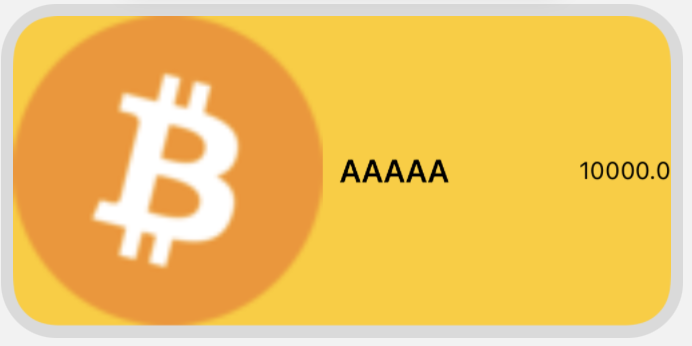
Image(uiImage: (UIImage(named: "btc.png")!))
.resizable()
.scaledToFit()
// .scaleEffect(0.7)
Text(id)
.font(.system(size: 16, weight: .semibold))
Spacer()
Text(String(price))
.font(.system(size: 12, weight: .regular))
}
.frame(maxHeight: .infinity)
.background(Color.yellow)
}
}

struct CryptoView: View {
var entry: CryptoEntry
var body: some View {
VStack {
CaseStatView(id: entry.crypto[0].id, price: entry.crypto[0].current_price)
CaseStatView(id: entry.crypto[1].id, price: entry.crypto[1].current_price)
CaseStatView(id: entry.crypto[2].id, price: entry.crypto[2].current_price)
}
// .background(Color(red: 24/255, green: 30/255, blue: 36/255))
}
}

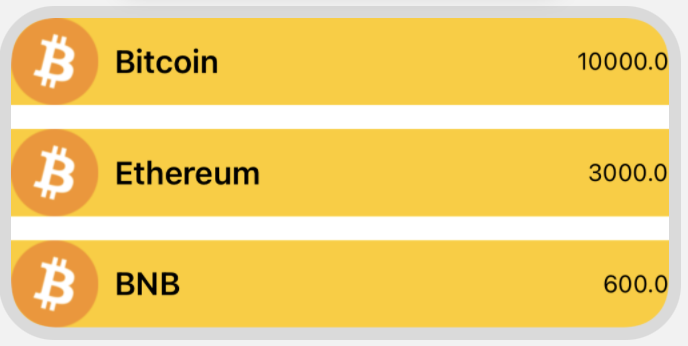
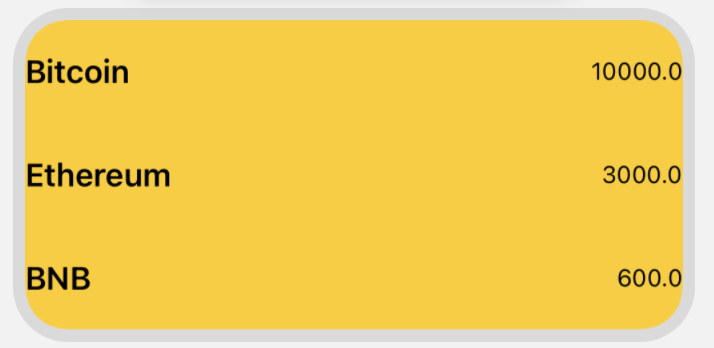
Po dodaniu obrazku (Image w HStack) dodaje mi się spacing zarówno w HStack jak i VStack. Jak wywale całe Image, wygląda normalnie:

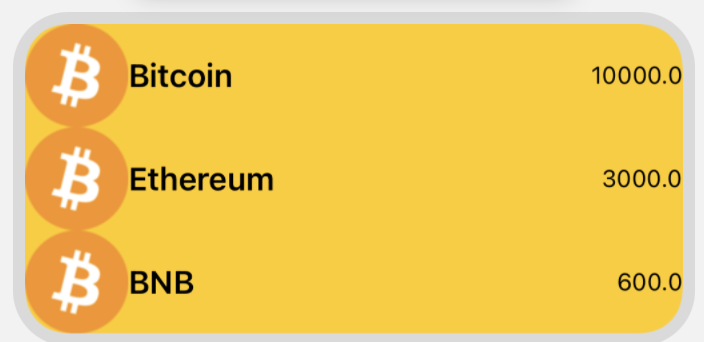
Żeby nie było tych spacingów pomiędzy elementami w VStack oraz między Image - Text w HStack muszę spacing ręcznie zdefiniować na 0:
var body: some View {
VStack(spacing: 0) {
...
var body: some View {
HStack(spacing: 0) {

Wydaje mi się to nienaturalne. Wiecie co może to powodować?



