Hej wszystkim,
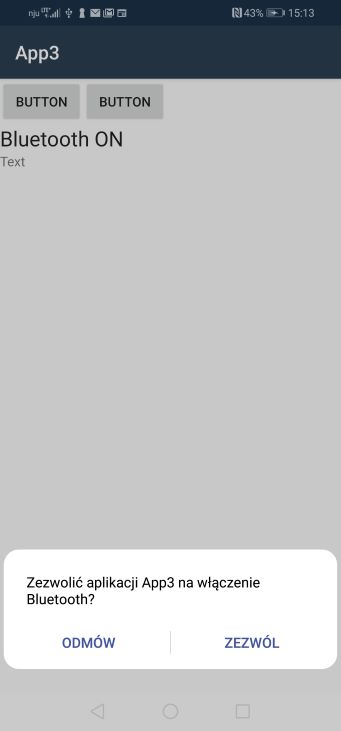
Napisałem swoją pierwszą mobilną aplikację w C# pod Xamarin Android. Nic szałowego - włączanie i wyłączanie bluetooth buttonami. Problem w tym, że za każdym razem przy zmianie stanu, wyskakuje okienko systemowe, w którym trzeba potwierdzić włączenie/wyłączenie bluetooth przez aplikację. Czy jest możliwe, aby po uruchomieniu aplikacji użytkownik był pytany raz, czy zezwolić aplikacji na zarządzanie bluetooth, a nie za każdym kliknięciem przycisku?
Kod:
namespace App3
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
private BluetoothManager _manager;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
Button myButton = FindViewById<Button>(Resource.Id.button1);
Button cleatButton = FindViewById<Button>(Resource.Id.button2);
TextView myText = FindViewById<TextView>(Resource.Id.textView1);
_manager = (BluetoothManager)Android.App.Application.Context.GetSystemService(Android.Content.Context.BluetoothService);
myButton.Click += (sender, e) =>
{
myText.Text = "Bluetooth ON";
_manager.Adapter.Enable();
};
cleatButton.Click += (sender, e) =>
{
myText.Text = "Bluetooth OFF";
_manager.Adapter.Disable();
};
}
}
}
Plik manifest:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0"
package="App3.App3">
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="27" />
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme">
</application>
</manifest>